Internet Explorer 10 PP2のCSS3機能:特集:IE10(プレビュー版)概説(後編)(1/3 ページ)
Web制作者が知るべきIE10 PP2の新機能とは? CSS3、ECMAScript 5、Webパフォーマンスの新機能を解説。IE9以前との互換性も。
前回に引き続き、Internet Explorer 10(以下、IE10)プラットフォーム・プレビュー版の解説を行う。
■7. CSS3
IE10 Platform Preview 2(以下、PP2)では、IE9で追加されたCSS3の機能に加えて、いくつかの機能が追加されている。IE9で追加されたCSS3の機能は、「特集:Web制作者&開発者のためのIE9概説(後編)」やIE9開発者ガイドを参照してほしい。
CSS3もHTML5と同じく、仕様がすべて確定していない状況である。W3CのサイトでCSS3の仕様検討状況が公開されている。CSS3もHTML5と同様に草案のものには、ベンダ・プレフィックス(参考:下記の表)を付けることが推奨されている。
| -ms- | Internet Explorer |
|---|---|
| -moz- | Firefox |
| -webkit- | Safari、Google Chrome |
| -o- | Opera |
| CSSのベンダ・プレフィックス 草案段階の仕様を実装する場合、ベンダ・プレフィックスを付けるつけることが推奨されている。 | |
ここからは、IE10 PP1〜PP2で追加されたCSS3の機能について解説していく。いま述べたように、「-ms-」というベンダ・プレフィックスが付いているものは、将来的に削除されたり、変更されたりする可能性がある、また、「勧告候補」以降では、ベンダ・プレフィックスが外されるため、併せて念頭に置いてほしい。
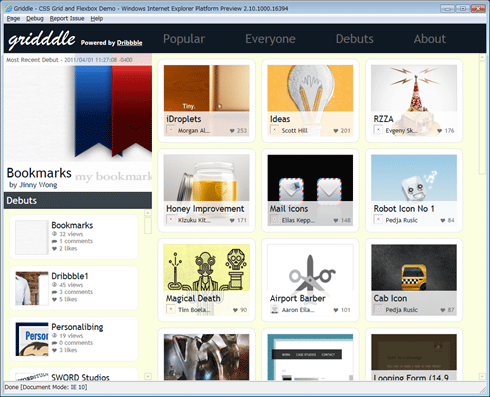
まずは、CSS3の新しい機能で実現されている「Gridddle」というデモを簡単に紹介しよう。
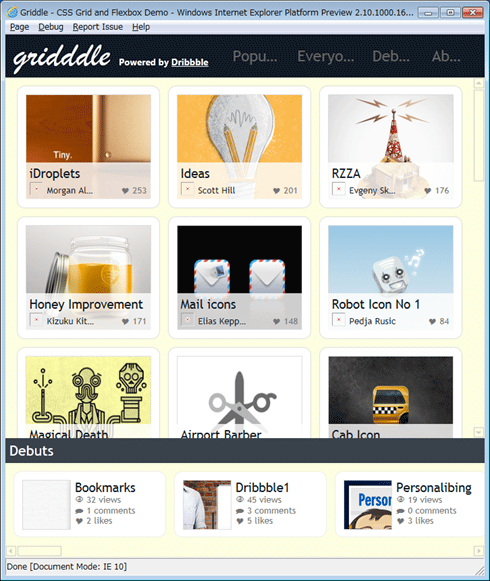
このページでは、この後で紹介するGridやFlexible Boxを使って作られている。このウィンドウを小さくしてみると、以下のようにレイアウトが変更される。
ウィンドウを小さくすると、自動的にレイアウトが変更されているのが分かる。これは別にJavaScriptなどを使って動的にレイアウトを変更しているわけではなく、CSS3の新しい機能によって実現されている。
このように、ウィンドウ・サイズに合わせて、レイアウトが変更できるということは、つまりタブレットや携帯電話を含めたさまざまなデバイスに合わせてレイアウトされるHTML/CSSコードを書ける可能性があるということである。「Write once, Run anywhere」という懐かしい言葉が思い出されるが、現在のようにデバイスごとにページを用意しなくても済むようになるとしたら、開発者の負担が大幅に減ることになる。遠回しな言い方になっているのは、やはりデバイスごとに特性があるため、「完全に1つのコードでどのデバイスでも実行」を実現することは難しいと考えているからである。
HTML/CSSといったフロントエンドの部分は単一にできるかもしれないが、メモリが少なく、転送速度も遅い携帯電話でPCと同じようにすべてのデータを転送して描画するのには無理がある。ただし、フロントエンドの開発コストを減らせるだけでも、開発者の負担は大きいはずだ。
● 7-1. Multi-columnレイアウト
Multi-columnは、その名のとおり複数カラムのテーブル・レイアウトを簡単に記述するための仕様である。デモ・ページでは、複数カラムでTwitter上のタイムラインが表示される。著作権などの問題もあるため、画面イメージは省略する。
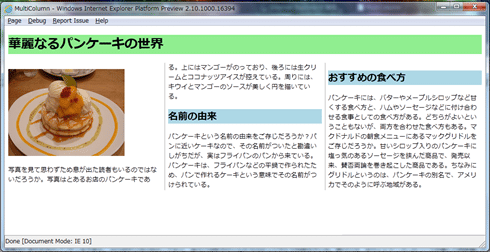
シンプルなサンプルを作成したので、こちらで説明していこう。
これを実現しているHTML/CSSコードを確認してほしい。
<!DOCTYPE html>
<head>
<title>MultiColumn</title>
<style type="text/css">
h1 {
background: lightgreen;
}
h2 {
background: lightblue;
}
#multiColumn {
column-count: 3;
column-rule-color: lightgray;
