SQLiteのDB操作を追加してAIRウィジェットを完成:作って学ぶAIRウィジェットの基礎→応用(4)(2/4 ページ)
【4】MXMLからロジックを参照する
- <WindowedApplication>タグに「xmlns:logic="logic.*"」を追加
- 下記コードをスタイルシートを参照している行の直下に追加
<logic:RSSReaderLogic id="rssReaderLogic" /> |
ここまでで、いったんウィジェットを実行しておきましょう。空のロジックを追加しただけなので、特に変化がなく動作するはずです。この実行は必ず行っておきましょう。
Flex Builder 3で開発している場合、画面からクラスが呼ばれて初めて、コードのエラーチェックなどが行われるようになります。いったん実行しておけば、コーディング中に間違ったコードを書いたりした場合に、すぐにFlex Builder 3が警告してくれるようになります。
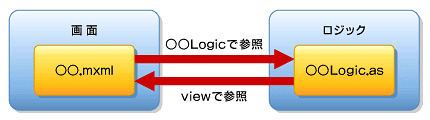
また、ここまででMXMLとロジッククラスの関係が下記のようになります。
それぞれを呼び出すときは○○Logic、viewを使ってください。画面の中で画面の要素を、ロジッククラスの中で別のメソッドを呼び出す、といった場合はもちろんthisで参照します(または何もなしで直接)。
【5】「getRSSFeed」メソッドをコピー
以後、メソッドを1個1個ロジッククラスに移していきます。「getRSSFeed」メソッドの移植を例に、画面からロジックへのアクセス、ロジックから画面へのアクセスの仕方も合わせてみていきましょう。「getRSSFeed」メソッドはボタンクリック時の処理なので、「UI Event Handler」区画に移植することにします。
メソッドの移植の流れは以下になります。これは一般的な画面・ロジック分離のルールにもなっています。
- ロジッククラスの役割に応じた区画にメソッドをコピー
- 可視性をprivateからpublicにする(MXMLから見えるようにする)
- import文がないクラスのimportを行う([Ctrl]+[Space]キーを駆使!)
- thisをviewに変更
- 画面の要素を参照する場合は、「view.」を付け加える
- メソッド全体を整形(今回は全体選択し、[Shift]+[Tab]キーを2回)
- エラーがなくなったらMXMLからロジック側のメソッドを参照するように切り替える(rssReaderLogicでロジッククラスを参照)
「getRSSFeed」メソッドにエラーが2個残っていますが、気にせずに次にいきましょう。エラーが3個以上ある方は記事の最後のページでダウンロードできる完成品を参考にしてください。
【6】「loadRssFeedCompleteHandler」「ioErrorHandler」メソッドを移植
手順の【5】で「そんなメソッドないよ」とエラーの出ていたメソッドを移植します。【5】と同じ手順で移植していきます。それぞれgetRSSFeedメソッドから呼ばれているものなので、可視性はprivateのままにします(MXMLからは見えなくてOK)。
ここで、画面の要素(rssやfeedItemList)を参照する際に、「view.」を付けても参照できない問題があります。これは、MXML側の変数の定義がprivateになっているためです。このMXML側変数の可視性はロジックから参照されるもののみpublicにしていきましょう。
【7】MXMLからロジッククラスのメソッドを参照するようにする
移植したロジックをMXMLから参照するようにしましょう。rssReaderLogic.を付け加えればロジッククラスのメソッドを参照するようになります(ドットを忘れないように)。実行してエラーなく動いたら、移植した3つのメソッドをMXMLから削除しましょう。
【8】「showFeed」メソッドを移植
可視性をpublicにしつつ、移植します。
【9】「crlf2empty」メソッドを「StringUtils」クラスに移植
ユーティリティ系の処理は「○○Utils」クラスにまとめておくのがよいです。「src」パッケージ直下に「util」パッケージを新規作成し、「StringUtils」クラスを新規作成します。その後、「crlf2empty」メソッドを移植してきます。可視性はpublic staticにします。
