日常生活から理解するActionScriptの制御文:Flashの基礎を無料で習得! ActionScript入門(3)(2/2 ページ)
for each文 ― リストを1つずつ取り出して ―
AS 3からfor each文が使えるようになりました。for文に似ていますが、for each文は配列変数などの要素を、1つ1つ読み出すときなどに便利です。
package { |
【1】は「連想配列」と呼ばれるものの宣言文です。連想配列は要素名と値をセットで扱える配列です。「aaa:"111"」でいうと「aaa」が要素名、「"111"」が値になります。【2】では、myObjの配列から、要素の値をvalueにString型(文字列型)として1つずつ取り出しながらループしています。【3】では、文字列を連結しています。
また、AS 3ではすべての型を代入できる「*」(アスタリスク)を型指定することができます。
先ほどのfor each文を、「for each (var v:* in myObj)」と書くことで、配列内の値の型を意識することなく使用することもできます。for文と違って要素を取り出す順番は保証されませんが、便利な機能です。
それでは、コンパイルして実行してみましょう。
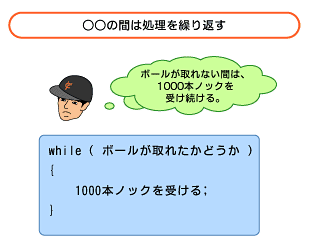
while文 ― 〜の間は処理を繰り返す ―
while文は条件が満たされている間、処理を繰り返すときに使います。whileの構文は以下のようになります。
| カウンタが○○から◇◇の間、処理△△を繰り返す。 |
while ( 条件○○ ) { |
それでは、whileを使ってプログラムを書いてみましょう。この例はあえてwhileを使わなくてもできますが、記述例として挙げておきます。
package { |
【1】では、aが5以下かどうかを比較しています。【2】では、aをインクリメントしています。
通常、while文はキーボードからの入力に対する処理など、繰り返す回数が分からないときに使います。
do while文 ― 必ず1回は処理 ―
whileは条件が満たされていなければ1度も処理されないのに対し、do whileは1回は必ず処理を行います。do whileの構文は以下になります。
| 必ず1回は◇◇。その後、○○の間は処理を繰り返す。 |
do { |
package { |
それでは、コンパイルして実行してみましょう。
「6」と表示されました。aは6で初期化されており、whileの条件には当てはまらないのですが、doの中身は実行されています。
switch文 ― caseで処理分け ―
switch文はif文で書いてしまうと煩雑になってしまうようなコードも、すっきり処理分けしてくれるものです。switch文の構文は以下のようになります。
| caseで処理分け |
switch ( 式 ) { |
switchの括弧内の式の値によって、ケース分けをします。defaultは当てはまる値がなかったときの処理です。エラーが発生しないように念のため記述しておく方がいいでしょう。
それでは、switch文を使って、簡単な占いを作ってみましょう。
package { |
「Math.random()」は0〜1の浮動小数点数をランダムで返してくれるものです。
「int( Math.random() * 3 )」はランダムの値に3を掛けて、int型(整数型)に変換しています。このint()は「キャスト」と呼ばれている処理で、例えば、「a=2.345」であった場合、int(a)は小数部を切り捨てて2を返します。こうすることで、aには、0、1、2のどれかの数字が入るようになります。
コンパイルして実行してみましょう。
プログラムの表現に幅を持たそう!
このように、制御文についていろいろと紹介しましたが、いかがでしたか? いままでよりも複雑なプログラムが書けるようになりましたね。これらの制御文を組み合わせれば、小さなゲームなども作れるようになるかと思います。
次回は、オブジェクト指向プログラミングで重要な「クラス」の基本概念について説明したいと思います。お楽しみに!
プロフィール
吉村 美保(よしむら みほ)
クラスメソッド株式会社 情報システム部 プログラマー
ゲーム開発、インストラクターなどの経験を経て、クラスメソッド株式会社に入社。入社後はFlexやAIRによるRIA開発を行っている。
関連記事
- いまさら聞けない! FlashとActionScriptについて
いまさら聞けないリッチクライアント技術(5) 今回は一般的にもおなじみの技術であるFlashの利点や欠点、作り方、中核技術であるActionScript、歴史などについて解説 - Flashベースのリッチクライアントを体験
XMLタグでFlashベースのユーザーインターフェイスを構築できるMacromedia Flexを6回の連載で体験・評価します - 第1回 Macromedia Flexのインストール
- 第2回 Flex開発環境「Flex Builder」のセットアップ
- 第3回 Flex Builderで新規アプリの開発に着手しよう
- 第4回 ドラッグ&ドロップでUIコンポーネントを配置
- 第5回 Flexならデータ・バインディングもカンタン
- 最終回 Flexの表現力をActionScriptで強化する
 Flashで作ったゲームも攻撃対象になるんです!
Flashで作ったゲームも攻撃対象になるんです!
星野君のWebアプリほのぼの改造計画(5) 星野君の趣味はFlashでゲームを作ること。ところが、このゲームのせいで星野君の休日がどんよりしたものに…… Javaの条件式を理解する
Javaの条件式を理解する
Eclipseではじめるプログラミング(4) 条件によって処理を振り分けるif-else-then文からswitch文まで、条件式の基礎を学びます Javaの反復処理を理解する
Javaの反復処理を理解する
Eclipseではじめるプログラミング(5) 決められた内容の処理を繰り返し行うためには、反復処理の文を使います。今回は、while文、do文、for文を紹介します- Javaプログラムの制御構造を理解する
[連載]いまから始めるJava(6) すべてのアルゴリズムは、順次実行、繰り返し、条件分岐のたった3つで記述できます。今回は、制御文を1つ1つ取り上げて、制御構造を理解します - Javaの制御文を使いこなそう
[連載]いまから始めるJava(7) 前回は制御文の基礎を学びました。今回はさまざまな場面で制御文を使いこなせるようになるために、HTMLパーサを作りながら練習しましょう
Copyright © ITmedia, Inc. All Rights Reserved.

 図6 for each文サンプルの実行結果
図6 for each文サンプルの実行結果 図7 日常生活で使うwhile文のイメージ
図7 日常生活で使うwhile文のイメージ 図8 do while文サンプルの実行結果
図8 do while文サンプルの実行結果 図9 switch文サンプルの実行結果
図9 switch文サンプルの実行結果