column-rule-width: 2px;
column-rule-style: solid;
}
</style>
</head>
<body>
<h1>華麗なるパンケーキの世界</h1>
<div id="multiColumn">
<p><img src="pancake.jpg" /></p>
<p>写真を見て思わずため息が出た読者もいるのではないだろうか。写真はとあるお店のパンケーキである。上にはマンゴーがのっており、後ろには生クリームとココナッツアイスが控えている。周りには、キウイとマンゴーのソースが美しく円を描いている。</p>
<h2>名前の由来</h2>
<p>パンケーキという名前の由来をご存じだろうか?パンに近いケーキなので、その名前がついたと勘違いしがちだが、実はフライパンのパンから来ている。パンケーキは、フライパンなどの平鍋で作られたため、パンで作れるケーキという意味でその名前がつけられている。</p>
<h2>おすすめの食べ方</h2>
<p>パンケーキには、バターやメープルシロップなど甘くする食べ方と、ハムやソーセージなどに付け合わせる食事としての食べ方がある。どちらがよいということもないが、両方を合わせた食べ方もある。マクドナルドの朝食メニューにあるマックグリドルをご存じだろうか。甘いシロップ入りのパンケーキに塩っ気のあるソーセージを挟んだ商品で、発売以来、賛否両論を巻き起こした商品である。ちなみにグリドルというのは、パンケーキの別名で、アメリカでそのように呼ぶ地域がある。</p>
</div>
</body>
</html>
column-countプロパティに「3」が指定されていて、3カラムに分かれて表示されている。
コードを見ると、とても簡単なことがご理解いただけると思う。カラムを分けるためには、column-countプロパティに分けたいカラム数を指定するだけである。「column-rule」から始まる名前のプロパティをいくつか指定しているが、これによりカラムの境界に灰色の線が引かれる。そのほかのプロパティや詳細情報については、『Internet Explorer Platform Preview Guide for Developers』(英語。以下、プレビュー・ガイド)を参照してほしい。
Multi-columnのW3Cのステータスは「勧告候補(CR)」となっており、ほぼ仕様が固まっているといってよい。そのため、ベンダ・プレフィックスの記述は不要になっている。今後もこの仕様が大きく変更されることはない。
● 7-2. Flexible Box(Flexbox)レイアウト
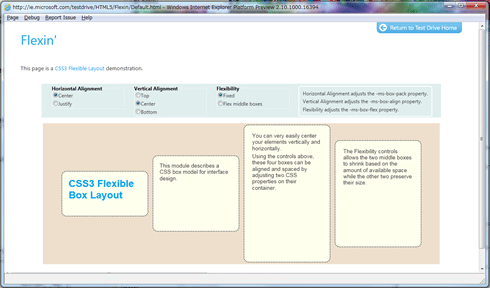
Flexible Box(以下、Flexbox)は、レイアウトの記述をシンプルにするために追加されたレイアウトを記述するための仕様である。まずはTest Drive上のデモ・ページを確認してほしい。
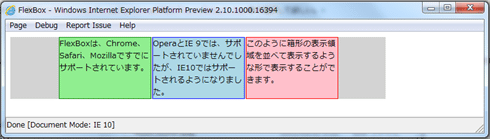
このデモでは、箱型の領域内に文章が記述されており、ラジオボタンを切り替えることによって、表示位置などが調整できるようになっている。これまでもこのようなレイアウトは記述できたが、複雑な記述が必要であった。「どれだけシンプルに書けるか」を示すためにサンプルを作成したので、これを基に解説していこう。
これを実現するためのHTML/CSSコードの記述を確認してほしい。
<!DOCTYPE html>
<html>
<head>
<title>FlexBox</title>
<style type="text/css">
#flexBox {
display: -ms-box;
-ms-box-pack: center;
width: 80%;
background: lightgray;
}
#box1 {
background: lightgreen;
border: green solid 1px;
width: 150px;
margin-left:2px;
}
#box2 {
background: lightblue;
border: blue solid 1px;
width: 150px;
margin-left:2px;
}
#box3 {
background: pink;
border: red solid 1px;
width: 150px;
margin-left:2px;
}
</style>
<body>
<div id="flexBox">
