第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(14/19 ページ)
ページのスクロール位置を取得/設定するには、scrollTopメソッド(垂直位置)/scrollLeftメソッド(水平位置)を使います。これらのメソッドは、引数valを指定した場合にはページのスクロール位置を設定し、引数valを省略した場合には現在のスクロール位置を取得します。
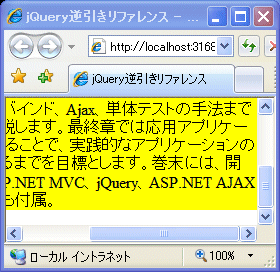
以下は、<div>要素で定義された領域をクリックすると、そのときどきでのスクロール位置をメッセージ表示したうえで、ページの左上隅にスクロール位置を強制的に移動します。
<script type="text/javascript">
$(function() {
// <div id="obj">がクリックされたときの挙動を定義
$('#obj').click(function() {
// ページ全体を表す要素を取得
var h = $('html, body');
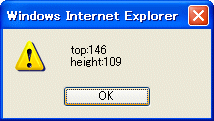
// 現在のスクロール位置をダイアログボックスに表示
window.alert(
'top:' + h.scrollTop() + '\n' +
'height:' + h.scrollLeft()
);
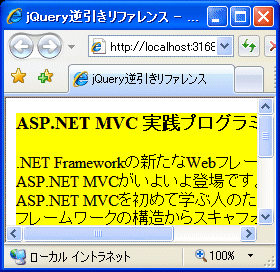
// スクロール位置を先頭/左端に移動
h.scrollTop(0).scrollLeft(0);
});
});
</script>
……中略……
<div id="obj" style="width:350px;background-color:Yellow">
<h3>ASP.NET MVC 実践プログラミング</h3>
.NET Frameworkの新たなWebフレームワークASP.NET MVCがいよいよ登場です。
本書ではASP.NET MVCを初めて学ぶ人のために、基本的なフレームワークの構造からスキャフォールディング(自動生成)機能、ルーティング……
このHTMLを実際にブラウザで開く
ページ全体を表すために$('html, body')と記述しているのは、ブラウザの後方互換モードに対応するためです。$('html')だけでは正しく動作しない場合がありますので、注意してください。
Copyright© Digital Advantage Corp. All Rights Reserved.



 リスト041の実行結果
リスト041の実行結果



