開発現場のUIトラブルを解決!? 画面プロトタイプ入門:いまさら聞けないリッチクライアント技術(16)(2/3 ページ)
プロトタイプ用各ツールの特徴
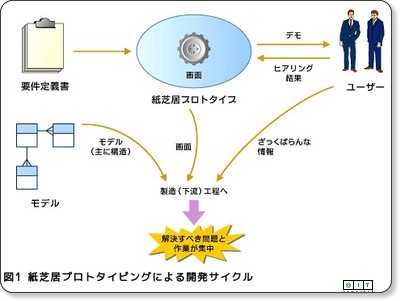
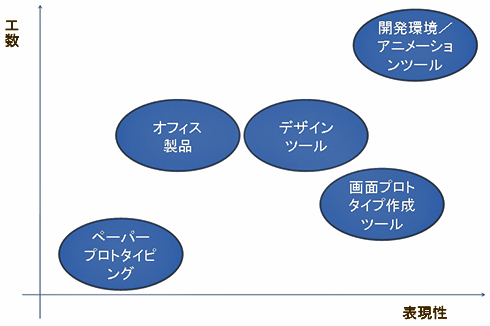
最初に、図1を使って、ツールの位置付けを紹介します。
縦軸は工数、つまり、画面プロトタイプを作るために必要な時間です。同じ画面プロトタイプを作った場合の比較ではないため、単純にはいえませんが、プロトタイプを作るためのスキルや時間を考慮、さらに、同じものを作るときの作業工数を換算して、図にマッピングしています。
横軸は表現性、つまり、画面プロトタイプで実現できる表現の粒度です。インタラクションを始めとする動的な部分が作れるか、画面を詳細に作り込めるかで、マッピングしています。
■ペーパープロトタイピング(紙とペン)
紙とマジック、付箋紙などがあれば作れ、かつ特別な開発スキルを必要としないため、低コストで作れることがメリットです。一方で、非常に抽象的な画面しか作れない、かつ、画面の動的な部分をまったく表現できないなどのデメリットがあります。また、画面全体にわたる修正を強いられる場合、全画面を手書きで修正する必要があり、作成後の作り直しの融通が利きません。
また、顧客のプレゼンで利用するには表現がラフ過ぎるため、あくまでも開発者間での検討用、または、意識あわせ用がよいでしょう。
■オフィス製品(PowerPoint、Visioなど)
コンピュータ上で作図するため、あらかじめ実システムで用いる部品(Visioでいう「ステンシル」)を用意すれば、実システムに近い細かい画面まで作成できます。さらに、Microsoft Officeを例にした場合、最もIT業界で利用されているソフトウェア(ツール)であるため、誰もがツールを利用できることは大きなメリットです。
一方で、ペーパープロトタイピングと同様、動的な部分を表現できないこと、全画面にわたる修正をする場合にすべての画面を手作業となること、など本来の用途とは異なる利用方法となっているため、画面プロトタイプを作成するには、それなりに労力がいります。
■開発環境(Visual StudioやEclipse、Dreamweaverなど)やアニメーションツール
実装用のツールで画面プロトタイプを作るため、実システムと同様のプロトタイプを作成できます。一方で、画面遷移やインタラクションなどの動的な部分を作るには、何かしらの実装作業が発生するため、工数(時間と要員)と実装スキルのある開発者を必要とします。そのため、プロトタイピングを作るのに非常に時間がかかってしまい、また開発者のスキルに依存してプロトタイプの精度や見栄えが悪くなる可能性があります。
顧客の仕様変更に対応するには、実装部分を大きく変更しなければならないときがあり、修正に柔軟に対応できません。開発が短期化している中で、さらに、上流工程に多くの開発者を割けない状況では、非常にプロジェクトの負担になるでしょう。
■デザインツール(Fireworks、Illustratorなど)
デザイナがプロトタイプを作るときに使われることが多いツールです。システム開発を中心としたSEやプログラマの方には、あまり見る機会が少ないのではないかと思います。実システムで用いる画面パーツをデザインツールで作りながら、画面プロトタイプも作っていけることがメリットです。
一方で、画面パーツをゼロから作る必要があり、開発の立ち上げで時間を要すること、動的な部分を表現できません。しかしながら、実際のボタンの形や配色、画面デザインを細部まで決めるには、非常に向いているツールです。
■画面プロトタイプ作成ツール(Axure RP、DENIM、iRise、Pencilなど)
Pencilを除いて、簡単に動的(画面遷移を含めたインタラクション)な画面プロトタイプを作れることが大きな特徴です。DENIMは、ペーパープロトタイピングをコンピュータ上で実現したものですが、Axure RPやiRiseは、オフィス製品に類似した操作性で、かなり実装に近い画面プロトタイプを作成できます。
画面作成に特化しているツールですが、ツールそれぞれに一長一短があるため、それらについては、以下で簡単に紹介していきます。
- Axure RP
米国サンディエゴにあるAxure Software Solutionsで開発された、画面プロトタイプの作成に特化したツール。単純なページ遷移からAjax相当の状態遷移までプログラミングなしで作り込めることが特徴。本記事で紹介する画面プロトタイプ作成ツールの中で唯一、日本語化されている
- DENIM
ワシントン大学で公開されている、ペーパープロトタイピングを電子化したツール。タブレットPCを使うことで、その使いやすさを発揮できる。ペンインターフェイスによる手書きのみで、画面の作図や遷移を表現できることが特徴。一方で、手書きを電子化した表現であるため、ペーパープロトタイピングと同様に開発者間での意識合わせに向いている
- iRise
米国ロサンジェルスにあるiRiseで開発された画面プロトタイプおよび、要件可視化ツール。基本機能は、先に紹介したAxure RPと似ているが、Axure RPと大きく違う点として、サンプルデータを用いた画面プロトタイプを作成可能
- Pencil
オープンソースのWebブラウザ「Firefox」のアドオン(プラグイン、拡張機能)として利用可能な画面プロトタイプ作成ツール。Firefox上で簡単に作れるため手軽に利用できるが、画面遷移を含めたインタラクションを表現できないため、VisioをFirefox上でツール化した印象を持つ
次ページでは、画面プロトタイプをシステム開発に導入していくにはどうすれば、いいかを述べ、最後に画面プロトタイプの今後を占います。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 プロトタイプ用各ツールの位置付け
図1 プロトタイプ用各ツールの位置付け