IllustratorでWeb用に保存・保存領域の設定をするには:D89 デザインTips - デザインのハウツーテクニック集(7)(2/3 ページ)
» 2009年10月20日 10時00分 公開
Illustratorでテキストを使い、曲げるには
Illustratorは、もともと「フォントを作るソフト」
Illustratorの歴史的背景に、「フォントを作るソフト」として始まった、という過去があるためなのか、[文字ツール]には非常に多くの機能が搭載されています(現行のIllustratorでは、フォントの作成機能はありません)。
ここでは、その多機能な[文字ツール]のさわりの部分だけを紹介します。
[文字ツール]を使ってみよう
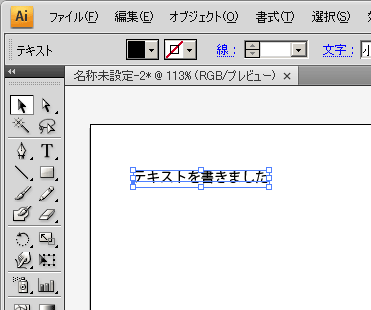
まず、[文字ツール]を選択し、キャンバス上でクリックします。Iビーム(点滅しているカーソル)が出るので適当な文字列を入力してみましょう。文字が入力できたら[選択ツール]に持ち替えて、いま作成したテキストを選択してみましょう。これでテキストが作成されました。
テキストを自動改行させるには
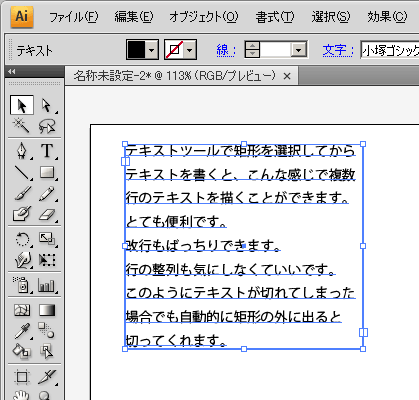
レイアウト上文字を入れる空間が決まっている場合も想定されます。その場合は、文字ツールをキャンバス上でドラッグしてみましょう。すると、矩形が作成されます。その中に長いテキストを打ってみましょう。四角形の端で自動的に改行され、矩形外に出ようとすると、文字が切れることが確認できるでしょうか? 確認できたら[選択ツール]に持ち替えて、編集を終了しましょう。
テキストのフォントや大きさは、作成したテキストを選択して、画面上部のコントロールパネルから編集できます。また、[ウィンドウ]→[書式]→[文字]から[文字パレット]を表示し、そこで編集を行うこともできます。
テキスト表示領域を曲げるには
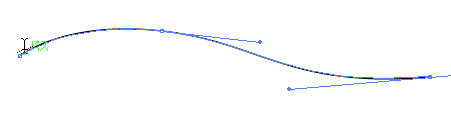
円形に文字を配置したいときや、パスに沿って文字を配置したいことがあると思います。そのときは、[ペンツール]でパスを描いて、[文字ツール]を近づけてみましょう。
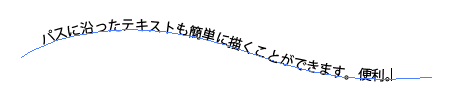
このようにアイコンが変わったら、パスに沿って文字が書かれます。以下のようになれば成功です。
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

![図1 [文字ツール]](https://image.itmedia.co.jp/ait/articles/0910/20/r20_020_01.gif) 図1 [文字ツール]
図1 [文字ツール] 図2 テキストの完成
図2 テキストの完成 図3 テキストの自動改行
図3 テキストの自動改行![図4 [文字パレット]](https://image.itmedia.co.jp/ait/articles/0910/20/r20_020_04.gif) 図4 [文字パレット]
図4 [文字パレット] 図5 文字を沿わせるパス
図5 文字を沿わせるパス 図6 パスに沿った文字
図6 パスに沿った文字



