ブラウザでストレージ? Web Storageを使いこなそう:連載:人気順に説明する初めてのHTML5開発(3/3 ページ)
■Web Storageのイベント
sessionStorage、localStorageの両方でストレージ情報に関する操作を実施した際には「storageイベント」が発生し、タブ内、または複数のタブ内など、それぞれのWeb Storageの範囲内で通知される。
storageイベント時に取得できるプロパティは以下のとおりだ。
| プロパティ | 機能概要 |
|---|---|
| key | イベント発生対象となったキー |
| oldValue | keyに対する古いバリュー |
| newValue | keyに対する新しいバリュー |
| url | イベントが発生したURL |
| StorageArea | 変更されたWeb Storageオブジェクト |
| Web Storageのstorageイベント時に取得できるプロパティの内容 | |
storageイベントを処理する関数をイベントリスナとしてブラウザのイベントに登録後、その関数の引数から、上記の表で示した各プロパティの内容を確認できる。
次のコードは、イベントリスナとして登録した関数の引数からnewValueプロパティの値をメッセージボックス表示している例だ。
window.addEventListener("storage", function(evt) {
window.alert(evt.newValue)
})
storageイベントを活用することで、Web Storageのデータの動きなどをより詳細に追えるようになる。
■Web Storageにおける注意点
便利なWeb Storageだが、現場で活用する際には押さえておきたい注意点があるので最後に紹介しておく。
●文字列での保存
W3Cが策定した仕様では、Web Storageにオブジェクトも保存できるとあるが、2011年7月現在、まだこの仕様に対応しているブラウザはない。そのため、オブジェクトを保存しても内部で文字列に変換される点に注意が必要だ。
参考までに、オブジェクトをWeb Storageに保存して、取得するコードを示そう。
var storage = sessionStorage;
storage.setItem("naoki", ["WINGSプロジェクト","CLR/H","せきゅぽろ"]);
var data = storage.getItem("naoki");
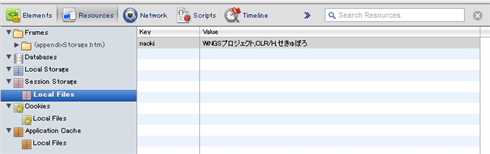
試しに上記のサンプルを実行し、その結果を開発者ツールで見たのが図7だ。ハッシュの値が文字列に変換されて保存されているのが確認できる。
この問題の対策として、現時点ではJavaScriptオブジェクトをJSON文字列に変換するJSON.stringifyメソッドを使用し、JSON文字列に変換して保存することをお勧めする。データを取り出す際はそのまま取り出すと文字列になるので、JSON文字列をJavaScriptオブジェクトに復元するJSON.parseメソッドを使用してデータを変換する必要がある。このような手間はかかるが、この方法でオブジェクトをデータとして扱えるようになる。
次のコードはその例である。
var storage = sessionStorage;
storage.setItem("naoki", JSON.stringify(["WINGSプロジェクト","CLR/H","せきゅぽろ"]));
var data = JSON.parse(storage.getItem("naoki"));
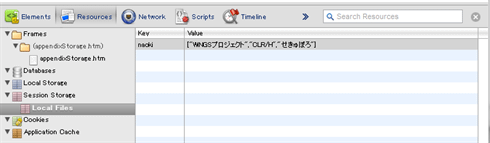
上記のサンプルの実行結果を開発者ツールで見たのが図8だ。
●localStorage利用時のデータの混在
localStorageは「ドメイン:ポート番号」のオリジン単位でデータが保存される。つまり、ポート以下の階層によるページ構成では、データが混在する場合がある。
この場合、新規追加/編集/削除もすべて同一に扱われるため、曖昧な名前ではなく、
- 「保存するデータが何か?」
- 「どのページで利用されるのか?」
が明確に分かるような、キー名の命名規則が重要になる(例えば、sample.htmlページ内のcategoryデータであれば、「sample_category」というキー名にするなど)。
■まとめ
今回はHTML5で2番目に人気のWeb Storageにフォーカスを当てて解説した。比較的シンプルな情報のやりとりを実施していたWebサイトでは、クッキーの利用が主流だった。しかしこれから、HTML5を使って、多くの情報を複雑にやりとりするWebアプリケーションにシフトする中で、すでにモダンなブラウザでは実装が完了しているWeb Storageは、強力な味方になってくれるだろう。ただし、注意点も忘れずに上手に使用していただきたい。
次回は、クライアント・アプリケーションと同じような操作性を実現するドラッグ&ドロップを紹介する。お楽しみに。
Copyright© Digital Advantage Corp. All Rights Reserved.