EclipseベースIDEとTomcatで始めるFlex+Java開発:業務用RIAの本命!? Flex+Java開発入門(1)(1/3 ページ)
本連載では、サーバサイドとして「Java」、リッチなクライアントサイドとしてJavaと相性の良い「Adobe Flex」(以降、Flex)を用いたRIA開発の基礎を解説します。EclipseベースのIDEである「Flex Builder」を使って、「Tomcat」で動くeラーニングのRIAが完成するまでお届けする予定です
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版をダウンロードして使えます
「リッチクライアント/RIA」が認知されてきた昨今
最近、筆者は「RIA(Rich Internet Application)/リッチクライアントの認知の拡大」をよく実感します。
これまでのC/S(クライアント/サーバ)システムや、HTMLベースのWebアプリケーションを使っていて「使いづらいな〜」と感じているユーザーの方は結構多かったと思いますが、実際にその問題を解決する技術がなく(知らず)、結局はいままでのアプリケーションを使うことを余儀なくされていたと思います。
そんな中、「あ、RIAなんて技術があるんだ」と知った人が技術を触り始め、実際に小さなアプリケーションに適用し、そのノウハウや事例が公にだんだんと公開されてきて、いまでは銀行の基幹業務アプリケーションなどでも利用される技術にまで成長してきました。
リッチクライアントに至るまでのアプリケーションの歴史に関しては、連載「いまさら聞けないリッチクライアント技術」の第6回「“リッチクライアント”に至るまでの軌跡と現在(いま)」を参照してみてください。
@ITなどのWeb媒体や技術雑誌などでもRIA/リッチクライアントが取り上げられることが多くなりましたね。「RIA/リッチクライアントの認知」が広まってきたのがちょうど現在なのかなと感じています。
業務用RIAのゴールデンコンビ、Flex+Java
そんな中、本連載では数回にわたって、サーバサイドとして「Java」言語、リッチなクライアントサイドとして、Javaと相性の良いFlash/Flexを用いた開発の基礎をお届けしたいと思います。
Flexの概要や歴史に関しては、記事「いまさら聞けないFlex、そして、いまこそ入門のとき!?〜Flex 3正式版リリース! Flexの過去・現在・未来〜」が詳しいです。本連載を読む前に読んでおくとよいでしょう。
RIA開発基盤の本命の1つとして登場したFlexですが、ここにきて業務アプリケーションでの採用事例も増えてきて、ますます注目されるようになってきました。Flexには、サーバサイドのアプリケーションと通信する仕組みが多数用意されていて、サーバアプリケーションと連携することにより、複雑な業務処理やDB操作、各種リソースとの連携が可能になります。本連載では、FlexとJavaを連携させるさまざまなケースでの実装パターンを具体的なサンプルアプリケーションを通じてお伝えしていく予定です。
連載第1回目は、これまでのJavaベースのWebアプリケーション開発の歴史を簡単におさらいし、最後に次回以降でアプリケーションを開発する開発環境の準備を行います。
本連載を読む前に……
本連載では、主に以下の読者を対象としています。
- JavaベースWebアプリケーション開発の経験者
- Flex開発の経験者で、今後Java側の開発も担当予定
- Flex+Javaでの業務アプリケーション開発を検討されている読者
上記に該当しない読者も下記の記事を参照してから、本連載を読んでいただけるとより理解が深まると思います。
Flash/Flex開発、さらにいえばプログラミング自体も未経験の方は、連載「Flashの基礎を無料で習得! ActionScript入門」を参照してください。オブジェクト指向でのアプリケーション開発が未経験の方も、この連載がお勧めです。
さらに、連載「Flex2でWebアプリ開発」でFlexならではの開発ノウハウを学んでおくことをお勧めします。本連載はFlex 3をベースにしていますが、Flex 2のノウハウはほぼすべて流用可能です。
また、今回サーバサイド技術として取り上げるJava(Servlet/JSP)の初歩に関しては、下記連載がお勧めです。
コラム「これからは、Flash/FlexもPCを超える?」
先日、FlashやFlexのムービー形式であるSWFファイルを「読み込む技術」に関する制限が撤廃されました(参考「RIA戦争はPCとモバイルの接点で起こる〜アドビ システムズがFlashの技術仕様を公開へ〜」)。
これは、従来SWFファイルを再生するFlash PlayerをPC以外で利用する場合は、アドビシステムズにライセンス料を支払う義務があったのですが、これが撤廃されたということを表します。さらに、その技術に関する仕様が公開され、「Open Screen Project」において、公開されるようになりました。
これにより下記のようなアプリケーションが今後登場することが容易に想像できます。
