第2回 属性&コンテンツ編:連載:jQuery逆引きリファレンス(6/19 ページ)
» 2009年11月13日 00時00分 公開
属性値を削除するのは、removeAttrメソッドの役割です。
例えば以下は、2番目の<img>要素からsrc属性を破棄する例です。
<script type="text/javascript">
$(function() {
$('li > img:eq(1)').removeAttr('src');
});
</script>
……中略……
<ul>
<li><img src="http://www.wings.msn.to/books/978-4-7980-2401-1/978-4-7980-2401-1_logo.jpg" alt="ASP.NET MVC実践プログラミング" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-7981-1957-1/978-4-7981-1957-1_logo.jpg" alt="10日でおぼえるASP.NET入門教室" /></li>
<li><img src="http://www.wings.msn.to/books/978-4-8399-2708-0/978-4-8399-2708-0_logo.jpg" alt="JavaScriptマスターブック" /></li>
</ul>
リスト032 2番目の<img>要素からsrc属性を破棄(RemoveAttr.html)
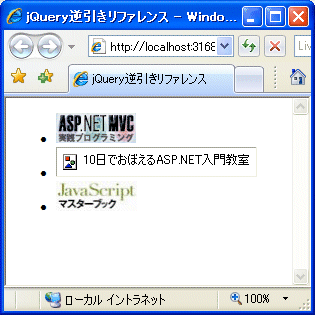
このHTMLを実際にブラウザで開く
このHTMLを実際にブラウザで開く
src属性が破棄された証拠として、確かに2番目の画像が表示“されなく”なっていることが確認できます。
Copyright© Digital Advantage Corp. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 リスト032の実行結果
リスト032の実行結果



