Flashで吹雪のごとき描画を実現するチューニング3策:速いFlash/ActionScriptチューニング入門(2)(2/4 ページ)
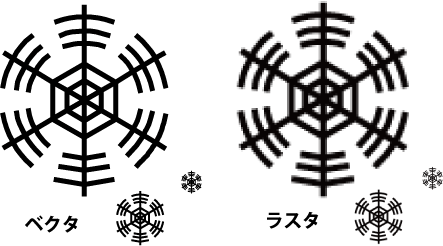
【1】ベクタとラスタを使い分ける
Flashで扱えるイメージの形式は、大きく分けてベクタ形式とラスタ形式に分類されます。それぞれの形式の細かい説明は割愛しますが、ベクタ形式はIllustratorのような図形のパスデータ、ラスタ形式はPhotoshopで扱うようなjpgやpngといったピクセルデータと考えてください。
おさらい:ベクタとラスタの違い
ベクタ形式はパスデータを基に形を計算処理によって復元した後、表示のためにピクセルデータに直す処理が描画時に毎回行われるため、すでにピクセルデータの状態であるラスタ形式よりも表示が遅いです。ですが、ベクタ形式は描画の処理に時間がかかる半面、都度適切なピクセルデータに変換されるので、拡大縮小や回転をしたとしても表示が荒くなることがないのが特徴です。
つまり、サイズの変わらないアイコンや選択する必要性のないテキストなどはビットマップ形式、回転やズームが発生するイラストなどはベクタといったように、おのおのの利点と欠点を理解し適切に使用するだけで、かなりのチューニング効果が期待できます。
ラスタ形式を用いると
前述したベンチマーク用のFlashもベクタ形式で描画していましたが、ラスタ形式を用いると、これだけスコアが上がります。
| ラスタを用いたことで、計算量が減り高速化された例 |
このような結果や処理の速さだけを見ると、「常にビットマップ形式を使えばいいのでは?」となってしまいますが、アニメーションや図形の描画、拡大縮小、回転といった表現が多用されるFlashにおいては、ベクタ形式を使う場面が多いのが実状です。
すべてをラスタにするのは限界がある
例えば、以下のサンプルのように、すべてサイズの違うFlashオブジェクトをビットマップだけで作るのは、素材数が膨大になるうえに、ファイルサイズも大きくなってしまいます。
| ランダムなサイズを表現するために、ラスタを使わずベクタを用いたため、また重くなってしまった例 |
このような場合には、ベースとなるベクタ形式のファイルを用意し、生成時にscaleXやscaleYを変更した方が、用意すべきデータもファイルサイズも少なくて済むので、開発者にとってもユーザーにとっても優しくなります。しかし、やはりベクタに頼ると、前述のように描画速度は重くなってしまうのですが……。
しかし、解決方法はきちんと存在するので安心してください。次ページではベクタ形式を用いつつも高速な描画速度を維持するための方法を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.