WebアプリをiPhoneっぽくするための5つのポイント:iPhoneで動かす業務用Webアプリ開発入門(1)(2/3 ページ)
“iPhoneっぽい見た目”の重要性とは
iPhone向けにWebアプリケーションを作成するときに気を付けたいのが、その見た目(ルック&フィール)です。
iPhone対応しなくても、Webを見ることだけはできる
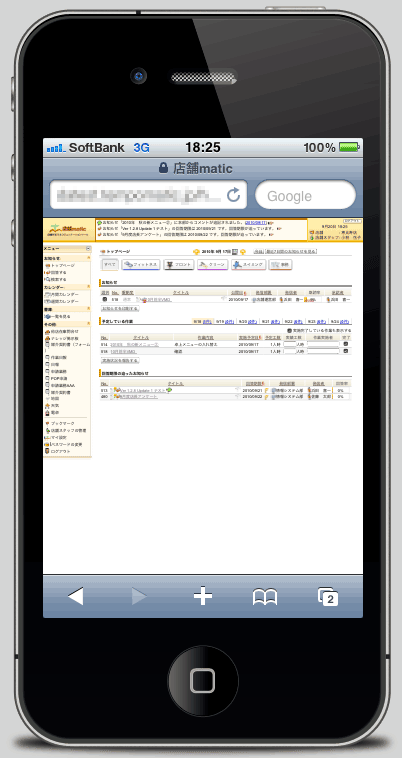
もちろん、Internet ExplorerなどのPC用Webブラウザ向けに作成した画面のままでも、iPhoneのモバイルSafariはそれなりに表示して、それなりには使えます。しかし、画面サイズの違いや入力UI(ユーザーインターフェイス)の違いにより、業務としての利用にはとても耐えられません。
どうでしょう。確かに表示されてはいますが、内容を読んだり使ったりする気が起きない画面になりました。文字を読むためにもズームしないと何も見ることができません。
iPhoneで業務アプリを利用するシーンを考えると、どんなアプリケーションであれ「外出先ですばやく情報を確認、入力」といったシーンが想像できますが、これでは役に立ちません。
iPhoneで“使える”Webアプリにするためには
iPhoneで“使える”Webアプリケーションにするためには、たとえWebアプリとはいえネイティブアプリケーションのルック&フィールをできるだけ再現して、iPhoneっぽい見た目を実現することが大事です。そうした方針で開発を行えば、アップルが研究してきた成果を取り込むことができ、車輪の再発明(解決済みの問題に取り組むこと)を避けられます。
またiPhoneのネイティブアプリの世界では、原則としてどのソフトウェアも同じ操作感で取り扱えるようになっています。業務アプリであってもマニュアルなしに直観的な操作が可能であれば、ユーザー教育やヘルプの手間が省け、利用効率の向上につながるはずです。WebアプリであってもiPhoneの操作感を盛り込むことで、こうしたメリットを享受できます。
iPhoneっぽくするための5つのポイント
それでは、どうすればiPhoneっぽい見た目を実現できるのでしょうか。まずは、「店舗matic」のiPhone向け画面を見てください。
図1と比較して、かなり見やすくなりました。この画面にはiPhoneっぽい見た目を実現するための5つのポイントが詰まっています。それは、何なのか? 次ページで解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 iPhone対応前の「店舗matic」のモバイルSafari表示
図1 iPhone対応前の「店舗matic」のモバイルSafari表示 図2-1 「店舗matic」のiPhone向け画面
図2-1 「店舗matic」のiPhone向け画面 図2-2 「店舗matic」のiPhone向け画面
図2-2 「店舗matic」のiPhone向け画面



