PECLのXDebugでデバッグを簡単に(後編):ステップアップ! PHP(3)(2/3 ページ)
PDTことはじめ
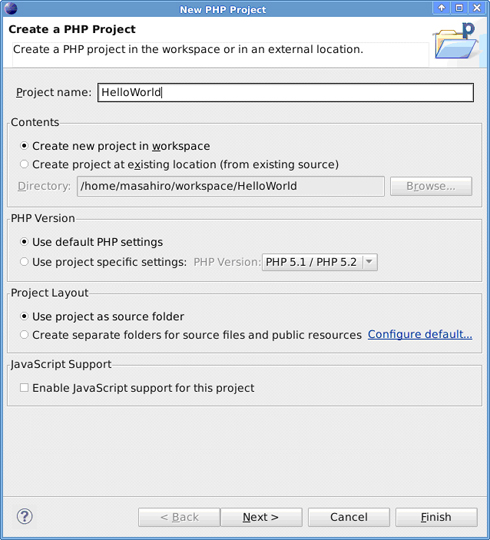
PDTを使ってPHPプログラムを開発するには、まずプロジェクトを作成する必要があります。[File]メニューの[New]を選択し、[PHP Project]をクリックします。すると「New PHP Project」というダイアログが現れます(図4)。
プロジェクト名の欄(Project name)には任意の名前を入力できます。今回は「HelloWorld」と入力します。これで「Finish」をクリックするとプロジェクトが作成され、図3の画面に戻ります。
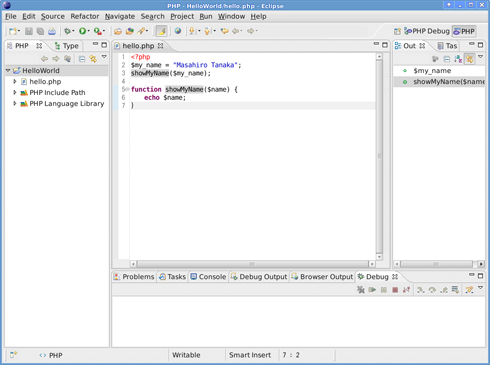
早速、簡単なPHPファイルを作成してみましょう。[File]メニューから[New]を選び、[PHP File]をクリックします。するとファイル名を指定するダイアログが現れます。今回は「hello.php」という名前でファイルを作成しました。ファイル名を指定して[Finish]をクリックするとエディタ画面になります(図5)。下に示した簡単なプログラムを記述してみてください。
<?php
$my_name = "Your Name";
showMyName($my_name);
function showMyName($name) {
echo "Hello, " . $name;
}
コード入力を始めると気付かれると思いますが、PDTはコードの構文ハイライトや構文エラーチェックなどの機能も持っています。多機能エディタとしても利用できますね。
XDebugをセットアップ
PDTはPHPのデバッグエンジンとして、前回紹介したXDebugのほかにZend Debuggerにも対応しています。今回はXDebugを用いますので、まだWebサーバにXDebugをインストールしていない方は、連載第2回を参考にしてXDebugのインストールとセットアップを済ませてください。
PDTはXDebugのリモートデバッグ機能を利用することでデバッグを可能にしています。デバッグ中はIDEとWebサーバの間でHTTPとは別の通信を確立し、IDEからの命令をWebサーバに通知したり、Webサーバの情報をIDEに送信するのです。
リモートデバッグを有効にするには、php.iniに下記の行を追記してWebサーバを再起動してください。
xdebug.remote_enable = On
また、先ほど作成したhello.phpをWebブラウザから参照できるよう、Webサーバのドキュメントルート以下にシンボリックリンクを作成し、Eclipseのワークスペースを参照するようにしましょう。今回は下記の通りに、シンボリックリンクを作成しました。
$ ln -s /home/ユーザー名/workspace/HelloWorld /var/www/HelloWorld
Webブラウザでhttp://localhost/HelloWorld/hello.phpにアクセスし、先ほど記述したプログラムが実行できることを確認しましょう(図6)。
デバッグの準備
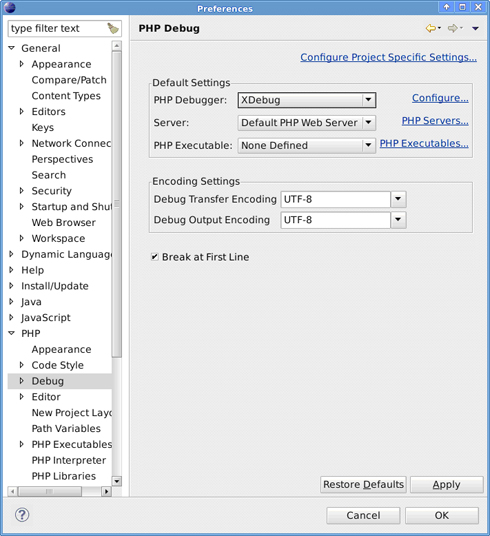
Eclipseで作成したPHPプログラムが動作するようになりました。次は、リモートデバッグを可能にするために、PDTの設定を変更します。[Window]の[Preferences]をクリックすると、Eclipseの設定画面である「Preferences」ダイアログが表示されます。左のツリーから[PHP]の[Debug]をクリックしてください。図7のような画面が表示されるはずです。
図7の[PHP Debugger]のドロップダウンリストをクリックし、[XDebug]にセットします。それ以外の項目は変更する必要はありません。
また、今回はWebブラウザを通じてリモートデバッグをするため、念のため図7のダイアログの[General]セクションにある[Web Browser]を開き、内部ブラウザもしくは外部ブラウザが登録してあることを確認してください。登録がない場合は、[Add…]をクリックし、お使いのWebブラウザを登録する必要があります。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 新しいプロジェクトを作成する前に現れるダイアログ
図4 新しいプロジェクトを作成する前に現れるダイアログ 図5 Eclipseでプログラムを編集しているところ
図5 Eclipseでプログラムを編集しているところ 図6 サンプルプログラムを実行したところ
図6 サンプルプログラムを実行したところ 図7 Eclipseの設定画面であるPreferencesダイアログ
図7 Eclipseの設定画面であるPreferencesダイアログ



