Webアプリ開発の常識、バリデーションとテンプレート:Webアプリの常識をJSPとStrutsで身につける(7)(3/3 ページ)
テンプレートエンジンを作って、仕組みを理解しよう
では、実際にテンプレートエンジンの仕組みを作成してみましょう。
■Strutsのタグライブラリ「Tiles」を使う
今回は、Strutsで提供されているタグライブラリ「Tiles」を使いたいと思います。「Tiles」とは、「Tile」と呼ばれる、再利用可能な部品を組み合わせたようなHTMLの作成を支援する機能です。
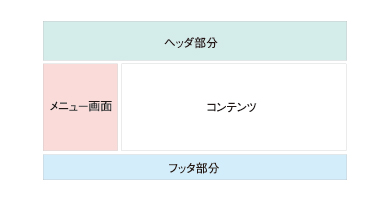
例えば、図3のようなレイアウトで構成されていた場合に、「コンテンツ」の部分だけ変化するようなWebページを考えます。TilesはこのようなWebページの作成を支援するものです。「ヘッダー部分」「メニュー画面」「コンテンツ」「フッター部分」に当てはまる画面(この連載では、JSP)がTileということになります。
では、上記と同じような画面を「Tile」タグを使ってアプリケーションを作成してみましょう。これまでの連載と同様、「PKG\Hello\pages」配下に下記のJSPファイルを作成してください。
| Main.jsp | |
|
| Heder.jsp | |
|
| Menu.jsp | |
|
| Body.jsp | |
|
| Footer.jsp | |
|
| Tiles.jsp | |
|
これで、アプリケーションの作成は完了です。
■「Tiles」のサンプルを動かしてみよう
連載第2回と同様に、Eclipseを起動します。次に、[プロジェクト・エクスプローラー]の「Hello」を選択して右クリックをして、[リフレッシュ]を選択します。Eclipseで[プロジェクト]の[クリーン]を選択して、Helloプロジェクトのコンパイルが完了したら、Eclipse上から「Tomcat起動」アイコン(猫マーク)を押して、Tomcatを起動してください。
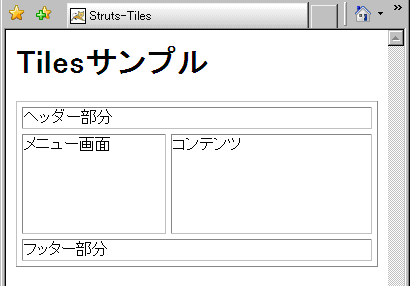
正常に起動したことを確認したら、「http://localhost:8080/hello/pages/Tiles.jsp」にアクセスしてください。すると、下記のような画面が表示されます。
このように、Tilesタグを使うことでさまざまな部品(JSP)を組み合わせた画面を作成できます。「コンテンツ」部分である画面のみ変更したい場合、「Body.jsp」を違うJSPにするだけで「ヘッダー部分」「メニュー画面」「フッター部分」に関しては再利用するだけでいいので、製造効率やメンテナンス作業の向上につながるのです。
■<tiles:insert>タグ
<tiles:insert>タグは画面部品のJSPを、JSPに取り込む場合に使用します。今回は「Main.jsp」に「Heder.jsp」「Menu.jsp」「Body.jsp」「Footer.jsp」を取り込んでいます。
■<tiles:put>タグ
<tiles:put>タグはテンプレートファイルを読み込んで、テンプレートファイルの各場所に対してはめ込むファイルを指定します。今回表示させた「Tiles.jsp」は、「Main.jsp」をテンプレートファイルとして「Heder.jsp」「Menu.jsp」「Body.jsp」「Footer.jsp」を組み込んでいます。
テンプレートエンジンはいろいろある
テンプレートエンジンとしては、JavaではフレームワークVelocityが有名だがほかの言語でも以下のようなものがあります。
| テンプレートエンジン | 説明 | |
|---|---|---|
| Velocity | Apache Software FoundationがJavaで開発しているオープンソースのテンプレートエンジン。詳細は下記参照 | |
| Ruby on Rails | Ruby用Webアプリケーションフレームワーク。テンプレートエンジンとしての機能も持つ。詳細は下記参照 | |
| Smarty | PHPで作成されたテンプレートエンジン。詳細は下記参照 | |
| StringTemplate.NET | .NET用のテンプレートエンジン。詳細は下記参照 | |
| Template Toolkit | Perlで記述されたテンプレートエンジン。フリーソフトウェアで、PDFやLaTeXなどのドキュメントの作成に使用することも可能 | |
| Cheetah | Python用のテンプレートエンジン | |
ほかにも、テンプレートエンジンに関しては、以下の記事を参考にしてください。
次回は「データベース操作の常識」
今回は、Webアプリケーションに欠かせないバリデーションとテンプレートエンジンについて説明しましたが、いかがしたでしょうか。今回の連載まででMVCモデルの“View”の部分の常識が大体理解できたかと思います。
次回は、「データベース操作の常識」と題して、業務で使うWebアプリケーションに欠かせないデータベースをJSPやStrutsから操作する方法について解説します。データベース環境を構築しながら、Javaからデータベースと接続するためのJDBCとはなにか? いままでの連載でたびたび登場してきたBeanとはなにか? を解説します。
MVCモデルの“Model”の部分に踏み込み、簡単なデータベース操作のWebアプリケーションのサンプルも作成しますので、どうぞお楽しみに!
今回のサンプルは、こちらからダウンロードできます。
プロフィール
中﨑 直樹(なかざき なおき)
株式会社メセナ・ネットコム所属
自分の得意な技術や知識を身に付けることで、信頼されるSE(真の技術者)となれるよう日々精進している。現在は、Strutsを使った予約システムの開発を担当
- JavaScript/Ajaxで知るWebアプリとスクリプトの常識
- Webアプリにおける11の脆弱性の常識と対策
- JUnitとEclipseを使って学ぶ、“テスト”の常識
- Hibernateで覚えるO/RマッピングとBeanの常識
- MySQLの常識を知りセットアップしてJSPからDB操作
- Webアプリ開発の常識、バリデーションとテンプレート
- 発掘! Webの“あるある”問題点−ステートの常識
- もはやWeb利用者の常識、“URL”の意味を理解しよう
- HTMLやStrutsに必須の“タグ”と“サブミット”の常識
- Webアプリにおけるサーバとクライアントの常識
- Strutsの常識を知り、EclipseとTomcatの環境構築
- いまさら聞けない、Webアプリケーションの常識
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 サンプルのレイアウト
図3 サンプルのレイアウト 図4 サンプルの実行結果
図4 サンプルの実行結果