第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(11/19 ページ)
要素セットのすべての要素に対してスタイルを設定するには、css(name, value)メソッドを使います。
attr(name, value)、attr(props)メソッド経由でstyle属性を設定しても同じことができますが、css(name, value)プロパティを利用した方がコードはシンプルになります。
以下は、<p>要素で定義された領域がクリックされたタイミングで、対応するbackground-colorプロパティ(背景色)の値を設定するサンプルです。背景色の値は、対応する<p>要素のテキスト値から取得するものとします。
<script type="text/javascript">
$(function() {
// <p>要素がクリックされた場合の挙動
$('p').click(
function() {
// クリックされた要素に、背景色を設定
// ($(this).text()はクリックされた要素のテキストを取得)
$(this).css('background-color', $(this).text());
}
);
});
</script>
……中略……
<p>Yellow</p>
<p>#00FF00</p>
<p>Rgb(0, 255, 255)</p>
このHTMLを実際にブラウザで開く
引数valueに数値が設定された場合には、その値はピクセル値と見なされます(ただし、z-indexやopacity、font-weightなど、一部のプロパティを除く)。また、プロパティの設定を解除するには、引数valueに空文字列を設定してください。
Copyright© Digital Advantage Corp. All Rights Reserved.


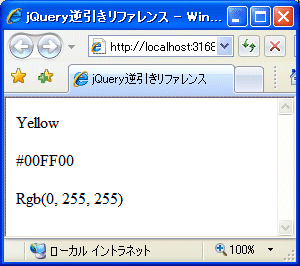
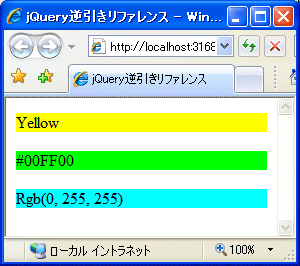
 リスト038の実行結果
リスト038の実行結果