- デジタルテレビ上のコンテンツのFlash/Flex/Adobe AIR(以下、AIR)化(テレビにFlash Playerが内蔵される)
- 野球中継の各種データ表示機能を丸ごとFlash/Flex/AIR化(番組連動アプリケーションがより多様になる)
- ゲーム機向け各種情報配信機能のFlash/Flex/AIR化(ゲーム機上にネイティブにFlash Playerが搭載され、PC同様にさまざまなデータやムービーに柔軟にアクセスできるようになる)
- iPod系携帯音楽端末上のUIのAIR化
- 携帯上でFlashが操作できる機能やデバイスの拡大による、よりリッチなアプリケーションの登場
- (一部実現されているが)車のダッシュボードの(フル)AIR化
- 採用拡大に伴うJavaやC++で実現されていた基幹アプリケーションへのFlex/AIRの進出(原子力発電所の監視ツールがJavaベース。これがAIRに変わったりするかもしれない)
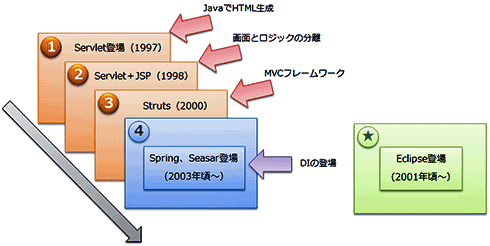
JavaベースWebアプリケーション開発の歴史
ここからは、JavaベースのWebアプリケーションのサーバ側アプリケーション開発の歴史を簡単におさらいしておきます。以下では、JSPなどの画面開発技術も含んでいます。
【1】CGI時代にServletが登場!
90年代後半までは、Perlなどで実現されるいわゆるCGIベースのWebアプリケーションが主流でした。そこに、JavaベースでWebアプリケーションを開発する技術として1997年に「Servlet(サーブレット)」が登場しました。
Servletは、2008年現在でもWebアプリケーションの中心技術として使われているのですが、当時のServletはロジックと画面生成処理をServletにごちゃまぜにしてJavaで記述する必要があり、開発は非常に大変なものでした。
【2】HTMLライクに行うタグとスクリプトのServlet+JSP開発
その後登場したのがJSPです。HTMLライクにタグとスクリプトを組み合わせて画面を生成し、ロジックはServletが担当するという形での分離開発が可能になりました。
しかし、JSPの書き方のルールなどが決まっているわけでもなく、画面の開発を補佐するJSPタグもまだまだ少なく、結局JSP内にJavaのコードがスパゲティ状に散在するという問題が発生していました。
【3】待望のWebアプリケーション用オープンソース・フレームワークStruts登場!
そして、(待望の)Webアプリケーション用オープンソース・フレームワーク「Struts」が2000年に登場します(Strutsは旧「Jakarta Struts」、現在の「Apache Struts」を表します。以下、「Struts」と表記します)。筆者はStrutsがベータリリースのときから使わせてもらっているのですが、そのころからすでに基幹アプリケーションで採用が可能なもので、より洗練された画面とロジックの分離により、かなり開発が楽だった(かつ楽しかった)思い出があります。
Strutsでは、MVCモデルを採用しています。画面からのリクエストは「ActionForm」というオブジェクト(Model)にまとめられ、画面(View)はJSPタグを強化したStrutsタグを用いて作成、ロジック(Control)はロジックごとにActionクラスを作成し、ActionがActionFormを用いて処理を行い、処理結果をJSPに表示するという流れでした。
2008年5月現在でも、Webアプリケーション開発ではかなり使われている技術です。
編集部注:Strutsについて詳しく知りたい読者は、連載「Strutsを使うWebアプリケーション構築術」をご覧ください。
【4】ロジック処理に集中できる「Spring」「Seasar」の登場
2003年ごろになると、「Spring」や「Seasar」といった、いわゆる「DI(依存性の注入)コンテナ」が登場します。
StrutsでActionに記述していたロジックを、POJO(Plain Old Java Object)といわれる、より簡素なJavaオブジェクトに記述できるようになりました。これによって、Actionから分離されたリクエスト取得処理やバリデーション(チェック処理)、ログの出力など横断的に行われる共通処理をフレームワーク側が担当することになり、開発者はよりロジックを記述する「コンポーネント」の開発に専念できるようになりました。
編集部注:DIコンテナやSpringについて詳しく知りたい読者は、連載「Spring Frameworkで理解するDI」をご覧ください。
現在、JavaベースのWebアプリケーションで多く用いられている技術が前出のStrutsとSpring、Seasarです。本記事では、このうちのSeasarを中心にJava側のアプリケーションを作成していく予定です。
次ページでは、Seasarの歴史やFlex/Javaをつなぐ技術を紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 JavaベースのWebアプリケーション開発の歴史
図1 JavaベースのWebアプリケーション開発の歴史