<div id="box1">FlexBoxは、Chrome、Safari、Mozillaですでにサポートされています。</div>
<div id="box2">OperaとIE 9では、サポートされていませんでしたが、IE10ではサポートされるようになりました。</div>
<div id="box3">このように箱形の表示領域を並べて表示するような形で表示することができます。</div>
</div>
</body>
#flexBoxのdisplayプロパティに「-ms-box」を指定して、Flexible Box表示を設定している。
見た目をよくするために各ボックスに色などの指定をしているが、Flexboxを指定するために必要なものは、基本的にdisplayプロパティに「-ms-box」を指定するだけである。このほかにもさまざまなレイアウトが指定できるようになっているため、プレビュー・ガイドなどを参考に確認してほしい。
Flexboxは、草案のため「-ms-」というベンダ・プレフィックスが必要になっている。最終リリースで勧告になった場合、このプレフィックスが不要になることを認識しておいてほしい。
● 7-3. Gridレイアウト
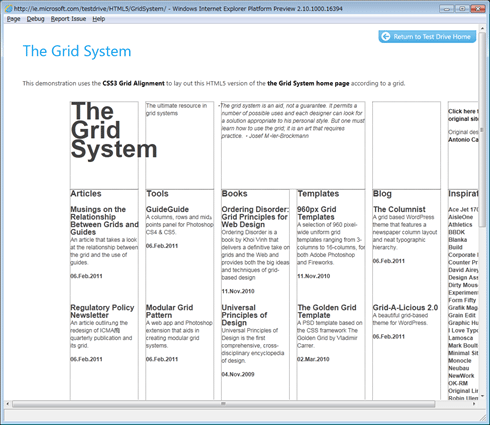
Gridは、開発者なら聞きなじみのある単語だと思う。その名のとおり格子状にレイアウトできる機能になる。前の章でGridddleを紹介したが、もう1つThe Grid Systemというデモを紹介しよう。
これまでも<table>タグを使えば、同じようなレイアウトを実現できたが、CSS3ではより簡単かつ柔軟に実現できるようになっている。以下に「簡単にできるか」を示すためにシンプルなサンプルで説明していこう。
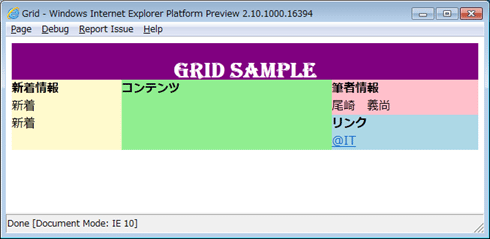
このサンプルは、Blogページをイメージしてレイアウトしてみた。それでは、このページがどのように記述されているかをCSSとHTMLのコードで確認していこう。
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
<style type="text/css">
h1 {
font-family: Algerian;
font-size: 30px;
}
#grid {
display: -ms-grid;
background: lightgray;
-ms-grid-columns: 150px 1fr 200px;
-ms-grid-rows: 50px 1fr;
}
#title {
-ms-grid-column: 1;
-ms-grid-row: 1;
-ms-grid-column-span: 3;
background: purple;
color: white;
text-align: center;
}
#latestContents {
-ms-grid-column: 1;
-ms-grid-row: 2;
-ms-grid-row-span: 2;
background: lemonchiffon;
}
#link {
-ms-grid-column: 3;
-ms-grid-row: 3;
background: lightblue;
}
#profile {
-ms-grid-column: 3;
-ms-grid-row: 2;
background: pink;
}
#content {
-ms-grid-column: 2;
-ms-grid-row: 2;
-ms-grid-row-span: 2;
background: lightgreen;
}
.subtitle {
font-size: 16px;
font-weight: bold;
}
</style>
</head>
<body>
<div id="grid">
<div id="title"><h1>Grid Sample</h1></div>
<div id="link">
<div class="subtitle">リンク</div>
<a href="www.atmarkit.co.jp">@IT</a>
</div>
<div id="latestContents">
<div class="subtitle">新着情報</div>
新着<br />
新着<br />
</div>
<div id="profile">
<div class="subtitle">筆者情報</div>
