第7回 ASP.NETにおけるデータ更新処理:VB6開発者のためのASP.NET開発入門(2/5 ページ)
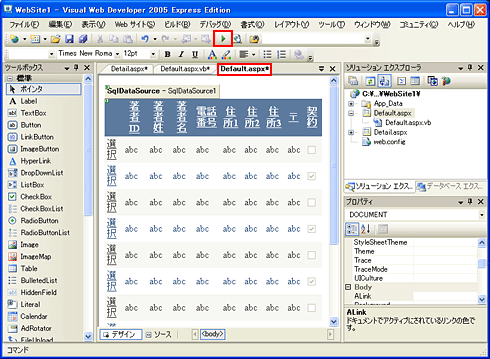
VB6アプリでは、詳細画面を作る場合にはテキストボックス・コントロールやチェックボックス・コントロールなどの多くのコントロールを利用して作成していたのではないだろうか。ASP.NETにおいては、データの表示だけであれば簡単に作ることができるようになっている。実際に詳細画面を作成するには、以下の画面のようにDetailsViewコントロールを貼り付ける。
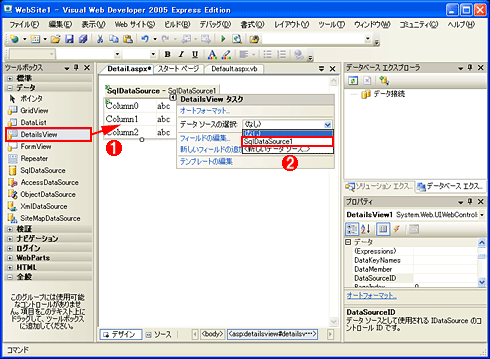
 DetailsViewコントロールの貼り付け
DetailsViewコントロールの貼り付け詳細画面を作成しているところ。
(1)DetailsViewコントロールを[ツールボックス]より貼り付ける。
(2)表示されたスマート・タグの[データ・ソースの選択]コンボボックスから「SqlDataSource1」を選択する。
このように、DetailsViewコントロールを貼り付けてデータ・ソースを指定するだけで、そう、一覧ページとほぼ同様の手順で詳細ページも作成できるのだ。
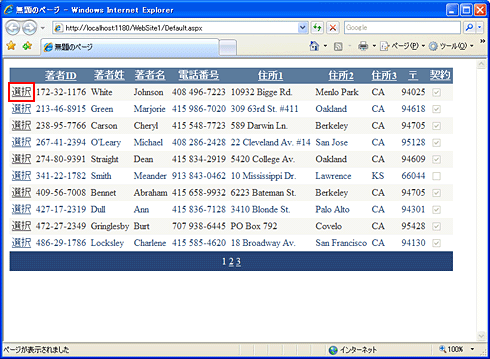
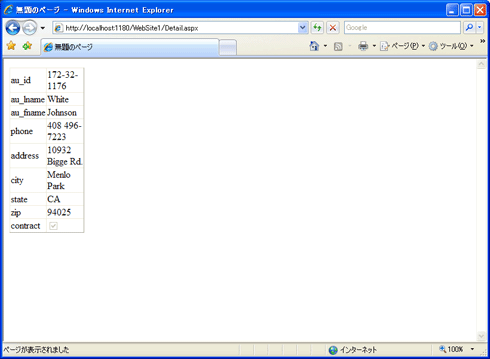
実行して、動作を確認してみよう。これにはVisual Web Developerで一覧ページを表示した状態にしてから[デバッグ実行]ボタンをクリックしてほしい。Visual Web Developerのデフォルト設定では、いま表示されているページから起動されるようになっているためである。以下の一連の画面はデバッグ実行している様子だ。
このように、ASP.NETでは簡単に詳細ページも作成できるのである。見た目についてはDetailsViewコントロールのスマート・タグにある[フィールドの編集]をクリックしてみてほしい。GridViewコントロールと同様にさまざまな設定ができることも確認いただけたのではないだろうか。
ASP.NETにおけるデータ更新
では、いよいよデータ更新について見ていくことにしよう。
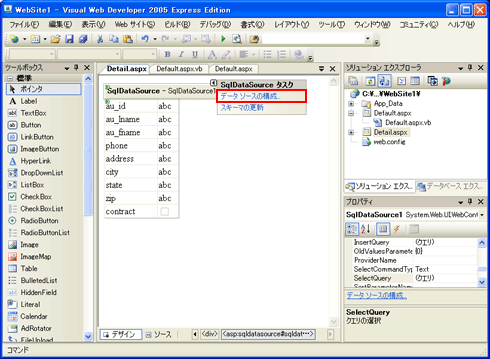
ASP.NETにおいてデータ更新はどのように行えばいいのだろうか? 注意しないとデータを破壊するなどの重大な問題を引き起こす場合があるので特に注意が必要である。まずは、実際にデータ更新処理を実装してみよう。以下の画面の手順を実行してほしい。
 データ・ソースの構成 − Selectステートメントの構成
データ・ソースの構成 − Selectステートメントの構成データ・ソースの構成ウィンドウが開くので、[次へ]ボタンを1回クリックし、Selectステートメントの構成を表示し、[詳細設定]ボタンをクリックする。
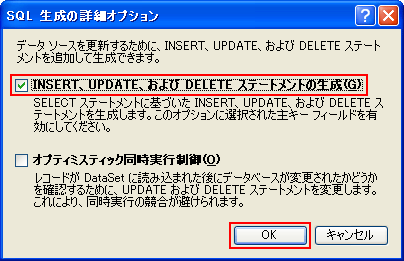
 SQL生成の詳細オプション
SQL生成の詳細オプション[SQL生成の詳細オプション]ウィンドウが開くので、[INSERT、UPDATE、およびDELETEステートメントの生成]チェックボックスにチェックを入れ、[OK]ボタンをクリックする。
このように、チェックボックスにチェックを入れるだけで、SQL文をまったく書かずとも、更新処理を自動生成してくれるのである。
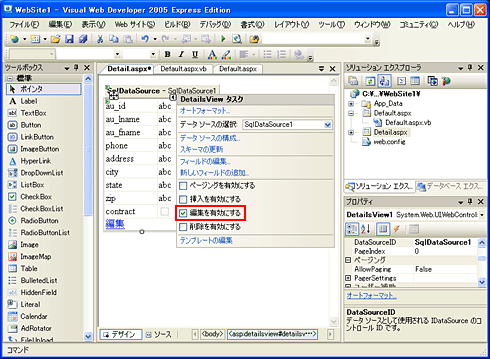
 DetailsViewコントロールの設定変更
DetailsViewコントロールの設定変更DetailsViewコントロールで更新を可能とするために、スマート・タグの[編集を有効にする]チェックボックスにチェックを入れる。
DetailsViewコントロールを貼り付けたときにはこれらのチェックボックスは表示されていなかったが、データ・ソースであるSqlDataSource1が更新可能となったことにより表示される。
SqlDataSourceコントロールが更新可能となったので、結び付いているDetailsViewコントロールも更新可能とすることができるようになっている。
Copyright© Digital Advantage Corp. All Rights Reserved.