HTML5の登場で、XHTMLは結局どうなったの?:HTML5“とか”アプリ開発入門(3)(2/2 ページ)
HTML5をWeb上で文法検証してみよう
これまでの説明をまとめると、以下のようなXHTML文書を例に挙げられます。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>XHTML5マークアップの例</title>
</head>
<body>
<p>このHTMLはXHTML5の文法に従って<br/>記述されています。</p>
</body>
</html>
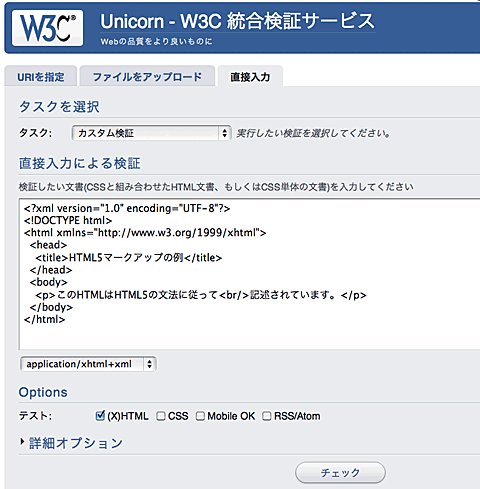
この文書を、W3Cが提供するバリデータで検証してみましょう。各種バリデータが統合された「Unicorn」というサービスがあるので、そちらを利用してみました。
「直接入力」というタブを選択すると、マークアップ内容を入力するテキストエリアが表示されます。ここに上記のマークアップをコピー&ペーストして、テキストエリアの下部でMIMEタイプを「application/xhtml+xml」と指定し、「チェック」を押してみます。
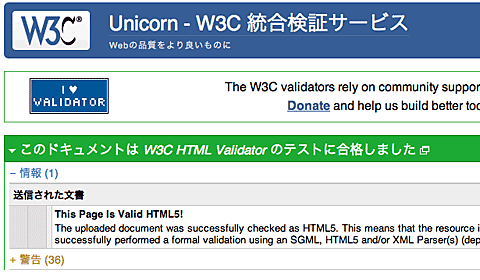
無事、検証に合格しました(警告が出ていますが、これは日本語を使用したことによるものです)。
また、検証結果に「HTML5」と表示されていることにも注目してください。これは、文書に空のDOCTYPE(<!DOCTYPE html>)が含まれていることにより、バリデータが(X)HTML5文書だと解釈した結果です。
試しに、このDOCTYPEを外して検証してみましょう。
「XHTML 1.0 Transitional」だと判定されました。こちらでは、当然ながらHTML5の新要素(<section>など。次回以降で説明します)は利用できません。利用すると、エラーになります。
XHTMLの役割は終わっていない
今回は、HTML5におけるXHTMLの扱いについて説明しました。HTML5の時代にあっても、XHTMLの役割は終わったわけではありません。「XMLとして処理できる」という利点は依然として大きく、ツールやフレームワークにとっては重宝されることでしょう。
ほかのXML技術ともシームレスに統合できることを考えると、セマンティックWebを初めとして、非常に大きな可能性を秘めているのは間違いないといえるのではないでしょうか。
次回からは、HTML5で加わった新要素を解説していきます。
@IT関連記事
デザイナは要注目! 明日から語れるHTML5&CSS3
一撃デザインの種明かし(13) Webデザイナのみならずプログラマも必修となるHTML5&CSS3について、具体的な表現の例や、タグ、今後の予想、ツールなどを紹介します
デザインハック < リッチクライアント 2010/9/27
標準化と実装が進む次世代Web規格「HTML5」とは?
用語解説(12) ChromeやOperaなどのWebブラウザへの実装が始まっているHTML5。何が新しくなるのか? HTMLの歴史を振り返りながら、その目的や特徴を解説する
「Windows Server Insider」フォーラム 2010/8/19
HTML5が拓く新しいWeb
新たなアプリのプラットフォームとなるHTML5に対してWebブラウザベンダの取り組みを聞くインタビュー
「デザインハック」コーナー
HTML5で何が変わる? InfoTalk#17 フォトレポート
Development Photography(6) HTML5で、アプリとWebの関係は、JavaScriptはどう変わる? コネクティ若狭氏&サイボウズ・ラボ竹迫氏が登壇した勉強会をレポート
自分戦略研究所 > 自分戦略研究室 2010/4/19
D89Web標準HTMLタグリファレンス
Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー
WebデザイナのためのHTMLチューニング入門
Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう
「デザインハック」コーナー
Webブラウザ非互換性の温床となったのは何か?
AcidテストとWebブラウザの仕組み(前編) IE8.0やFirefox3.0の出現で、注目されるWebブラウザ。いまこそ、復習しよう。Webブラウザの非互換性の発生源を探ろう
「リッチクライアント & 帳票」フォーラム 2008/7/3
Webブラウザ標準適合性のわなとAcidテストの正体
AcidテストとWebブラウザの仕組み(後編) 1つのWebページを開くだけで100項目のWebブラウザの標準適合性が検証できるAcidテスト。Acidテストの正体に踏み込む
「リッチクライアント & 帳票」フォーラム 2008/7/31
著者紹介
株式会社オープンウェブ・テクノロジー 代表
白石俊平(@Shumpei)
Google API Expert(HTML5)
HTML5開発者コミュニティ「html5-developers-jp」管理人
HTML5関連でいろいろ活動中。いまはHTML5をビジネスに活用すべく、日々奮闘中です。第1弾サービス、「DaVinciPad」は順調に稼働中。趣味は子どもたちと遊ぶこと
著書
・「HTML5&API入門」(2010 日経BP社)
・「Google Gearsスタートガイド」(2007 技術評論社)
- HTML5のvideo/audio+JavaScript APIテクニック
- video/audio要素 HTML5で動画や音声を利用しよう!
- フォーム関連要素(終) HTML5で仕様になった入力値チェック+便利な3Tips
- フォーム関連要素(3) サイトのフォームを多機能にするHTML5の新要素5選
- フォーム関連要素(2) HTML5でinput要素に追加された新しいタイプ13連発
- フォーム関連要素(1) HTML5で既存のinputタイプに加わった6つの変更点
- (文書構造編:後編)HTML5 Outlinerで文書の“アウトライン”を確認する
- (文書構造編:前編)HTML5のセクションで“文書構造”を理解する
- HTML5の登場で、XHTMLは結局どうなったの?
- HTML5でWebページをマークアップするための基礎知識
- Webの3つの問題を解決する「HTML5」とは何なのか
Copyright © ITmedia, Inc. All Rights Reserved.

 図2 Unicornでバリデーション
図2 Unicornでバリデーション 図3 バリデーション結果
図3 バリデーション結果 図4 DOCTYPEなしで検証した結果
図4 DOCTYPEなしで検証した結果




