ようこそJavaScriptの世界へ:初心者のためのJavaScript入門(1)(3/4 ページ)
表示をつなげるには?
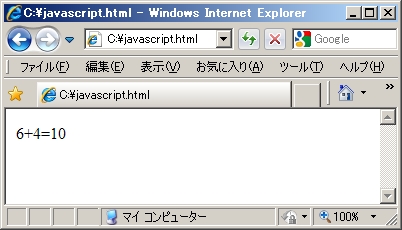
計算結果だけではそっけないので、「6+4=10」のように式と答えを表示させたいと思います。
単純に「6+4=10」という文字を表示させるのではなく、 答えの「10」の部分はJavaScriptで計算して求めてみましょう。
JavaScriptでは、 文字と文字、文字と数字、数字と文字のような表示をつなげるときも「+」を使います。
この例では、式の部分の文字「6+4=」と、計算部分の「6+4」を「+」でつなげます。
<html>
<body>
<script type="text/javascript">
document.write("6+4="+(6+4));
</script>
</body>
</html>
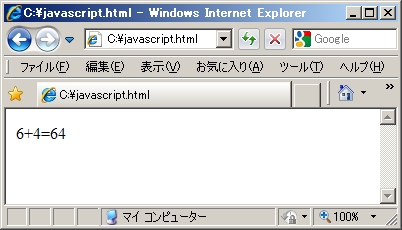
ここで、計算部分が( )でくくられているのに気付いたでしょうか。この( )がないとどうなるか、実際にやってみます。
<html>
<body>
<script type="text/javascript">
document.write("6+4="+6+4);
</script>
</body>
</html>
なんと、計算部分が計算として解釈されずに、「6」と「4」をつなげただけの「64」という表示になってしまいました。
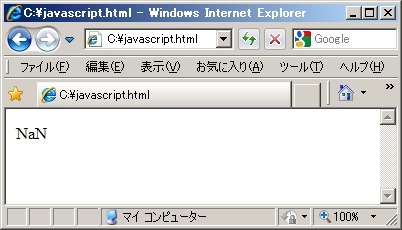
では、足し算ではなく、引き算で試してみましょう。「6-4」を( )でくくらなかった場合はどのようになるでしょうか。
<html>
<body>
<script type="text/javascript">
document.write("6+4="+6-4);
</script>
</body>
</html>
思わぬ結果になったと思います。この表示は「Not a Number」の略で、「数字じゃない」という意味です。数字以外を計算しようとすると、答えとして「NaN」が返ってきます。
「"6-4="+6-4」の場合、まず「"6-4="+6」までが先ほどと同じく、文字として解釈されて「6+4=6」となります。次の「-4」は引き算として扱われるため、「"6+4=6"-4」のように数字ではないものから引き算をしようとして、結果として「NaN」が表示されてしまったのです。
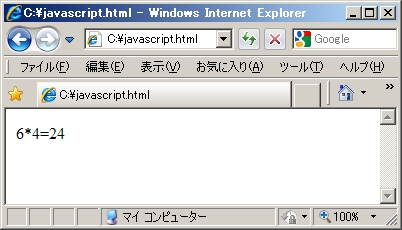
掛け算や割り算ではどうなるか、実際にやってみましょう。
掛け算の場合、
<html>
<body>
<script type="text/javascript">
document.write("6*4="+6*4);
</script>
</body>
</html>
割り算の場合、
<html>
<body>
<script type="text/javascript">
document.write("6/4="+6/4);
</script>
</body>
</html>
と、正しく表示されます。これはなぜでしょうか。
JavaScriptでも算数のルールと同じく、四則演算(+−×÷)の混ざった計算では、掛け算・割り算を足し算・引き算より先に計算します。そのため、掛け算・割り算が先に計算され「"6*4="+24」となり、正しい表示になります。
慣れないうちは、文字と数字をつなげて表示する場合に、文字をつなげる「+」と計算の「+」を混同して思わぬミスが起きないよう、計算部分を( )に入れるようにすると安全です。
Copyright © ITmedia, Inc. All Rights Reserved.