App InventorでもAndroidで人気のカメラアプリを作れる:App Inventorでアプリ開発はどこまでできるのか(4)(2/3 ページ)
App Inventorでカメラアプリの画面を作る
今回作るアプリはカメラで撮影した画像に落書きをするアプリです。
プロジェクトを作る
App Inventorの画面をブラウザで開いて新しいプロジェクトを作りましょう。プロジェクトの名前は「Rakugaki」にします。
画面を作る
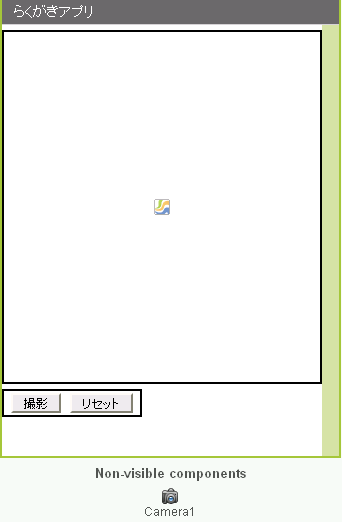
まず画面から作っていきます。完成図を先に示します。
大きく画面を覆うように置いているのがCanvasです。ここに撮影した画像を表示します。
次に、カメラでの撮影を始めるにはCanvasの下にある「撮影」ボタンを押します。 そして、落書きは画面をなぞると線が出てくるようにします。それが落書きになります。
なお、落書きを取り消したい場合は「リセット」ボタンを押せば落書き部分だけを消せます。
カメラアプリの画面の構成
このアプリでできることは以上です。では、図4のように画面を作りましょう。以下に画面部品の取得元を表で示しますので、上から順番にビューアーに配置してください。
| グループ | 部品名 | Component上の部品名 | プロパティ名 | プロパティ値 | |
|---|---|---|---|---|---|
| - | Screen | Screen1 | Title | 落書きアプリ | |
| Basic | Canvas | Canvas1 | Width | Full Parent | |
| Height | 350 pixels | ||||
| Screen Arrangement | HorizontalArrangement | HorizontalArrangement1 | - | - | |
| Media | Camera | Camera1 | - | - | |
| HorizontalArrangement1の中 | |||||
| Basic | Button | CameraButton | Text | 撮影 | |
| Basic | Button | ResetButton | Text | リセット | |
ブロックエディタでカメラアプリの動きを付ける
ブロックエディタでアプリの動きを作りましょう。先ほど説明したアプリの動きを整理します。このアプリの動きは以下のように分類できます。
- 画像を撮影する
- 落書きする
- 落書きを消す
この分類ごとにブロックを組み立てていきましょう。
画像を撮影する
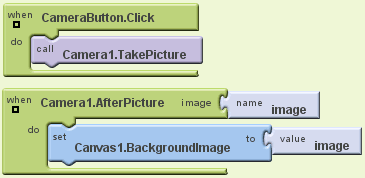
画像を撮影するときのブロックは先ほど「App Inventor」のカメラアプリのところでご紹介したように、カメラを呼び出すところと撮影した画像を取得するところに分かれています。完成したブロックが図5です。
1つ目のブロックで、「撮影」ボタンを押したら「Camera1」の「TakePicture」ブロックを使ってカメラを起動します。そして、2つ目のブロックで撮影の終わりに取った写真を「Canvas1」の「BackgroundImage」プロパティに設定します。すると、「Canvas1」のエリアに撮影した画像が表示されます。
では、上の図を参照しながら、下にブロックの取得元を表で示すので、ブロックを組み立ててください。なお、「AfterPicture」の引数「image」は「AfterPicture」を配置した時点で自動的に設定される「name」ブロックをそのまま使用するので、以下のリストでは省略しています。
- [My Blocks]タブ
・「CameraButton」グループ
・when CameraButton.Click
・「Camera1」グループ
・call Camera1.TakePicture
・when Camera1.AfterPicture
・「Canvas1」グループ
・set Canvas1.BackgroundImage
・「My Definitions」グループ
・value image
落書きする
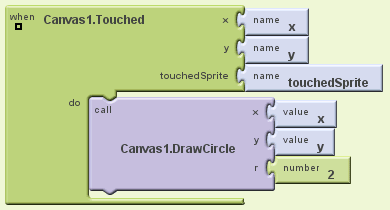
落書きをするには、Canvasを触ったりなぞったりすれば、取った写真に落書きできます。Canvasには触ったときのイベントと、なぞったときのイベントのブロックが別々にあります。それぞれを用意することで落書きを画面に反映できます。
触ったときのイベントでは触った場所が取得できるので、それを「Canvas1」の「DrawCircle」に渡して触った地点に円を書きます。
触ったときのイベントで取得できる値の意味を以下にまとめます。
- 引数「x」:横軸の位置
- 引数「y」:縦軸の位置
- 引数「touchedSprite」:デザイナにあるAnimationの部品を触ったかどうか(true/false)
コラム 「Animation」グループ以下にある部品「Sprite」とは
話の本筋から少し脱線しますが、Canvasの中には「Animation」グループの部品を配置できます。「Animation」グループ以下にある部品を総称して「Sprite」と言います。引数の「touchedSprite」は、その「Sprite」に触ったかを返してくれる引数です。今は「Sprite」を使っわないので、常に「false」が返ってきます。
「Sprite」の使い方については、いずれどこかで触れたいと思います。
次ページでは引き続き、ブロックエディタでアプリに動きを付けていきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 図4 サンプルの画面イメージ
図4 サンプルの画面イメージ 図5 カメラ撮影と撮影後の完成ブロック
図5 カメラ撮影と撮影後の完成ブロック 図6 キャンバスを触ったときの完成ブロック
図6 キャンバスを触ったときの完成ブロック