「showFeed」メソッドの最後の処理は下記のように修正されることになります。
view.myFeed.htmlText = StringUtils.crlf2empty(excerptValue); |
MXMLから「showFeed」メソッドを参照するように修正したら、また実行しておきましょう。エラーなく動いたら、移植したメソッドをMXMLから削除します。
【10】「showInBrowser」メソッドを移植
可視性をpublicにしつつ移植。ちょっと特殊ですが、「navigateToURL」メソッドもそれ自体をimportするようにします。MXMLから「showInBrowser」メソッドを参照するように修正して、実行しておきましょう。エラーなく動いたら、移植したメソッドをMXMLから削除します。
【11】「dateLabelFunction」と「salvageDateFromError」の移植
それぞれ、「Method」区画に追加します。前者のみ可視性をpublicにします。
【12】タグで指定しているDateFormatterをロジックに移植
ここからは、タグで指定している機能のActionScriptへの移植です。AIR/Flexでは、MXMLで実装できていることはActionScriptでも実装できます。それぞれに一長一短ありますが、今回の「DateFormatter」クラスはシンプルなので、以下のように移植していきましょう。
- ロジッククラスに「dateFormatter」という名前の変数を作成(=MXMLのidと同じ。可視性はprivate、型はDateFormatter型)
- 変数の初期化をコンストラクタ内で行う(初期化+formatteStringの指定)
コードサンプルは以下のようになります。
//-------------------------------------- |
エラーがなくなったら、実行しておきましょう。エラーなく動いたら、移植したタグをMXMLから削除します。
【13】後片付け
- 今回実装する「showAddFeedWindow」「removeFeed」メソッドもロジッククラスに移動しておく(「Sub Window Event Handler」区画へ)
- MXML側のimport文を全部削除して、エラーがあるものだけ復活させる(ActionScript側のimport文はFlex Builderが整理してくれるが、MXML側のものは整理してくれない(使っていないimport文が残ってしまう))
画面とロジックの分離作業はここまでにしておきましょう。
SQLiteデータベースを使ったデータ操作
AIRには、SQLite(えすきゅーらいと)というデータベース(以下、DB)が内蔵されており、複雑なデータをSQLによってDBに保存したり、検索を行うことができます。SQLiteは1つのファイルで管理され、動作も高速な軽量DBです。
編集部注:SQLiteについて詳しく知りたい読者は、「AIRとSQLiteで学ぶ ローカルDB操作の基本」をご覧ください。
今回はRSSの名前とURLを持つRSSInfoオブジェクト(RSSReader画面左のリスト)の情報をローカルDBに新規登録、検索、削除する機能を追加していきます。実装の流れとしては以下のようになります(下記リストはインデックスになっています)。
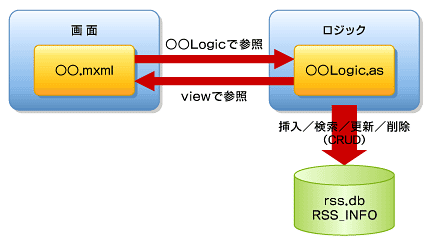
この流れの途中で、RSS情報を新規作成するポップアップ画面も実装していきます。AIRウィジェット内のMXML、ロジッククラスとDBの関係を図で見ておきましょう。
DBには、ロジッククラスからアクセスします。MXMLからもアクセスできますが、ロジッククラスが仲介役を担当します。DBのファイル名は「rss.db」、RSS情報テーブルの名前は「RSS_INFO」となります。DBサーバのようなものは不要となります。
次ページからは、DB操作について1つ1つ解説していきます。
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 MXMLとロジッククラスの参照関係
図3 MXMLとロジッククラスの参照関係  図4 MXML、ロジッククラスとDBの関係
図4 MXML、ロジッククラスとDBの関係 



