Flex/AIRウィジェットのデザインをCSSでカッコよく:作って学ぶAIRウィジェットの基礎→応用(2)(3/4 ページ)
サンプルデータの表示
今回はちょっと複雑ですが、下記サンプルコードのように、サンプルデータを表すmx:ModelタグとListタグのプロパティとして「dataProvider」と「labelField」を追加してみましょう。
| ソースコード6 Modelを追加してListにデータを表示 |
<?xml version="1.0" encoding="utf-8"?> |
Modelタグはなんらかのデータモデルを表します。ここでは簡単に(かつ適当でいいので)タグをRSS一覧を表すように作ってみます。<rssinfolist>タグがタグ一覧を表し、<rssinfo>タグがRSSの1件1件を表しています。<rssinfo>タグはname属性とurl属性を持ち、それぞれブログのタイトルとRSSのURLを表しています。
Modelタグにも「id」を振って、「別の場所から参照できる」ようにしておきましょう。ここではidを「rssInfoList」としておきます。このように、Model(や同様にXML)ではidの名前と「一番外側のタグの名前」を一致させておくとよいでしょう(詳細はこの後解説)。
Listタグには「dataProvider」と「labelField」が追加されています。最初の「dataProvider」は重要なプロパティで「データを提供するオブジェクトの名前」を設定します。ここでは「{rssInfoList.rssinfo}」を指定しています。中かっこ「{」「}」は、今回は“おまじない”として覚えておいてください。次回の連載記事で解説します。
コラム 「タグを手繰(たぐ)る“E4X”とは?」
Listの場合、dataProviderには「Listの1件1件を表すもの」を指定しなければいけないので、rssInfoListで先に用意してあるModelのid(rssInfoList)を参照し、それが表すrssInfoListの子供(=Listの1件1件)である「rssinfo」を指定しています。rssInfoList.rssinfoの「.(ドット)」は前後で親子関係にあることを表しています。このように、ドットを用いてXML形式の“タグ”の親から子を“たぐ”っていくことがActionScriptでは可能です。この技術を「E4X(ECMAScript for XML)」といいます。
編集部注:E4Xについて詳しく知りたい読者は、「そろそろ、E4Xに注目すべき時が来た?」をご覧ください。
ちょっとコーディング寄りの内容に脱線しましたが、残りの「labelField」も解説しておきます。このプロパティはdataProviderで指定されたデータ(1件1件)の要素で、どの要素をラベル(=リスト上にテキストとして表示されるもの)として表示するかを表すプロパティです。rssinfoタグにはname属性があり、これをリストに一覧表示する、ということを表しています。
それでは、ここまでのウィジェットを動かしてみましょう。
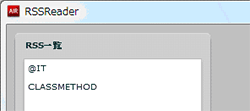
何だかそれらしくなってきました! このように、簡単なModel(やXML)を用意してサンプルデータを作成し、データ表示のデザインを確認できるのは手軽で便利です。
また、上記のサンプルデータの部分を実データを参照するように変更すると、ほとんどコードに修正を施すことなく「本番のアプリケーション」にコードを再利用できます。これは、Flexフレームワークによるところが大きいです(実際には、先ほどの“おまじない”によるところが大きいです)。
ボタンの追加
RSS一覧リストの下に、RSSの追加、削除を行うボタンを配置しておきましょう。
| ソースコード7 Buttonの追加(Panelタグ以下のみ抜粋) |
<mx:Panel width="30%" height="100%" title="RSS一覧"> |
ボタンはControlBarでまとめておくことにします。Buttonタグのラベルは追加、削除でそれぞれ「+」と「-」としておきます。ControlBarは幅100%を指定し、horizontalAlignを「center」とします。これにより、ControlBar内のコントロールは横方向に中央寄りにそろえることができます。これで、RSS一覧が完成しました。
「記事一覧」Panelと「内容表示」Panelの作成
次に、「記事一覧」Panelと「内容表示」Panelを作成します。VDividedBoxにPanelを2個追加しましょう。追加されたPanelは上下に表示されます。記事一覧は画面右側の高さの30%を、内容表示パネルは画面右側の高さの70%を占有するようにします。Panelのtitleはそれぞれ「記事一覧」「内容」としておきます。
