Webアプリケーション用テスト・ライブラリ「WatiN」を使う:連載:VBで実践! 外部コンポーネント活用術(2/3 ページ)
VS 2008のテスト機能を使ってWebアプリをテスト
VS 2008のStandardエディション以上では単体テスト機能が利用できますので、次はWebアプリケーションのプロジェクトにテスト・プロジェクトを付加して、WatiNを用いたWebアプリケーションのテストを作成してみます。
■テスト対象のWebアプリケーション作成
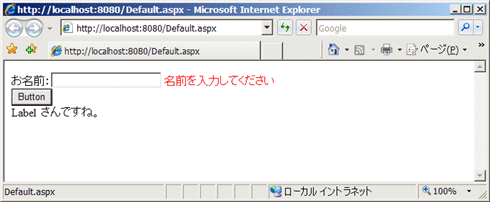
今回テスト対象とするWebアプリケーションは、テキストボックス(TextBox1)に文字列を入力し、ボタン(Button1)をクリックしたら、ボタンの下のラベル(Label1)にそれを表示するという簡単なものです。検証コントロール(RequireValidator1)も配置して、テキストボックスに何も入力されていない場合にはエラー表示を行います。
まずWebアプリケーションのプロジェクトを新規作成し、生成されたプロジェクトに含まれるページ(Default.aspx)にコントロールを配置します。ページとコードビハインド・ファイル(Default.aspx.vb)のイベント処理内容を以下に表示します。
<%@ Page Language="vb" AutoEventWireup="false"
CodeBehind="Default.aspx.vb" Inherits="WebApplication2._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
お名前:<asp:TextBox ID="TextBox1"
runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server"
ControlToValidate="TextBox1"
ErrorMessage="名前を入力してください">
</asp:RequiredFieldValidator>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" />
<br />
<asp:Label ID="Label1" runat="server" Text="Label">
</asp:Label>さんですね。
</div>
</form>
</body>
</html>
Partial Public Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Me.Load
End Sub
' ボタンが押されたらラベルにテキストをセットする
Protected Sub Button1_Click(ByVal sender As Object, _
ByVal e As EventArgs) Handles Button1.Click
Label1.Text = TextBox1.Text
End Sub
End Class
コントロールの名前(ID)は、コントロールを配置する際に生成されるものをそのまま使用しています。また、RequiredFieldValidator検証コントロールをフォームに配置して、テキストボックスに何も入力されていなければ、エラー・メッセージ「名前を入力してください」を表示するようにしています。
なお、ここではテスト・コードの記述を簡単にするため、検証コントロールのEnableClientScriptプロパティをFalseにしています。EnableClientScriptプロパティをTrueにセットすると、ブラウザ上でJavaScriptによる検証処理が可能になりますが、この場合はDefaut.aspxにエラー・メッセージが常に記述されたままとなるため(スタイルの指定により実行時にはメッセージは非表示になっている)、<span>タグの内容だけでは正しい判断が行えなくなります。EnableClientScriptプロパティをFalseにした場合は、ページを最初に表示する場合やエラーが発生していない状態ではメッセージ(<Span>タグ)は生成されません。
EnableClientScriptプロパティをTrueにする場合は、検証コントロールのメッセージに対応する<Span>タグのスタイル情報(Span.Style.CssTextプロパティ)を確認(「visibility:hidden;」か「visibility:visible;」かどうかを判断)することで、エラー・メッセージが表示されているかどうかをWatiN経由でも判断できます。
■テストの作成
ここでVS 2008のテスト機能についての細かな説明は省略しますが、WatiNを使ったWebアプリケーションのテストは、ユーザーの操作をシミュレートして結果を確認するものなので、単体テストというよりもむしろ機能テスト(全体テスト)に近いものとなります。
