Webアプリ開発の常識、バリデーションとテンプレート:Webアプリの常識をJSPとStrutsで身につける(7)(2/3 ページ)
■【2】Action Formの編集
通常はorg.apache.struts.action.ActionFormを継承してActionFormを作成しますが、Validatorを使用する場合はorg.apache.struts.validator.ValidatorFormを継承して作成します。以下の内容をActionFormに追加してください。
import org.apache.struts.validator.*; |
■【3】Validator設定ファイルの作成(validation.xml、validator-rules.xml)
先ほどStruts設定ファイルに追記したValidator設定ファイルについて説明します。
Validator設定ファイルは、検証ルールの定義と検証の適用の有無を設定するファイルです。どのフォームの、どのプロパティに、どの検証ルールを適用するのか設定します。今回は、InputFormの「name」というプロパティにrequiredルール(未入力チェック)を適用した場合、以下の記述となります。
<form-validation> |
そのほかの検証ルールに関しては、先ほどの表1をご確認ください。
■【4】メッセージリソースファイルの編集(application.properties)
下記の内容はrequiredルールのエラーメッセージを表しています。メッセージの{0}にはValidator設定ファイルで指定した「inputForm.name」が表示されます。
# resuiredルール用エラーメッセージ |
あわせて読みたい、バリデーション関連記事
Strutsのバリデーションについてはほかにも情報がありますので、古い記事ですが、以下の記事を参考にしてください。
また、Struts以外でも以下の記事が参考になります。
JSPでの文字列処理と入力チェックの方法
[連載]JSPコーディング・テクニック(3) JSPでの文字列の置換や特殊な文字の扱い方、文字列の種類のチェック、正規表現など、必須のノウハウを実例で解説
「Java Solution」フォーラム 2002/2/16
ビルド機能を応用してXML検証機能を作る
Eclipseプラグイン実践テクニック(4) まさかビルド機能をビルドに使わないなんて……。普段とは一味違う使い方によってEclipseの強力な潜在能力を引き出してみましょう
「Java Solution」フォーラム 2006/12/9
スキーマコンバータ/バリデータ/ビジターパターン
連載:役に立つXMLツール集(5) XMLデータバインディングツールをもっと楽に、うまく使いこなすために、ぜひとも覚えておきたい便利な小道具を3つ紹介しよう
「XML & SOA」フォーラム 2004/3/9
バリデータとフォーマッタで“使える”Flexアプリを作ろう
現場で使えるFlex実践テクニック(5) 現場で“使える”Flexアプリケーションを作るために、データの検証を行えるバリデータと文字列表現を指定するフォーマッタを解説します
「リッチクライアント & 帳票」フォーラム 2007/11/21
業務アプリの必須処理「入力チェック」
連載:VB 6開発者のためのASP.NET開発入門 (5) 業務アプリに不可欠な入力チェック。だがVB6の手法をWeb開発に持ち込むのは問題がある。ASP.NETでの手法とは?
「Insider.NET」フォーラム 2007/12/11
トラブルは水際で防げ〜入力時のチェックとエラー処理
連載:これならマスターできるVB 2005超入門(4) 業務アプリには欠かせないダイアログの入力チェック、そしてVB 6にはなかった構造化例外処理によるエラー処理に挑戦
「Insider.NET」フォーラム 2006/11/22
CMSやブログにもある「テンプレート」機能とは?
一般的にテンプレートとは、必要な情報を入力して作成するうえで“ひな型”となる定型的なデータやファイルのことを指します。
テンプレートは電子メールや、ワープロなど、ユーザーが文書を作成するソフトウェアであらかじめ用意されていることが多く、ユーザーの用途に応じてテンプレートそのものを追加・編集することなどもできます。
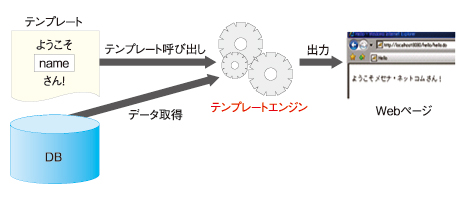
皆さんが普段目にしているWebページは、先ほど説明したテンプレートと、画面やデータベースから取得したデータとを組み合わせて出力しています。この仕組みを「テンプレートエンジン」といいます。
■テンプレートエンジンの役割
- データを取得
- ソーステンプレートを処理して画面を構成する処理
- テンプレートとデータを組み合わせてWebページを出力
■テンプレートデザインとスタイルシート
しかし、Webサイトを構築する際に一番気にする部分がデザインです。テンプレートエンジンは、デザインにこだわろうとすると、ソースのメンテナンスが非常に大変になります。そこで、使用すると便利なのがスタイルシート(CSS)です。
スタイルシートCSSとは、HTMLやXMLの要素をどのように修飾(表示)するかを指示する仕様のことで、使用することで、ソースメンテナンスが楽になり、さらにソースの構成が見やすくなります。
さらに、ページを表示するメディアに合わせてスタイルシートを切り替えることで、メディアごとに表示を変化させることができます。
こういったテンプレートエンジンは最近ではCMSやグログでも必須の機能となっています。
次ページでは、Strutsのタグライブリを使ってテンプレートエンジン機能を実装し、さまざまなテンプレートエンジンのフレームワークを紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.




 図2 テンプレートエンジンの仕組み
図2 テンプレートエンジンの仕組み