尾崎 義尚<br />
</div>
<div id="content">
<div class="subtitle">コンテンツ</div>
</div>
</div>
</body>
</html>
#gridでGridレイアウト(display: -ms-grid)が指定され、各カラムの表示位置(-ms-grid-column、-ms-grid-row)が指定されている。
このページでは、#gridでの「display: -ms-grid」というプロパティ指定で、Gridレイアウトが指定されている。また、-ms-grid-columnsプロパティと-ms-grid-rowsプロパティで、Gridの幅と高さを定義している。また各要素は、-ms-grid-columnプロパティで横の位置を、-ms-grid-rowプロパティで表の縦の位置を指定している。
例えば、以下のコードでは、左から3番目、上から2番目の位置に表示することを示している。
#profile {
-ms-grid-column: 3;
-ms-grid-row: 2;
}
-ms-grid-columnプロパティと-ms-grid-rowプロパティで、Grid上の表示位置を指定している。
このように-ms-grid-columnプロパティと-ms-grid-rowプロパティでGridの表示位置を指定することで、簡単に配置を指定することができる。レイアウトを変更するときにも簡単に変更できることをイメージしていただけるのではないだろうか。
Gridレイアウトは、草案のため「-ms-」というベンダ・プレフィックスが必要になっている。最終リリースで勧告になった場合、このプレフィックスが不要になることを認識しておいてほしい。
● 7-4. Gradient
これまでページの背景にグラデーションを設定しようと思った場合、グラデーションのかかった画像を作成して背景画像に指定する必要があった。
CSS3 Gradientsでは、背景画像の代わりにグラデーションの色を指定できるようになった。Test Driveで公開されているデモでグラデーションを指定すると、背景色を指定するためのCSSコードが出力される。
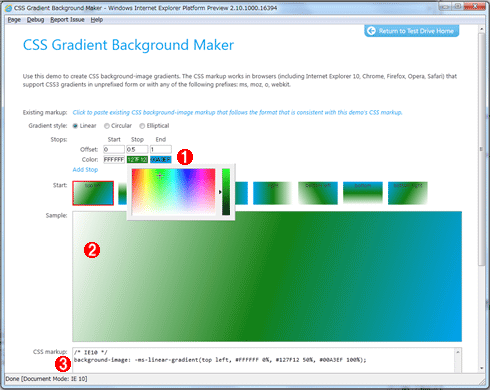
 CSS Gradientのデモ・ページ
CSS Gradientのデモ・ページグラデーションの色を指定すると、Sampleにプレビューが表示され、CSS markupにCSSコードが作成される。
(1)グラデーションの設定を行う。
(2)設定した内容のプレビューが表示される。
(3)設定したグラデーションのCSSコードが出力される。
ここでCSSコードを生成して、HTMLページの中でこれを指定すれば、グラデーションのイメージを背景色できる。HTML/CSSコードを確認していこう。
<!DOCTYPE html>
<head>
<title>Gradient</title>
<style type="text/css">
body {
background-image: -ms-linear-gradient(top left, #B3FFAB 0%, #5E9ADF 50%, #8DEFA4 100%);
}
</style>
</head>
<body>
<h1>Gradient</h1>
<p>背景にグラデーションを設定する。</p>
</body>
</html>
background-imageプロパティに指定した「-ms-linear-gradient」で背景色を設定している。
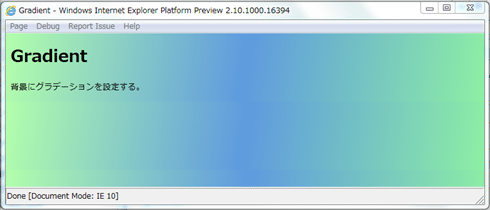
これをIE10で開くと、以下のように表示される。
このように、デモ・ページで作成したグラデーション・コードをbackground-imageに指定するだけで、グラデーションがかかった背景色が表示されていることが分かる。-ms-linear-gradientプロパティは、線上のグラデーションを意味し、グラデーションの方向や色が指定されている。ほかにも円状と楕円形のグラデーションも用意されているので、デモ・ページやプレビュー・ガイドなどを参考に確認してほしい。
Gradientは、草案のため「-ms-」というベンダ・プレフィックスが必要になっている。最終リリースで勧告になった場合、このプレフィックスが不要になることを認識しておいてほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.