クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント:一撃デザインの種明かし(15)(2/2 ページ)
プログレッシブ・エンハンスメントでサイト作成のポイント
続いてプログレッシブ・エンハンスメントでサイトを作成するときに気を付けるポイントをまとめてみました。
- CSS3プロパティにはベンダプレフィックスを付ける
CSS3を用いる際、CSS3のプロパティには「-webkit-」「-moz-」などのベンダプレフィックスを付ける必要があります。これはW3C(Web技術の標準かを進める団体)で草案段階であるCSS3プロパティを、各Webブラウザが先行実装しているためです。
すでにべンダプレフィックスなしで実装されているブラウザも出始めていますが、しばらくはべンダプレフィックスを付けて指定することになるでしょう。
ベンダプレフィックスを付けると以下のようになります。
border-radius: 10px; // 角丸を指定するプロパティ(ベンダプレフィックスなし) -webkit-border-radius: 10px; // webkit系ブラウザ(GoogleChrome、Safariのベンダプレフィックス) -moz-border-radius: 10px; // Firefoxのベンダプレフィックス -ms-border-radius: 10px; // IEのベンダプレフィックス -o-border-radius: 10px; // Operaのベンダプレフィックス
この例ではボックスの角丸を指定する「border-radius」プロパティを取り上げました。ベンダプレフィックスが必要か否かはプロパティによってさまざまであり、付けたところでブラウザに実装されていなければスタイルは適用されません。
しかし、ベンダプレフィックスをあらかじめ付けて指定しておくことで、現在CSS3非対応のブラウザがCSS3をサポートするようになったときに、スタイルが適用されるようになるので、いまから指定しておくとよいでしょう。
- 多くのWebブラウザは自身に定義されていないCSSプロパティを無視する
ほとんどのWebブラウザはCSSを読み込むときに、自身の知らないプロパティを無視してレンタリングする仕様になっています。上記のコードのCSS3プロパティは、CSS3非対応ブラウザでは読み込まれません。このことを理解してコーディングしないと、思わぬところでつまずくこともあるので、頭の片隅に置いておきましょう。
- ブラウザの対応状況を確認する
CSS3はブラウザの対応状況があいまいなので、どのプロパティがどのブラウザに対応していて、どのブラウザに対応していないのか、把握しておき、各ブラウザで動作確認をする必要があります。CSS3に対応しているブラウザでも指定方法によってスタイルが適用されないケースもあります。ターゲットとするブラウザでは一通り表示確認を行っておくと無難です。
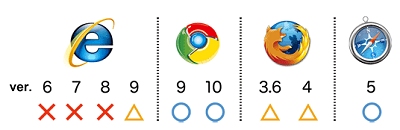
CSS3のブラウザ対応状況は以下のようになっています。
詳しい対応状況は以下のサイトが参考になります。
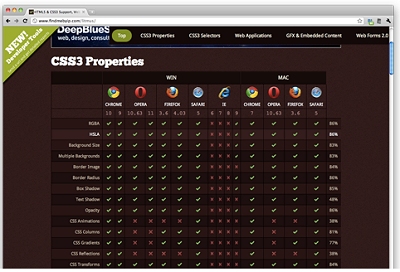
- CSS3 Properties(http://www.findmebyip.com/litmus/)
作るときに便利なツール
CSS3に挑戦する際に便利なツールをご紹介します。CSS3は新しい技術であるため、Web上にまだ情報が少なく、学習しにくいかもしれません。また、複雑なCSSアニメーションを作成する際は、CSSの記述量が多くなるので、大変だと思います。それらの問題を解決できるサイトやソフトを集めてみました。
- CSS3のプロパティを試せるジェネレータ
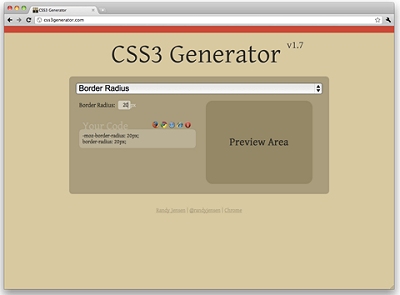
- CSS3 Generator(http://css3generator.com/)
CSS3を初めて触る方にお勧めのジェネレータです。CSS3で追加された新しいプロパティを試すことができます。少しいじってみるだけでもだいぶ楽しめます。自動生成されたコードのコピーもできる機能も便利です。
- CSS3グラデーションを簡単に作成できるサイト
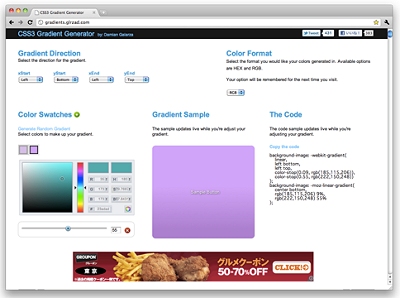
- CSS3 Gradient Generator(http//gradients.glrzad.com/)
上述のCSSジェネレータのグラデーション特化版です。カラーピッカーを用いてお手軽にCSSグラデーションを作成できます。インターフェイスも分かりやすく、プレビューを確認しながら簡単にグラデーションを作成、自動生成されたコードをコピーできるという代物です。
- CSS3のプロパティを細かく解説したリファレンスサイト
- CSS3リファレンス(http://www.htmq.com/css3/)
実際にCSS3を扱う際には、こちらを参考にしつつ制作を進めるといいでしょう。細かい指定方法などを解説してくれているので、とても分かりやすいです。CSS3の日本語リファレンスサイトはまだあまりないので、チェックしておいて損はないでしょう。
「プログレッシブ・エンハンスメント」が欠かせない時代へ
2011年5月現在、日本ではまだプログレッシブ・エンハンスメ ントの概念を取り入れたサイトがあまり出てきていないのが現状です。
それとは反対に、事例でもご紹介させていただいたTwitter、YouTube、アップルなど海外の企業ではプログレッシブ・エンハンスメントの概念が取り入れられるケースが多くなっています。
プログレッシブ・エンハンスメントが普及するとこうなる!