ここでは、いま作成したページを使って2つのテストを作成します。1つは、テキストボックスに入力された内容が正しくラベルに表示されるかどうか、もう1つは、テキストボックスに何も入力しなかった場合に検証エラーのメッセージが正しく表示されるかどうかのテストです。
まず先ほどのWebアプリケーションのプロジェクトにテスト・プロジェクトを追加します。
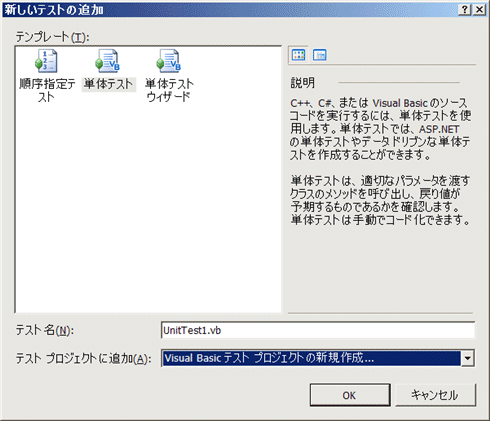
メニューから[テスト]−[新しいテスト]を選択して、[新しいテストの追加]ダイアログで「単体テスト」を選択します。下の[テスト プロジェクトに追加]のドロップダウンリストでは、「Visual Basic テスト プロジェクトの新規作成」を選択します。テスト名はデフォルトの「UnitTest1.vb」のままにしておきます。
生成されたテスト・プロジェクトではWatiNを使用しますので、上述したコンソール・アプリケーションと同様に「WatiN.Core.dll」の参照を追加します。
WatiNのクラスを利用した2つのテスト・コードは次のようになります。なおテスト・プロジェクトはSTAで実行されるため、上述したSTAThread属性の考慮は不要です。
' 入力された内容が正しくラベルにセットされることをテストする
<TestMethod()> Public Sub TestMethod1()
Dim name As String = "岸本"
Dim ie As IE = New IE("http://localhost:8080/default.aspx")
ie.TextField(Find.ById("TextBox1")).TypeText(name)
ie.Button(Find.ById("Button1")).Click()
Dim result As String = ie.Span(Find.ById("Label1")).Text
ie.Close()
Assert.AreEqual(result, name, "入力した内容と異なります")
End Sub
'テキスト未入力の場合に検証エラーが表示されることをテストする
<TestMethod()> Public Sub TestMethod2()
Dim ie As IE = New IE("http://localhost:8080/default.aspx")
ie.Button(Find.ById("Button1")).Click()
Dim text As String = _
ie.Span(Find.ById("RequiredFieldValidator1")).Text
ie.Close()
Assert.AreEqual(text, "名前を入力してください", "検証エラー")
End Sub
最初のテストでは、入力した文字列がラベルにセットされた文字列と同じかどうかをチェックします。テストの結果判定はAssertメソッドで行います。ラベルにセットされた内容の確認は、ラベルにセットしたID(Label1)からタグを検索します。ラベルは、HTMLファイル上では<span>タグが生成されていますので、「Label1」というID属性を持つ<span>タグを検索して、その内容とテキストボックスにセットした文字列とを比較します。
2番目のテストでは、テキストボックスに何も入力しないで、ボタンをクリックし、検証コントロールが表示するエラー・メッセージが期待するものであるかどうかをチェックしています。検証コントロールのエラー・メッセージの記述も<span>タグが使われますので、「RequireValidator1」というIDを持つ<span>タグを検索し、表示内容を確認できます。
■開発用Webサーバのポート番号を固定
Webアプリケーションのデバッグを実行する際、デフォルトでは開発用Webサーバが起動してサーバ処理を行います。このときWebサーバの使用するポート番号が実行のたびに変わってしまうと、それに伴ってテスト・コードで指定するURLを変更しなければならなくなりますので、Webサーバが使用するポート番号は固定にします。
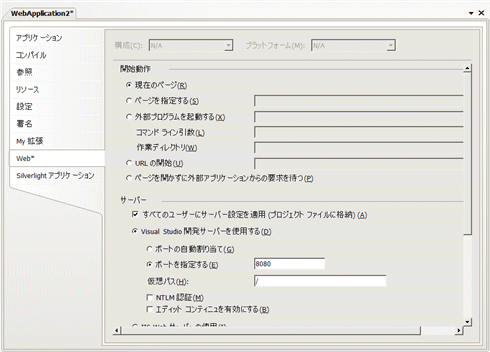
これは、Webアプリケーションのプロジェクトのプロパティを開き、[Web]タブで[ポートを指定する]ラジオボタンを選択してポート番号を指定します(今回では8080番)。これによりテストでアクセスするWebアプケーションのURLは、「http://localhost:8080/default.aspx」に固定できます。
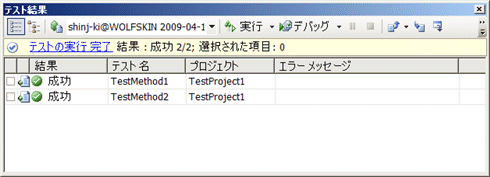
この設定を行えば、上記のテスト・コードを実行してテストが走るはずです。
Copyright© Digital Advantage Corp. All Rights Reserved.