PhoneGapでAndroidアプリを作るための基礎知識:PhoneGapで始めるWeb→スマホアプリ制作入門(1)(3/3 ページ)
HTMLをAndoridネイディブアプリとして「Hello World」
以上で、PhoneGap開発環境のセットアップが一通り完了したことになります。ここからは、簡単なサンプルアプリを開発していきます。
■ Activityファイルの修正
Eclipse上で「src/com.example.helloworld/HelloActivity.java」をダブルクリックします。
package com.example.helloworld;
import android.app.Activity;
import android.os.Bundle;
public class HelloActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}これを下記のように、変更します。
package com.example.helloworld;
import android.app.Activity;
import android.os.Bundle;
import com.phonegap.*; // 【1】
public class HelloActivity extends DroidGap { // 【2】
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
super.loadUrl("file:///android_asset/www/index.html"); // 【3】
}
}【1】は、PhoneGapのフレームワークを利用できるようにするためのimport宣言です。
【2】は、PhoneGapフレームワークで用意されたDroidGapクラスを、HelloWorldクラスの親クラスに指定します。
【3】は、DroidGapのloadUrlメソッドで、アプリケーション画面を記述しているHTMLファイルを呼び出します。「file:///android_asset/www/index.html」は、「assets」フォルダ内のindex.htmlのことです。
■ Manifestファイルの修正
「AndroidManifest.xml」を右クリック、[Open With]→[Text Editor]を選択します。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloworld"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".HelloWorldActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>これを下記のように変更します。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloworld"
android:versionCode="1"
android:versionName="1.0">
<!-- 【1】ここから追加 -->
<supports-screens android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true"
/>
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 【1】ここまで追加 -->
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".HelloActivity"
android:label="@string/app_name"
android:configChanges="orientation|keyboardHidden"><!-- ←【2】この行を挿入 -->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
■ index.htmlの編集
「/assets/www/index.html」ファイルを下記のように編集します。Eclipseで開く場合は、「index.html」を右クリックして、[Open with]→[Text Editor]です。
<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="https://image.itmedia.co.jp/ait/articles/1107/26/phonegap.0.9.6.min.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>シミュレータや実機でアプリを試す
作成したサンプルアプリを試してみましょう。まずは、AVDを使います。
■ シミュレータでテストする
「HelloWorld」を右クリックし、[Run as]→[Android Application]を選択してください。
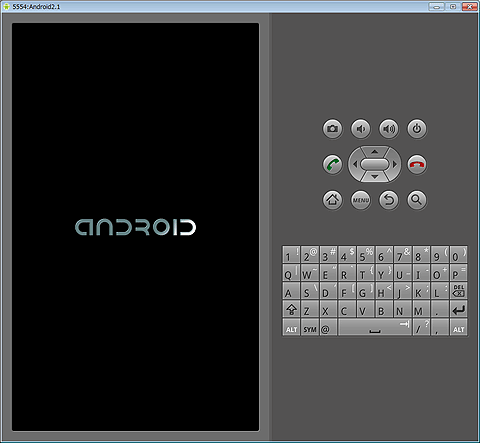
AVDが起動し、アプリを仮想的にテストできます。
シミュレータの起動は多少遅いと感じるかもしれませんが、気長に待ってください。また、一度起動したシミュレータは閉じないようにするといいでしょう。
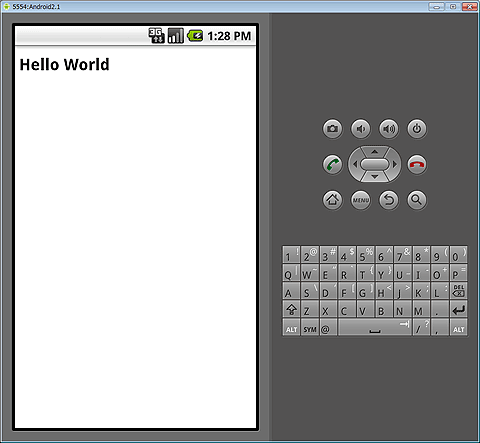
このような画面が表示されれば、アプリ起動に成功しています。
■ 実機端末でアプリを起動する
Android端末の設定で、[アプリケーション]→[開発]→[USBデバッグ]として、USBデバッギングが有効になっていることを確認し、端末をコンピュータに接続します。
プロジェクトを右クリックし、[Run as]→[Android Application]を選択してください。端末にアプリがインストールされます。
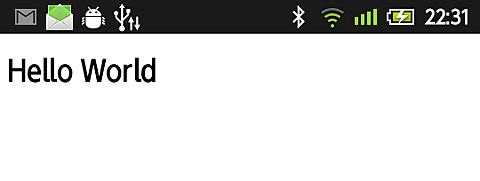
Android端末上で、このような画面が表示されたら、アプリの転送に成功しています。また、メニュー画面に「Hello」というアプリが見つかるはずです。
Macでは特に必要ありませんが、Windowsの場合、端末ごとにドライバをインストールする必要があります。PCが端末を正常に認識していないと、アプリを転送できないので、注意してください。
次回から、Dreamweaver CS 5.5でPhoneGapを使う
以上、駆け足でPhoneGapの開発環境セットアップから、Hello World!の制作までの紹介となります。
次回はDreamweaverでのPhoneGapを使った制作について紹介します。セットアップの手順も紹介しますが、余裕のある方は、Dreamweaver CS 5.5の試用版を
ダウンロードして準備を進めておいてください。
著者プロフィール
1980年生まれ。東京都出身。アシアル株式会社所属。
大学卒業後、Web制作会社やデザイン事務所、コンテンツポータル会社で、Webデザイナ・HTMLコーダー・グラフィックデザイナとして腕を磨く。2010年よりアシアル株式会社にてWEBディレクタ/デザイナとして勤務。
座右の銘はSimple is Best。シンプルで見やすいデザインがモットー。
共著に『PhoneGap 入門ガイド(Smart Mobile Developer)』(翔泳社)がある
関連記事
- スマホ用JavaScriptフレームワーク5つ+1を徹底研究
jQuery Mobile、iUI、jQTouch、Sencha Touch、Wink toolkit、PhoneGapとは 各々の概要・特徴を紹介し、3つのフレームワークで同じ機能を実装して比較します - FlashもHTML5/jQueryもスマホアプリに変えるCS5.5
アドビに聞く、ツールの使い分けポイント Flash Pro/Flash Builder、Dreamweaver、シミュレータ「Device Central」を使ったスマホアプリ開発のポイントを聞いた - jQuery+PhoneGap+Dreamweaverでスマホ開発?
D89クリップ(21) jQuery Mobileとの連携機能搭載を宣言したDreamweaver CS5の今後の方向性や便利機能について聞いた。Dreamweaverは「IDE」になってしまうのか? - App Store登録もOK! JavaScriptで作るiPhoneアプリ
これ、俺ならこう使う(5) HTML+JavaScriptでiPhoneアプリをWebアプリ的に開発しつつ、App Storeで販売できてしまう一挙両得のハイブリッド手法でCoCoTwitter作りました - HTML+JavaScriptでiPhone/Androidアプリを作る
Web技術でネイティブアプリを作れるTitanium(1) iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のためにオープンソースの開発ツールを紹介します
Copyright © ITmedia, Inc. All Rights Reserved.




 鴨田 健次(かもた けんじ)
鴨田 健次(かもた けんじ)



