HTML5でWebページをマークアップするための基礎知識:HTML5“とか”アプリ開発入門(2)(2/2 ページ)
HTML5の文法で押さえておきたい3つのポイント
HTML5で規定された文法は、既存のHTMLとも最大限互換性が保たれるように設計されました。例えば「<p>の終了タグがない」といったHTMLはWeb上に無数に存在するわけですが、それらをエラーとするのではなく、むしろ「それらを許容する、そして、そのことを仕様上明記する」という方法が取られています。
これにより、XHTMLに比べてコンパクトな記述でマークアップしつつも、HTML5に準拠したWebブラウザ上であれば、同一のDOMが生成されることが保証されます。
ではHTML5の文法について、詳しく見ていくとしましょう。
【1】タグの記述を省略できる要素
HTML5では、要素によってはタグの記述を省略できます。具体的には「終了タグを書いてはいけない」「終了タグを省略できる」「開始タグを含め、タグ自体を省略できる」の3パターンがあります。
以下に、その一覧を掲載します(まだ説明していない、HTML5の新要素も含まれています。それらについては、次回以降の記事で説明するので、お待ちください)。
- 終了タグを書いてはいけない要素
area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr - 終了タグを省略できる要素
li、dt、dd、p、rt、rp、optgroup、option、colgroup、thead、tbody、tfoot、tr、td、th - 完全にタグの記述を省略できる要素
html、head、body、colgroup、tbody
「終了タグを書いてはいけない要素」は、特別にタグで囲まずに空要素タグ「/>」のみで記述します。例えば「<br></br>」と書くのは誤りですが、「<br/>」と書くのは許されています。もちろん、これまでのように「<br>」という書き方も踏襲しています。
「完全に記述を省略できる要素」は、省略したとしても、要素は暗黙的に存在することに注意してください。例えば「<body>」タグは省略できますが、DOMツリー上は存在しますので、「document.body」には常にアクセスできます。
【2】boolean値を取る属性
真偽値(Boolean)を取る属性、例えばdisabledやreadonlyなどについては、属性値を省略して指定することで、値がtrueであることを表せます。値がfalseの場合に関しては、属性の指定そのものを省略します。
また、値がtrueの場合に属性値を指定する際には、属性の名前そのものを値として指定するか、長さゼロの文字を指定します。
以下の例を見てください。
<!-- 以下のchecked属性はすべてtrue --> <input type="checkbox" checked> <input type="checkbox" checked="checked"> <input type="checkbox" checked="">
【3】属性の引用符を省略
「属性値を指定する場合、ダブルクオートとシングルクオートのどちらを用いて値を囲んでもいい」というのは、ご存じかと思います。
HTML5文法ではそれに加え、属性値が空白や「<」「>」「'」「"」「`」(バッククオート)「=」といった文字を含まない場合に限りますが、属性の引用符は省略できるようになりました。
以下の例を見てください。
<!-- type属性の引用符に注目 --> <input type="text"> <input type='text'> <input type=text>
HTML5の文法に従ってマークアップできているか?
では、これまで学んだHTML5の文法を基に、マークアップを行った例を見てみましょう。
以下は、完全なHTML5文書の例です。<html><head><body>といった属性は省略されています。HTML5のDOCTYPE宣言、<meta>要素のcharset属性を用いた文字エンコーディング指定、<p>要素の終了タグ省略、<meta>要素や<br>要素を「/>」で終了しているなど、今回紹介したポイントを復習してみてください。
<!DOCTYPE html> <meta charset=UTF-8 /> <title>HTML5マークアップの例</title> <p>このHTMLはHTML5の文法に従って<br/>記述されています。
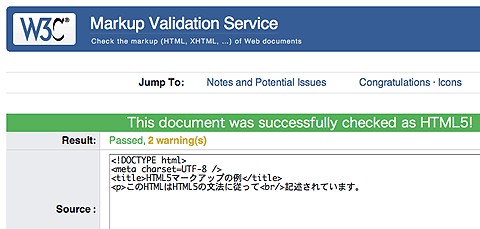
上のマークアップに間違いがないかどうかを確かめるため、「W3C Markup Validation Service」を用いて検証してみましょう。以下のような結果が表示され、妥当なHTML5マークアップであることが確認できるかと思います。
HTML5パーサでSVGがより身近に
HTML5の文法については以上です。HTML5でパーサが標準化されたことで、上記の文法に従ったマークアップからは、同一のDOMが生成されることが期待されます。
また、SVG(Scalable Vector Graphics:XMLベースのグラフィック形式)やMath ML(Math Markup Language:数式を表現するためのマークアップ言語)をHTML内でそのまま使用できることも、HTML5パーサがWebブラウザに搭載されることの大きな利点です。
これらの言語はもともとXMLベースの言語であり、本来はHTMLとは相いれないものですが、仕様上特別扱いされており、HTML上で何の準備もなしに利用できるように規定されています。
例えば以下に示すように、<svg>というタグで囲んだ部分は、HTML5パーサを搭載したWebブラウザ上では、そのままSVGとして解釈され、グラフィックが表示されます。
<<!DOCTYPE html>
<html>
<svg>
<path
d="M 20 20 L 60 20 L 40 60 z"
fill="green"
stroke="red"
stroke-width="3" />
</svg>
</html>
インラインSVGに対応したFirefox 4やIE 9 Betaで、上記のHTMLファイルを開いてみてください。赤い枠線で囲まれた、緑色の三角形が表示されるはずです。
SVGの具体的な情報については、今回の記事では触れません。将来的には本連載でも取り上げたいと考えています。
次回は、HTML5の新要素について
今回は、HTML5のマークアップを行うに当たって必要とされる、基本的な文法や書式に関するお話でした。
次回は、今回詳しくお話できなかったXHTMLとHTML5の関係、そしてHTML5の新要素などについてお話ししたいと思います。お楽しみに!
