制作現場で役立つCSSハック:いまさら聞けないCSS/スタイルシート入門(最終回)(2/3 ページ)
ハックを使って表示ズレを解消する
W3Cの仕様どおりの正しいCSSの知識を使っていてもレイアウトがズレるケースがあります。
これはWebブラウザで最大のシェアを誇るマイクロソフトのIEが標準に準拠していないといった問題から起因しています。
IEの利用者が多いため、コンテンツ制作においてIEでの表示は無視できません。
この問題を回避する方法として挙げられるのが以下の3つです。
- IE専用のCSSファイルを用意する方法
- CSSハックと呼ばれる各Webブラウザに存在する既知のバグを使って対処する方法
- JavaScriptライブラリやWebブラウザの独自拡張関数を用いる方法
CSSハックによる対策
CSSハックとは、それぞれのWebブラウザに存在するCSSバグを利用して、コンテンツのレイアウトを整えていく手法です。CSSハックの種類によっては文法的に正しくないハックもたくさん存在します。
こういったハックを用いるリスクは、対象となるブラウザ以外や、将来登場するブラウザの仕様によっては、ハックしているコードが思わぬバグを引き起こす可能性がある点です。
次期バージョンのIE 8をはじめとするWebブラウザは、全体的に標準に準拠するように開発されるのが予想されます。
しかしながら、モダンブラウザに対してはハックの必要性は少なくなってくるものの、作成するコンテンツが下方互換を保つ必要がある場合ではまだまだ必要になってくるでしょう。
ハックは非常に数が多いので紹介の方は割愛しますが、CSSの文法的には正しくないものの利用をできるだけ避けて、文法的に妥当で、標準的なプロパティや値を利用したハックがあればそちらを使っていきましょう。
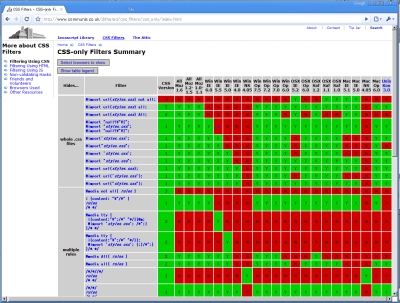
どういった種類のハックがあるかについては、下記のCSSフィルタ&ハックをまとめたサイトを参考にするとよいでしょう。
CSSだけのハック、(X)HTMLを使ったハック、JavaScriptを使ったハック、文法的に正しくないハックの4分類から場面に応じた適切なCSSハックを探せるでしょう。
また、IEの開発者ブログの中では、あまり使わない方がよいCSSハックというのを紹介しており、これらはできるだけ使わない方がよいと呼び掛けているエントリがあります。
▼Call to action: The demise of CSS hacks and broken pages<IE Blog
この記事の要約は、下記の5つのセレクタを使ったCSSハックはIE 6とモダンブラウザ(FirefoxやSafari)でのスタイルの振り分け条件のために利用されていましたが、IE7以降において正常に機能しなくなるので書き直しましょうといった内容です。
- html > body
- * html
- head:first-child + body
- head + body
- body > element
これら、要注意のハックを使ってレイアウトが組まれていないか、いま一度自身のサイトをチェックしてみてはいかがでしょうか。
Copyright © ITmedia, Inc. All Rights Reserved.