位置情報をブラウザで活用! Geolocationを使いこなそう:連載:人気順に説明する初めてのHTML5開発(2/2 ページ)
■位置情報監視を実施するwatchPositionメソッドとclearWatchメソッド
getCurrentPositionは一度だけ位置情報を取得するメソッドだが、位置情報を継続的に監視したいこともあるだろう。例えばナビゲーション・アプリケーションを作成する場合や、移動距離を測定したい場合には、位置情報を監視して、位置が変更されればその都度、位置情報を更新する必要がある。そのような場合に利用するのがwatchPositionメソッドとclearWatchメソッドだ。
こちらも最初にサンプル・コードを紹介する。
<script type="text/javascript">
var watchID;
if (navigator.geolocation) {
// 現在の位置情報を取得
watchID = navigator.geolocation.watchPosition(
// 位置情報の取得を成功した場合
function (pos) {
var location = "<li>" + "緯度:" + pos.coords.latitude + "</li>";
location += "<li>" + "経度:" + pos.coords.longitude + "</li>";
document.getElementById("location").innerHTML = location;
},
null,
{ enableHighAccuracy: true }
);
} else {
window.alert("本ブラウザではGeolocationが使えません");
}
function clearWatchPosition() {
navigator.geolocation.clearWatch(watchID);
}
</script>
<ul id="location">
</ul>
<input type="button" value="定期的な位置情報の取得を停止"
onclick="clearWatchPosition()" />
watchPositionメソッドの第2パラメータの「位置情報の取得に失敗した場合のコールバック関数」は省略している。第3パラメータのオプション指定では、前述の「[コラム]getCurrentPositionメソッドのオプションについて」で説明した「enableHighAccuracy: true」オプションを指定している。
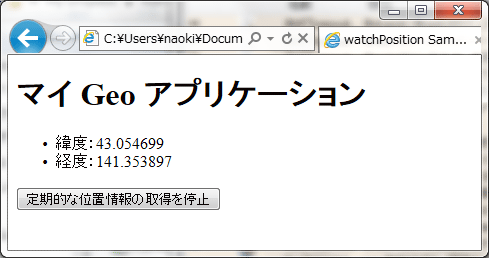
これを実行すると、以下のようになる。
場所を移動すると、次のように緯度と経度の表示が切り替わる。
繰り返しになるが、watchPositionメソッドは、位置情報を監視して、位置が変わったときにその都度、位置情報を取得したい場合に利用するメソッドだ。パラメータはgetCurrentPositionメソッドの場合と同様で、簡単に利用できる。
位置情報の監視を中止する場合には、clearWatchメソッドを使用する。繰り返しになるが、clearWatchメソッドのパラメータはwatchPositionメソッドの戻り値が必要になる点が最大のポイントとなる。
なお、上記のサンプルでは重複になるため、エラー・コールバックの処理を省いているが、位置情報を監視する場合、エラーが発生する可能性も高くなる点に注意が必要だ。
位置情報監視も簡単に実現できることがお分かりいただけたのではないだろうか。
●地図アプリケーションAPIを利用した現在地の表示
現在地を取得後、地図アプリケーションと連動させて位置を表示させたいことが多いだろう。今回は簡単に利用できるBing Maps APIを使用して、取得した現在地を地図アプリケーション上で表示させてみよう。
Bing Maps APIは、Bing Mapsの機能をプログラムから利用できるライブラリだ。ライブラリ自身の使い方は、「Maps AJAX Control 7.0 ISDK(英語)」に記述されているので、詳細はそちらを参照していただきたい。
今回は、Geolocation APIで取得した緯度/経度をBing Maps読み込み時(=LoadMapメソッド)にメソッド・パラメータに指定して、その緯度/経度を表示させる処理を記述している。
<!-- (1)BingMaps API の参照-->
<script src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=5&mkt=ja-jp"
type="text/javascript"></script>
<script type="text/javascript">
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
// (2)位置情報をBingMapsへのひも付け
function (pos){
var bmap;
// BingMapsを表示するタグを指定して初期化
bmap = new VEMap("showBingMap");
// 取得した緯度と経度をVELatLongコンストラクタ関数の引数として指定
bmap.LoadMap(new VELatLong(pos.coords.latitude, pos.coords.longitude), 17);
// プッシュピンを表示
bmap.AddPushpin(bmap.GetCenter());
}
);
} else {
windows.alert("本ブラウザではGeolocationが使えません");
}
</script>
<div id='currentMap'></div>
実際の挙動は、Geolocation API対応ブラウザからこのリンクをクリックして確認していただきたい。この実行結果は図7のようになる。
サンプル・コードのポイントを説明しよう。
●(1)Bing Maps APIの参照
Bing Maps API(JavaScript)をインポートする。
●(2)位置情報をBing Mapsへのひも付け
Bing Maps(=クラスとしてはVirtual Earthのマップ)のコンストラクタで、Bing Mapsを表示する要素のIDを指定してインスタンスを生成する(大抵の場合<div>タグのID属性の値を指定。このコード例では「currentMap」)。この段階ではまだ<div>タグにBing Mapsは表示されない。
地図を表示するには、LoadMapメソッドを使用する。LoadMapメソッドは第1パラメータに緯度・経度を保持するVELatLongオブジェクトを指定すればOKだ。サンプルでは、緯度、経度をコンストラクタ・パラメータに指定してVELatLongオブジェクトを生成している。後は、具体的な場所を分かりやすくするため、ズーム・レベルを操作するzoomプロパティを「17」に設定している(有効値は「1」〜「19」で、「19」が最も高い拡大率となる)。
最後に、AddPushpinメソッドを使用してGeolocation APIで取得した場所に対してピンを表示させている。AddPushpinメソッドは、パラメータにVELatLongオブジェクトを渡すことで、そのVELatLongオブジェクトが示す場所に対してピンを表示させるメソッドだ。
以上がGeolocation APIと地図アプリケーションの連動の例となる。Bing Mapsの場合、3Dでの表示も行えるので、必要に応じてそちらも試してみるとよいだろう。
■まとめ
今回は、HTML5で一番人気のGeolocation APIにフォーカスを当てて解説した。現状では、スマートフォンや、タブレットPCなどでの利用が多く目立つが、今後アイデア次第では、デスクトップ端末やノート端末などでもGeolocation APIを活用したアプリケーションが出てくる可能性もある。まずは、簡単に位置座標を取得し、地図連動も実現できるGeolocation APIをきっかけにHTML5に入門してもらえれば幸いだ。
次回は、ローカル・ディスクにデータを保存する機能を提供するWeb Storageを紹介する。お楽しみに。
Copyright© Digital Advantage Corp. All Rights Reserved.

 図5 現在地の情報を監視して取得
図5 現在地の情報を監視して取得 図6 現在地が変わったときの取得結果
図6 現在地が変わったときの取得結果




