App Inventor for Androidで使う基本的な部品を知る:App Inventorでアプリ開発はどこまでできるのか(2)(2/3 ページ)
ブロックエディタには[Build-In]と[My Blocks]がある
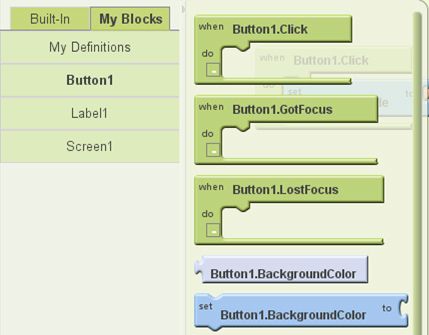
次に、ブロックエディタで使用できる部品を見ましょう。ブロックエディタを開くと、画面左にタブがあるのが分かります。
タブ[Build-In]はApp Inventorで用意されている各種機能が入っています。タブ[My Blocks]にはデザイナで定義した画面部品とタブ[Build-In]を使って作成した関数や変数の操作に関する各種機能が入っています。
タブ[Build-In]の部品は、どのようなアプリを作っている場合でも必ず使用できる決まった部品です。それに対してタブ[My Blocks]には、デザイナなどで独自に定義したものに関する部品が入りますので決まった部品は存在しません。
先ほどのデザイナの基本部品として説明したボタンについて[My Blocks]にある部品を見ることにします。その後に続いて[Build-In]の中にある変数や制御構文の使い方を見ます。
[My Blocks]のボタンとJava APIのボタンの違い
デザイナで配置したボタンに関するイベントはブロックエディタの[My Blocks]にあります。
[My Definitions]
[My Blocks]のタブをクリックすると、[My Definitions]が一番上に表示されています。これは、ブロックエディタ内の変数や関数に関する部品が入ります。今の時点では、これを押しても何も表示されません。
[My Definitions]については、後で説明します。
[My Blocks]の「ボタン」
続いて、その下にはデザイナで定義した部品がリストアップされます。前回のサンプル作成時には以下のように表示されています。下の図では、「Button1」クリックすることでボタンに関するイベントと設定/参照できる設定値のブロックを表示しています。
緑色のブロックがイベントの部品になります。ボタンは3つのイベントを扱えるということが見てとれます。
Java APIの「ボタン」
それに対して、JavaのAPIで定義できるイベントはどのようになっているでしょうか。
イベントを定義するには「on〜」という名称のメソッドを使用します。先ほどと同じく、「android.widget.Button」のリファレンスを参照すると、46個の「on〜」メソッドがあることが分かります。
それぞれの特徴
扱えるイベントの数が大きく異なりますが、これについても先ほどデザイナでのボタンでご説明したのと同様でインターフェイスで定義されているメソッドが一律に存在するためで、実際にボタンで使用できないものも含まれています。
先ほどの設定値についても、今説明したイベントに関しても取り扱える種類の数ではJavaのAPIの方が圧倒的に多いです。しかしながら、実際に必要となるものだけを扱えるようになっているため、特定の部品に対してどの設定値やイベントを使うべきかの判断が簡単になっています。
ブロックエディタ[Build-In]に用意されている部品
ブロックエディタでは、プログラミング言語で用意されているものと同様の変数や関数、制御構造が用意されています。タブ[Build-In]にある分類と、その説明は以下の通りです。
| 種類 | 説明 |
|---|---|
| Definition | アプリ内で再利用可能な関数や変数を定義する部品 |
| Text | 文字列操作を行うための部品 |
| Lists | リスト操作を行うための部品 |
| Math | 数値操作を行うための部品 |
| Logic | 論理演算に関する部品 |
| Control | 制御構文に関する部品 |
| Colors | 色を設定するための部品 |
タブ[Build-In]の分類は上記のような分類になっています。関心事に応じた分類になっており、初心者にも分かりやすい分類方法になっています。
サンプルの改造で学ぶブロックエディタ[Build-In]の基礎
タブ[Build-In]の部品を使って、前回作成したサンプルアプリケーションの改造していきましょう。
ラベルを追加してプロパティを変更
前回のサンプルでは、ボタンをクリックすると「Label1」の文字列を表示するアプリでした。これに以下の機能を追加します。
- ボタンを押した回数を新しいラベルに表示する
- 10回より多くボタンが押されたら回数をゼロに戻す
まず、デザイナでボタンを押した回数を表示するラベルを追加してください。ラベルの追加方法は前回と同様ですので、説明は割愛します。追加するラベルは「Label1」の下に配置します。変更するプロパティは、以下の通りです。
| プロパティ名 | 値 |
|---|---|
| FontSize | 40 |
| Text | 0 |
ラベルを追加したら、今回の主役であるブロックエディタを開いてください。
変数の使い方
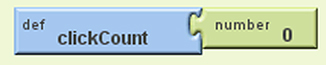
まずはクリック回数を保存する変数を用意します。タブ[Build-In]の下にある[Definition]をクリックしてください。すると[Definition]にある部品が表示されるので、その中から太字で「variable」と描かれた濃い水色の部品を画面上にドラック&ドロップしてください。そして、濃い水色の部品の「variable」をクリックすると変数名を編集できますので、変数名を「clickCount」に変更してください。
次に、この変数の初期値を設定します。クリック数を保持する変数にしたいので、数値のゼロで初期化します。タブ[Build-In]の下にある[Math]をクリックしてください。すると、[Math]にある部品が表示されるので、その中から一番上にある太字で「123」と書かれた薄い緑色の部品を使用します。
先ほどの「clickCount」の隣にパズルのピースをはめるようにドラック&ドロップしてください。「123」の部分をクリックすると、数値を変更できるので、ここでは「0」に変更してください。以上で変数の定義は完了です。以下のようになっているでしょうか。
続いて次ページでは、関数の定義の仕方や計算式の使い方、制御構造の使い方を説明します。
Copyright © ITmedia, Inc. All Rights Reserved.