第1回 いよいよWPFの時代。WPFの習得を始めよう:連載:WPF入門(1/3 ページ)
Visual Studio 2010の開発サポートや標準機能の充実で本格的な実用が進むことが期待できるGUI技術の「WPF」。WPFを基礎から学べる連載スタート。
powered by Insider.NET
WPF(Windows Presentation Foundation)は.NET Frameworkに含まれるプレゼンテーション層技術(GUI開発ライブラリ)である。
WPFはバージョン3.0以降の.NET Frameworkに標準搭載されている。それより前のGUI開発ライブラリであるWindowsフォームが、単にWin32 APIをマネージ・コードでラップしたものであるのに対して、WPFはマネージ・コードで新たに実装されたGUI開発ライブラリであり、豊かなユーザー体験を提供する先進的なGUI開発基盤である(詳細後述)。
.NET Frameworkが3.0、3.5、4とバージョン・アップし、WPFはすでに3世代目を迎える。これまでWindowsフォームからの移行がなかなか進まなかったWPFだが、標準で提供される機能も増え、Visual Studioによる開発サポートも充実し、実用するのに必要十分な環境がようやく整った。いよいよWPFの時代がやって来たといっても過言ではないだろう。
そこで、読者の皆さま方には本連載を通じて、ぜひともWPFを学んでいただきたい。連載第1回なる今回は、WPFの概要について説明する。
■WPFの特徴と利点
●グラフィックス・ハードウェア
WPFはコアの部分にグラフィックス・ハードウェアを活用したベクター・ベースのレンダリング・エンジンを採用している。ベクター・ベースであるため、UI要素にスムーズな拡大・縮小/回転を掛けることができる。また、ハードウェア・アクセラレーションにより、CPUへの負担を最小限に抑えている。
●コントロール、メディア、文書の統合
WPFは、ボタンやリストボックスなどのコントロール、ラスター画像やベクター・グラフィックス、頂点メッシュを用いた3D描画、動画などのメディア、リッチテキストなどの整形済み文書に対して、統一的な開発機能を提供する。それぞれに別個のプログラミング・モデルを覚える必要がないだけではなく、例えばボタンの中に動画を表示するといった組み合わせも簡単に行える。
●UIカスタマイズの柔軟性
既存のGUI開発ライブラリでは、ボタンなどのUI要素をカスタマイズするにしても、サイズや背景色の変更程度の機能しか持っていないものも多い。
これに対してWPFでは、例えば任意の形状のボタンを作成したり、背景に動画を流したり、動的に回転や拡大・縮小を行ったりといった非常に柔軟なカスタマイズが可能である。
●見た目(=外観デザイン)とロジックの分離
WPFではXAML(Extensible Application Markup Language)と呼ばれる、XML形式の宣言的言語を用いてユーザー・インターフェイスを記述する。見た目(=外観デザイン)に関する部分をXAML言語で記述し、ロジックをC#言語などを用いて記述することで、アプリケーションの見た目に関する部分をロジックから完全に切り離す構造になっている。これは、ビジュアル・デザイナーとロジック開発者との協業を意識したものである。
■プログラミング・モデル
WPFでは、以下のようなプログラミング・モデルに基づいた開発を行うことになる。
- XAMLコード+分離コード
- ツリー構造のUI要素
- データ・バインディング
プログラミング・モデルに関して、1つ特筆すべきことがある。クロス・プラットフォームなRIA(Rich Internet Application)開発環境であるSilverlightもWPFと同じプログラミング・モデルに基づいているという点だ。WPFとSilverlightでは、さすがにソース・コードの丸々コピーで動くということはないが、プログラミング・モデルにさえ慣れ親しんでしまえば相互の移植は簡単である。
それでは、これらの詳細ついて説明していこう。
●XAMLコード+分離コード
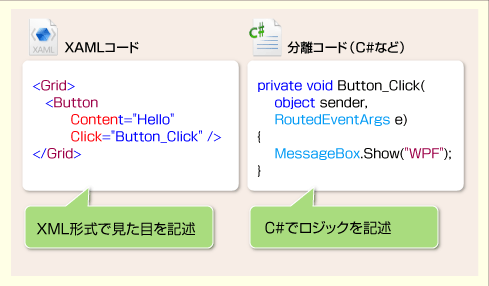
前述したとおり、WPFでは、XAML言語と、C#などのプログラミング言語を用いてアプリケーションを開発する。XAML言語で記述した見た目の部分に加えて、ロジックが必要な場合には、Figure 1に示すように、C#などで記述する(「分離コード」と呼ぶ)。
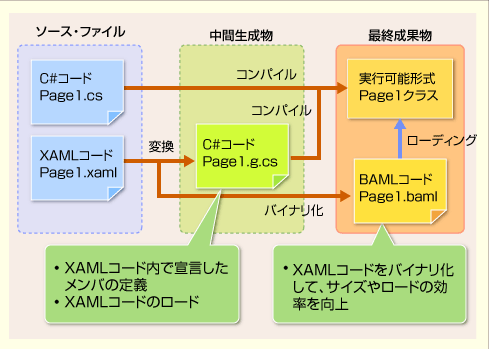
XAMLコードと、それに付随する(C#などの)分離コードは、ビルド時に1つのクラスに合成され(部分クラスという機能を用いている)、コンパイルされる。例として、Page1という名前のビューを作った場合、ビルド時の流れはFigure 2のようになる。
図中に登場するBAMLはBinary Application Markup Languageと呼ばれるもので、ファイル・サイズの縮小と読み込み負荷の軽減を目的としてXAMLコードをバイナリ化したものである。BAMLコードはリソースとして実行可能ファイル(=.exeファイル)に埋め込まれる。
また、中間生成物の.g.csファイルは、XAMLコード内で定義したUI要素(=ボタンやテキストボックスなど)を(C#などの)分離コード側から参照するためのコードや、BAMLコードを読み込むためのコードを含んでいる。
このような、XAMLコードと(C#などの)分離コードを分けることには以下の利点がある。
- ビジュアル・デザイナー向けのツールを用いた外観デザインが容易
- UI要素の階層が深くなった場合に、(一般的なプログラミング言語よりも)階層構造を把握しやすい
- Web開発で一般的に用いられているHTML+JavaScriptに似た感覚でアプリケーションを開発可能
- C#のようなプログラミング言語では書けない、あるいは、書きにくい記述が容易
1と2はXML形式を用いることによる利点である。XMLのコードはツールでの解析が容易であり、また、階層的なデータ構造を取り扱うのに向いている。3に関して、Web開発におけるHTML+JavaScriptの流行は「見た目とロジックの分離が容易である」という利点が支持されたという側面がある。WPFのXAML+分離コード(C#など)という構成はこの流れをくむものだ。4に関しては、詳細は後述することになるが、依存関係プロパティやデータ・バインディングと呼ばれる機能がこれに該当する。
続いて、ツリー構造のUI要素を説明する。
Copyright© Digital Advantage Corp. All Rights Reserved.


 Figure 1: XAMLコード+(C#などの)分離コード
Figure 1: XAMLコード+(C#などの)分離コード Figure 2: XAMLコード+(C#などの)分離コードのビルドの流れ
Figure 2: XAMLコード+(C#などの)分離コードのビルドの流れ



