Flex/AIRウィジェットのデザインをCSSでカッコよく:作って学ぶAIRウィジェットの基礎→応用(2)(4/4 ページ)
画面デザインをCSSでカッコよく!
AIR/Flexでは、HTMLのようにCSSを用いてコンポーネントのデザインや文字のフォントや色などさまざまな要素を定義できます。AIR/Flexで使うCSSファイルの記述の仕方は既存のHTML向けのCSSの記述の仕方とまったく同じですので、CSSに関するノウハウのある方はそれをフルにAIR/Flexに持ち込むことができます。
また、HTMLのCSSに比べると、AIR/FlexのCSSは小さくなる傾向があります。複雑なレイアウトなどもHTMLではCSSが担当することがありましたが、AIR/Flexではこれまでに見てきたようなレイアウトコンポーネントやActionScriptが担当することも多く、CSSは純粋にデザインの定義に集中できます。
技術的には、AIR/FlexでのCSSはほかのコンポーネント同様ActionScriptの1つの「クラス」にすぎません。ですので、従来のCSSの利用から逸脱した利用も実は可能ですが、それに関してはここでは割愛します。
CSSによる画面デザインは以下の流れでやっていきます。
- 空のCSSファイルの作成空のCSSファイルの作成
- CSSファイルをMXMLにリンクさせる
- CSSファイル内にスタイルを定義していく
手順【1】空のCSSファイルの作成
Flex Builder 3で引き続き作業をしていきます。画面左の[Flex ナビゲータ]で「RSSReader」プロジェクトの「src」フォルダを選択し、右クリックメニューで「新規」を選び、「CSSファイル」をクリックします。
[新規CSSファイル]ダイアログが開きますので、ファイル名に「style」と入力して「終了」ボタンをクリックします。
手順【2】CSSファイルをMXMLにリンクさせる
次に、いま作成したCSSファイルをRSSReader.mxmlにリンクさせます。RSSReader.mxmlを再度表示して、コードを追加していきます。リンク方法は簡単です。Modelタグの上に下記コードを追加するだけです。
| ソースコード11 CSSファイルの指定 |
<mx:Style source="style.css" /> |
手でタイプしてコードを追加した場合、例えばCSSファイルの名前が間違った場合は、Flex Builder 3からエラーが報告されます。正しくCSSファイルがリンクできたら、いったん、ウィジェットを実行して問題なく動くかどうかを確認しておきます。
手順【3】CSSファイル内にスタイルを定義していく
1個のスタイルだけですが、実際にコーディングしていってみましょう。ほかのスタイルは、その後にサンプルソースを見ながら追加していってもらいます。最初に、スタイルの2つの種類に関して説明しておきます。
| スタイルの種類 | 概要 |
|---|---|
| セレクタ (ドットなしスタイル) |
指定されたコンポーネントすべてに対してスタイルを適用したい場合に利用。MXML側では指定に関するコードを追加する必要はない |
| クラスセレクタ (ドットありスタイル) |
ドットから始まる形で定義する独自スタイル。コンポーネントにスタイルを適用する場合は、コンポーネントの「style」プロパティで指定する必要がある |
| 表2 スタイルの種類 | |
サンプルで実装するスタイルですが、アプリケーションの全体を表すWindowedApplicationタグに関してのスタイルを定義してみます。この定義は、HTMLにおける<body>タグへのスタイル定義に似ていて、そのタグの子=すべてのコンポーネントに対してスタイルが適用されることになります。
style.cssファイルを開き、最初の「/* CSS file */」から1行空けて定義を開始します。まず、「WindowedApplication」と入力します。残念ながらこの部分は入力補完が利きません。その後、半角スペースの後に中かっこ「{」、続いて閉じ中かっこを「}」を入力します。
「WindowedApplication {」の次の行から具体的なスタイルを定義していきます。ここからは入力補完が利きます。以下のように、フォントの種類に関する記述を追加します。
| ソースコード12 WindowedApplicationにスタイルを指定 |
WindowedApplication { |
それでは、ここまでのウィジェットを動かしてみましょう。あまり違いがありませんかね……。Windows Vistaで開発されている方は、フォントの種類を「メイリオ」などにしてみると違いが分かると思います。
ほかのスタイルはこちらのstyle.cssのソースコードをコピーして一気に定義してしまいましょう。このままだと、MXMLからすべてのスタイルが参照されているわけではないので、MXMLのタグから参照するコードを追加します。
| 場所 | スタイルの名前 | 実際の追加コード |
|---|---|---|
| 「RSS一覧」Panel | Panel02 | styleName="Panel02" |
| rssList | List01 | styleName="List01" |
| 「記事一覧」Panel | Panel01 | styleName="Panel01" |
| 「内容」Panel | Panel01 | styleName="Panel01" |
| 表3 追加するstyleNameプロパティ | ||
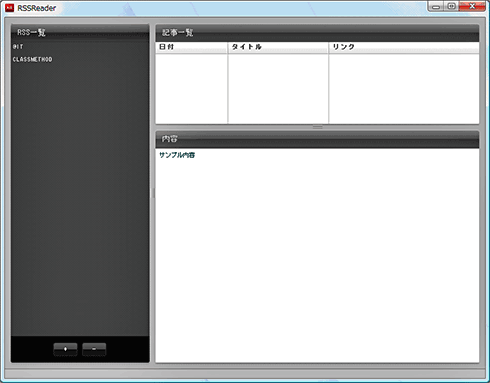
最終的なMXMLはこちらのRSSReader.mxmlになります。それでは、ここまでのウィジェットを動かしてみましょう。
これでちょっとカッコいいRSSリーダーになりました。
各スタイルの説明は[ヘルプ]の各コンポーネントのページの「Styles」の項にすべて説明があります。
誰でも、簡単なAIRウィジェットがサクッと作れますように
これで、MXMLによる画面レイアウトとCSSによる画面デザインが完了しました。次回は、ActionScriptでロジックを実装し、RSSを通信処理で取得して、これまでに作成した画面に表示する処理を作成します。
本連載においては、AIRに関するさまざまな技術要素に関してお伝えしますので、最終的には連載終了後でも読者が自律的にRSSリーダーに機能を追加したり、新たにウィジェット/ミニアプリケーションを短時間にサクッと作成したりしていけるようになることを目指していきます。次回もお楽しみに。
編集部注:AIRを含め、ウィジェット全般について詳しく知りたい読者は、「いまさら聞けないウィジェット/ガジェットで気分転換」をご覧ください。
今回の完全なサンプルはここからダウンロードできます。
@IT関連記事
Flashの基礎を無料で習得! ActionScript入門
ActionScriptを知っていますか? Flash技術の要となる言語で無料で簡単にFlashアプリケーションを作れます。そのActionScriptについて初心者のために一から丁寧に解説していきます
Flex2でWebアプリ開発
これまで3週間かかっていたWebアプリのモック開発工程を、3日に短縮できたというFlex2の体験版をダウンロードして簡単アプリを作ってみよう
現場で使えるFlex実践テクニック
本連載では、Flex開発で基本となる特徴的な機能から一歩進んで、実開発の現場でよく使われるテクニックについて、より実践的に解説します
プロフィール
クラスメソッド株式会社 エンタープライズサービス部門 システムエンジニア
福田 寅成(ふくだ ともなり)
大手SIerでの長いJava開発経験を経てクラスメソッドに。 Java、JavaScript/Ajax、Flex、AIR、C#など、さまざまな分野に関する技術調査研究、および業務アプリケーション開発に携わる。 FlexやAIRの開発依頼はコチラ
Copyright © ITmedia, Inc. All Rights Reserved.