プログレッシブ・エンハンスメントの概念がサイト制作の現場に広がっていくと、次のようなメリットが生まれると予想されます。
まず1つ目です。互換性に焦点を当てるのではなく、コンテンツの質に焦点を当てていくことで最新のブラウザにはより質の高いUX(ユーザー体験)を提供していくことが可能になります。
そして2つ目。角丸やドロップシャドウなど、画像を使って表現していたデザインがCSS3で表現可能になります。画像を使わない分、サイトのパフォーマンスが向上するでしょう。また、角丸などの画像を作る必要がないので工数や手間も削減されます。
最後の3つ目。CSS3が使えないブラウザにはそれに見合ったデザインを提供することも考えなくてはなりません。しかし、積極的に新しい技術を取り入れていくことで、新しい技術の開発や普及の促進にもつながっていくでしょう。
HTML5+CSS3時代を走るにはプログレッシブ・エンハンスメントが欠かせない!
iPhone/iPad、Androidのスマートフォン・タブレットだけでなく、日本でもWindows Phone 7がスマートフォン市場に参入するとされています。また冒頭でもご紹介したとおりIE 10のプレビュー版が早くも配布されるなど、今後さらなる閲覧環境の多様化が進みます。
そうした流れの中で、よりリッチなユーザー体験を提供し、ユーザーに好まれるサイトを構築していくには、すでに「クロスブラウザ」の考え方には限界がきているため、「プログレッシブ・エンハンスメント」は欠かすことのできない概念となっていくと考えられます。
この概念の下、より良いクリエイティブを生み出していき、さらなるWeb業界の盛り上げを担っていきましょう!
著者プロフィール
両者とも、面白法人カヤック 意匠部ME課(メカ)マークアップエンジニア
本多大和(ほんだやまと)
今年4月に新卒でカヤックに入社。自社ブログやiPhoneサイトなどの制作でCSS3アニメーションをはじめとする、マークアップに関わる仕事に奮闘しながら、明日も明後日も明々後日も超リア充! 自社運営のHTML5やCSS3で遊べるサイト「jsdo.it」にてtransitionを推しています。カヤックの意匠部メンバーが執筆する「KAYAC DESIGNER'S BLOG」でも執筆中
橋本雄也(はしもとゆうや)
目を血走りさせながら作った、カヤックを全力でアピールする"逆売り込みサイト”をもって、2月よりカヤックにジョイン。クライアントワークやソーシャルアプリ、はたまたアスキーアートの作成までバシバシキーボードを叩きまくるマークアッパー。一緒にカヤックで働いてくれるマークアップエンジニアも募集中
- いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!
- クロスブラウザはもう古い! HTML5+CSS3時代のプログレッシブ・エンハンスメント
- スマートフォンアプリデザインに役立つ 基礎のまとめ!
- デザイナは要注目! 明日から語れるHTML5&CSS3
- 誰でも作れる! “崩れない”HTMLメルマガ作成術
- 新人Webデザイナに贈る! 美人/タレント素材の創り方
- 売れるiPad/iPhoneアプリのためのデザイン必須知識
- 師走を乗り切れ! 超速イケてる年賀状素材作り
- 一攫千金! デザイナのためのmixiアプリ制作のコツ
- アイデア力を高める! 誰でも簡単!ビジュアルブレストのススメ
- いまからでも遅くない! ケータイデザインの基礎固め
- 最旬!世界の制作会社コーポレートサイト徹底比較!
- 常識破りの携帯Flashアニメーション術
- モデリング要らず!Google 3Dデータを使って、1日で街のゲームグラフィックを制作する方法
- ケータイFlashでさくさく動く Illustratorデータの作り方
- 一撃必笑! 名物『漫画名刺』の作り方!
Copyright © ITmedia, Inc. All Rights Reserved.

 CSS3のブラウザバージョン別対応
CSS3のブラウザバージョン別対応 さらに詳しい情報がわかる
さらに詳しい情報がわかる
 手軽にCSS3のグラデーションを作成できる
手軽にCSS3のグラデーションを作成できる
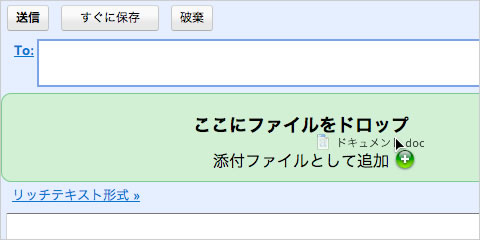
 File APIを使用してドラッグアンドドロップで添付ファイルを追加できるGmailの例(File APIを利用できるブラウザでのみ利用可能)
File APIを使用してドラッグアンドドロップで添付ファイルを追加できるGmailの例(File APIを利用できるブラウザでのみ利用可能)