第1回 いよいよWPFの時代。WPFの習得を始めよう:連載:WPF入門(3/3 ページ)
■UI要素の例
ここで、WPFのUI要素をいくつか紹介しておこう(詳細は次回以降説明する)。WPFのUI要素には、大まかに分類するとTable 1のようなものがある。
| 種類 | 説明 | UI要素の例 |
|---|---|---|
| コントロール | ボタンやリストボックスなどのコントロール類 | Button、TextBox 、ComboBox |
| コンテナ | 子要素の配置を決めるために用いる | StackPanel、WrapPanel、DockPanel、Canvas、Grid |
| シェイプ | ベクター・グラフィックスを描画するための要素 | Rectangle、Ellipse、Path |
| メディア | 静止画や動画など | Image、MediaElement |
| ドキュメント | 文書整形 | RichTextBox |
| Table 1: WPFのUI要素の分類 | ||
●標準コントロール
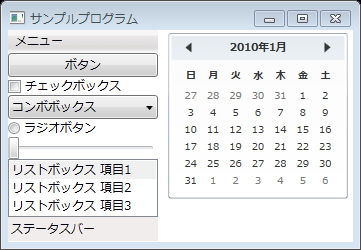
WPFでは、標準でさまざまなコントロールが用意されている。Figure 8にいくつか代表的なものを示そう。
ウィンドウ左側にあるのは、上から順にMenu、Button、CheckBox、ComboBox、RadioButton、Slider、ListBox、StatusBarコントロールである。また、.NET Framework 4で新たに追加されたコントロールもいくつかあり、Figure 8の右側にあるCalendarコントロールもその1つだ。
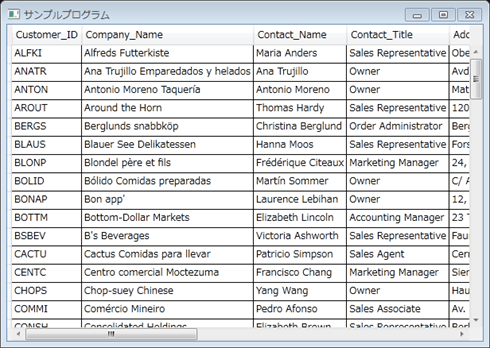
そのほかにも、.NET Framework 4で“待望の”DataGridコントロールが追加された。WPFではデータ・バインディングとデータ・テンプレートの仕組みが強力で、ListViewというコントロールを用いることで柔軟なデータ表示が可能だった。しかし、開発のしやすさという観点からいうとListViewコントロールは少し面倒で、WindowsフォームにおけるDataGridコントロールのようなドラッグ&ドロップ開発の容易なコントロールが待ち望まれていた。そのDataGridコントロールがWPFにも追加されたわけである。
Figure 9にDataGridコントロールの利用例を示す。この例では、SQL Serverにサンプルとして付いてくるNorthwindデータベースのCustomersテーブルの内容をDataGridコントロールで表示している。
●WPF Toolkit
標準コントロール以外にも、WPF Toolkitという形でいくつかのコントロールが提供されている。WPF Toolkitは開発途中のコントロールをいち早く開発者が試せるように、マイクロソフトがCodePlexというサイトにおいてオープン・ソースとして提供しているものである。
WPF Toolkitに含まれているコントロールは、安定したものから順に.NETの標準ライブラリに取り入れられていく。前述のDataGridコントロールやCalendarコントロールも、もともとはWPF Toolkitの一部として提供されていたものが.NET Framework 4で標準コントロールに採用されたものだ。
現在、WPF Toolkitとしてのみ提供されているコントロールには、グラフ表示のためのチャート・コントロールなどがある。
●コンテナ
WPFではUI要素の配置を柔軟に制御するために、いくつかのコンテナ・コントロールが用意されている。標準では、以下のようなコンテナがある。
- StackPanel: 要素を縦または横に並べて配置する
- WrapPanel: HTMLのインライン要素と同じように、画面の幅に合わせて自動的に折り返す
- DockPanel: UI要素を上下左右に貼り付ける形で配置する
- Grid: UI要素を格子状に配置する
- Canvas: UI要素を、座標や幅・高さの値を明示的に指定して配置する
●シェイプ
本稿の冒頭で説明したように、WPFではコアの部分にベクター・ベースのグラフィック・エンジンを採用している。コントロールがベクター・ベースで描画されているのはもちろん、プリミティブなベクター・グラフィックスを表示するためのUI要素も提供されている。例えば、長方形を描画するRectangle要素や、だ円を描画するEllipse要素などがある。
●メディア
WPFでは静止画を表示するためのImageコントロールや、動画や音声を再生するためのMediaElementコントロールが標準で提供されている。これらは、ほかのUI要素ときっちり統合されていて、混在させて使ったり、ほかのUI要素の中に表示したりといったことも簡単に実現できる。また、WPFが標準で提供する変形機能を用いて、動画を拡大・縮小、回転するといったことも可能だ。
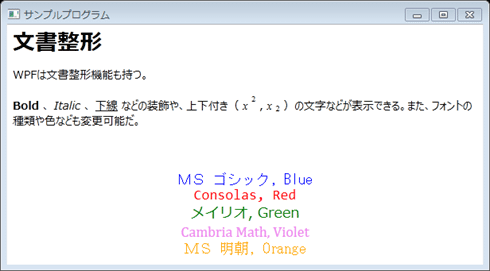
●ドキュメント
WPFはFigure 10に示すような文書整形機能も標準で備えている。
次回からはXAMLについて基礎から詳しく説明する予定だ。
「連載:WPF入門」
Copyright© Digital Advantage Corp. All Rights Reserved.

 Figure 8: 標準コントロールの例
Figure 8: 標準コントロールの例