第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(10/19 ページ)
css(name)メソッドは、指定されたスタイル・プロパティの値を先頭要素から取得します。先頭といっているのは、対象の要素セット(jQueryオブジェクト)に複数の要素が含まれる場合にも、最初の要素以外は無視されるということです。
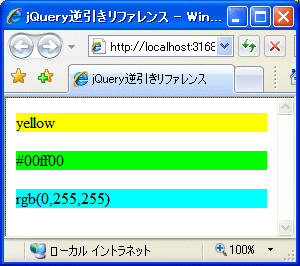
以下は、<p>要素で定義された領域がクリックされたタイミングで、対応するbackground-colorプロパティ(背景色)の値を取得&表示するサンプルです。
<script type="text/javascript">
$(function() {
// <p>要素がクリックされた場合の挙動
$('p').click(
function() {
// クリックされた要素上に、そのbackground-colorの値を表示
$(this).text($(this).css('background-color'));
}
);
});
</script>
……中略……
<p style="background-color:Yellow">エリア1</p>
<p style="background-color:#00FF00">エリア2</p>
<p style="background-color:Rgb(0, 255, 255)">エリア3</p>
このHTMLを実際にブラウザで開く
スタイル・プロパティ名(ここでは「background-color」)は、JavaScript形式で「backgroundColor」と記述しても構いません。JavaScript形式とは、もともとのプロパティ名から「ハイフンを取り除いたうえで、2文字目以降の頭文字を大文字」とした名前のことです。
Copyright© Digital Advantage Corp. All Rights Reserved.


 リスト037の実行結果
リスト037の実行結果