| ソースコード8 VDividedBoxにPanelを2個追加(VDividedBox以下抜粋) |
<mx:VDividedBox width="70%" height="100%"> |
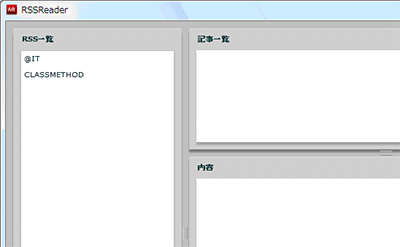
上記では、「内容」Panelのパディングを指定しています。それでは、ここまでのウィジェットを動かしてみましょう。
「記事一覧」PanelにDataGridを作成
記事一覧は「DataGrid」で表示することにします。「DataGrid」とは、表状にデータを表示するためのコンポーネントで、非常に多機能なコンポーネントです。AIR/Flexではデータ一覧表示処理でよく使われます。
記事一覧は3列で表現され、それぞれRSSの「日付」「タイトル」「リンク」を表すものとします。少し複雑なタグなので、まずは下記のように記事一覧パネルの子要素としてDataGridを追加してみることにします。
| ソースコード9 DataGridの追加(「記事一覧」Panel以下抜粋) |
<mx:Panel width="100%" height="30%" title="記事一覧"> |
「DataGrid」は「記事一覧」Panel全体を占有し、idとして「feedList」を振ります。このidを通じて、DataGridのデータをスクリプトなどから操作できます。DataGridタグには子要素として「columns」タグがあり、その子要素に「DataGridColumn」タグがあります。「DataGridColumn」タグはDataGridの「列」を表しています。3列作成した列それぞれのヘッダー(列のヘッダー)のテキストを「日付」「タイトル」「リンク」としています。それでは、ここまでのウィジェットを動かしてみましょう。
デフォルトでDataGridの行がしましまで表示されているので、DataGridが「表」を表していることが容易にイメージできます。また、日付やタイトル、リンク列のタイトルが表示されており、そのタイトルは幅を調整したり、列と隣の列とを入れ替えたりすることができます。
いまはデータを表示していないので機能しませんが、タイトルをクリックするとその列のデータが「ソート」されます。デフォルトでDataGridには多くの機能が搭載されていますので、Flex Builder 3の[ヘルプ]でその機能を確認してみるのもいいかもしれません。
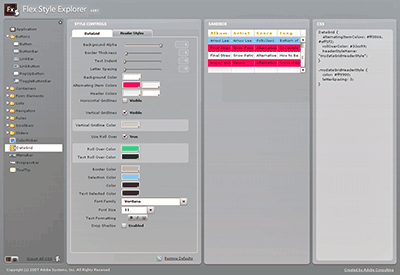
コラム 「一見の価値あり! Flex 2 Style Explorerとは?」
「Flex 2 Style Explorer」は、DataGridの列のソートやマウスで選択した行の色といった、各コンポーネントのプロパティ/属性の変化を確認できるAdobeの無料オンラインサービスです。各コンポーネントの動き(やデザイン)を確認するのによいでしょう。
ここで、Flex 2 Style Explorerを唐突に紹介しましたが、百聞は一見にしかずです。ぜひ、Flex 2 Style Explorerを1度ご覧になってみてください。そして、いろいろパラメータをいじってみましょう! 絶対お勧めです!
全体の完成
後は、RSS記事の内容を表示するTextを「内容」Panelに追加しておきましょう。この「内容」Textには、サンプルの「サンプル内容」テキストを表示することにします。以下がソースになります。
| ソースコード10 Textの追加(「内容」Panel以下抜粋) |
<mx:Panel width="100%" height="70%" title="内容" |
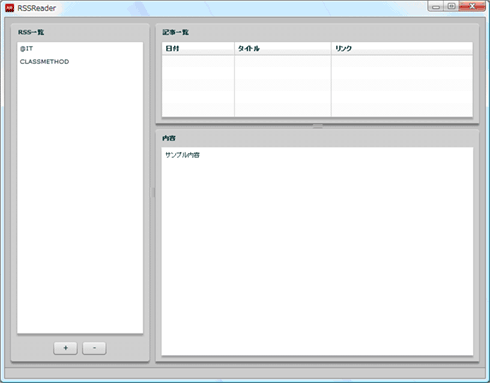
「Text」は内容パネル全体を占有し、idとして「myFeed」を振ります。このidを通じて、Textのtextプロパティの内容などをスクリプトなどから操作できます。それでは、ここまでのウィジェットを動かしてみましょう。
これで、画面レイアウトが完成しました。RSS一覧でRSSを選択し、その記事一覧が記事一覧パネルに表示され、記事一覧で選択した記事の内容が内容パネルに表示されるイメージを思い浮かべることができるようなレベルの画面になりました。
いよいよ次ページでは、完成したレイアウトの見た目(非レイアウト的な部分)をCSSでカッコよくしていくことにします。
Copyright © ITmedia, Inc. All Rights Reserved.

 図9 RSS一覧サンプルデータの表示(一部抜粋)
図9 RSS一覧サンプルデータの表示(一部抜粋) 図10 ボタンの追加(一部抜粋)
図10 ボタンの追加(一部抜粋) 図11 「記事一覧」Panelと「内容」Panelの追加(一部抜粋)
図11 「記事一覧」Panelと「内容」Panelの追加(一部抜粋) 図12 記事一覧DataGrid
図12 記事一覧DataGrid