@IT関連記事
デザイナは要注目! 明日から語れるHTML5&CSS3
一撃デザインの種明かし(13) Webデザイナのみならずプログラマも必修となるHTML5&CSS3について、具体的な表現の例や、タグ、今後の予想、ツールなどを紹介します
デザインハック < リッチクライアント 2010/9/27
標準化と実装が進む次世代Web規格「HTML5」とは?
用語解説(12) ChromeやOperaなどのWebブラウザへの実装が始まっているHTML5。何が新しくなるのか? HTMLの歴史を振り返りながら、その目的や特徴を解説する
「Windows Server Insider」フォーラム 2010/8/19
HTML5が拓く新しいWeb
新たなアプリのプラットフォームとなるHTML5に対してWebブラウザベンダの取り組みを聞くインタビュー
「デザインハック」コーナー
HTML5で何が変わる? InfoTalk#17 フォトレポート
Development Photography(6) HTML5で、アプリとWebの関係は、JavaScriptはどう変わる? コネクティ若狭氏&サイボウズ・ラボ竹迫氏が登壇した勉強会をレポート
自分戦略研究所 > 自分戦略研究室 2010/4/19
D89Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー
WebデザイナのためのHTMLチューニング入門
Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう
「デザインハック」コーナー
Webブラウザ非互換性の温床となったのは何か?
AcidテストとWebブラウザの仕組み(前編) IE8.0やFirefox3.0の出現で、注目されるWebブラウザ。いまこそ、復習しよう。Webブラウザの非互換性の発生源を探ろう
「リッチクライアント & 帳票」フォーラム 2008/7/3
Webブラウザ標準適合性のわなとAcidテストの正体
AcidテストとWebブラウザの仕組み(後編) 1つのWebページを開くだけで100項目のWebブラウザの標準適合性が検証できるAcidテスト。Acidテストの正体に踏み込む
「リッチクライアント & 帳票」フォーラム 2008/7/31
著者紹介
株式会社オープンウェブ・テクノロジー 代表
白石俊平(@Shumpei)
Google API Expert(HTML5)
HTML5開発者コミュニティ「html5-developers-jp」管理人
HTML5関連でいろいろ活動中。いまはHTML5をビジネスに活用すべく、日々奮闘中です。第1弾サービス、「DaVinciPad」は順調に稼働中。趣味は子どもたちと遊ぶこと
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
- HTML5のvideo/audio+JavaScript APIテクニック
- video/audio要素 HTML5で動画や音声を利用しよう!
- フォーム関連要素(終) HTML5で仕様になった入力値チェック+便利な3Tips
- フォーム関連要素(3) サイトのフォームを多機能にするHTML5の新要素5選
- フォーム関連要素(2) HTML5でinput要素に追加された新しいタイプ13連発
- フォーム関連要素(1) HTML5で既存のinputタイプに加わった6つの変更点
- (文書構造編:後編)HTML5 Outlinerで文書の“アウトライン”を確認する
- (文書構造編:前編)HTML5のセクションで“文書構造”を理解する
- HTML5の登場で、XHTMLは結局どうなったの?
- HTML5でWebページをマークアップするための基礎知識
- Webの3つの問題を解決する「HTML5」とは何なのか
Copyright © ITmedia, Inc. All Rights Reserved.