Androidの画面の大きさの違いを解決するFragments:Androidで動く携帯Javaアプリ作成入門(24)(1/3 ページ)
「Android 2.x」VS「Android 3.x」
前回の「Android 3.0の新APIで簡単ドラッグ&ドロップ実装」と前々回の「開発者が知って得するAndroid 2.3の新機能18選」で触れましたが、現在のAndroidは、スマートフォン向けの2.x系とタブレット向けの3.x系が同時にメンテナンス・リリースされている状態です。それぞれを採用した端末も次々とリリースされています。
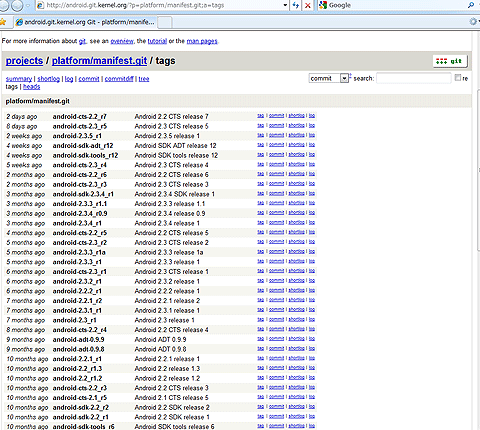
2.x系はオープンソースの名の下に「kernel.org」でソースコードが公開されていますが、3.x系のソースコードは公開されていません。
スマートフォン向けとタブレット向けで、Androidのバージョンがフォークしてしまった最大の要因は画面サイズにあります。Androidのコンセプトである「1つのActivityが画面を占有する」という振る舞いは、タブレットの大き過ぎる画面にはマッチせず、3.xでは考え直さざるを得なかったわけです。
待たれる「Ice Cream Sandwich」
このスマートフォン向けとタブレット向けで使用されるOSが異なるという状況は、次期Android OSである「Ice Cream Sandwich」で統合して解決される見込みです。Ice Cream Sandwichは画面サイズに応じてアプリの画面がスケールし、スマートフォン向け、タブレット向けに同一のアプリで対応できるようになります。
 Google mobile revolution:「Ice Cream Sandwich」のチラ見せも―ジョン・ラーゲリン氏が語るAndroidの展望 - ITmedia +D モバイル via kwout
Google mobile revolution:「Ice Cream Sandwich」のチラ見せも―ジョン・ラーゲリン氏が語るAndroidの展望 - ITmedia +D モバイル via kwoutAndroid 3.0新機能「Fragments」と「Android Compatibility Package」
現時点でも、3.x系で追加された機能は2.x系以前にフィードバックされており、開発者が任意で、その機能を使用可能です。それを可能にするのが、「Android Compatibility Package」です(参考:Google、非Honeycombアプリにタブレット向けUIを追加するツールを発表 - ITmedia エンタープライズ)。
Ice Cream Sandwichで画面サイズに応じてアプリ画面がスケールする仕組みは、Honeycomb(Android 3.0)から追加された新機能「Fragments」によって実現できると考えられ、Android Compatibility Packageは、まさにFragmentsを「Gingerbread(Android 2.3)」以前で使用可能にする仕組みです。
今回は「Fragmentsとは何か」から、その使い方までを解説し、次回はAndroid Compatibility Packageの使い方を解説します。
今回のサンプルアプリは以下よりダウンロード可能です。動作させながら読み進めることをお勧めします。
Activity内にUIや振る舞いを分割「Fragments」とは
Fragmentsとは、Activity内にUIや振る舞いを分割する仕組みです。
例で見る画面サイズによる振る舞いの違い
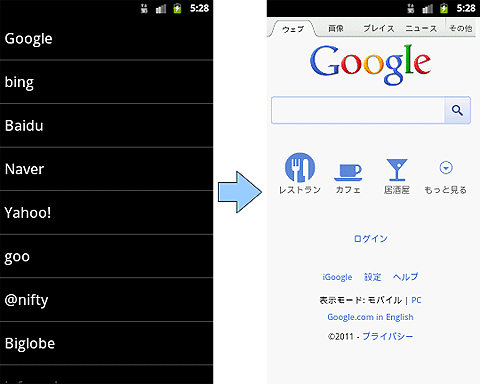
直感的に理解してもらうために、1つ例を挙げます。Gingerbread以前では、リストのActivityから選択した詳細内容を、別のActivityとして表示するために、画面遷移を必要としていました。
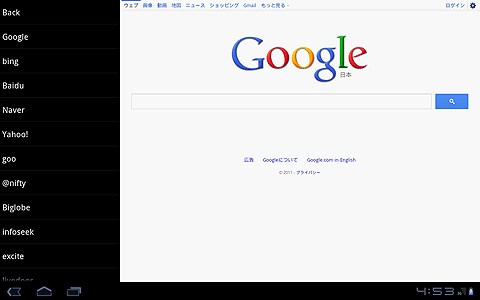
Honeycombはタブレット向けであるため「画面が広い」という前提で、リストActivityと詳細表示Activityを同じ画面に表示します。その方が表示が間延びせずに、かつ快適な操作を提供可能です。
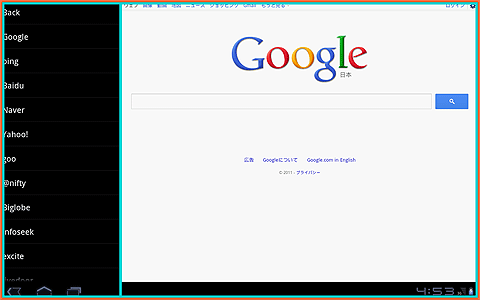
ただし、AndroidはActivityが画面を構成する基本要素になっているため、単にActivityを同一画面に複数並べられません。そこで登場したのが、Activity内に配置可能な「Fragment」です。
「親フレーム」「子フレーム」
Fragmentは、Activityの内部に配置可能なライフサイクルを持つコンテナで、HTMLでいうところの<frameset>タグと<frame>タグ、MDI(Multiple Document Interface)でいうところの「親フレーム」「子フレーム」のような関係です。
Fragmentは、1つが画面を占有することもあれば、画面に複数配置されることもあり、Activityとは若干異なるライフサイクルを持ちます。
Fragmentsが大体理解できたところで、次ページからは、Fragmentのライフサイクルについて学んでいきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.



 図1 2011年8月1日時点のAndroidソースコードのタグ状況(2.xまでしか公開されていない)
図1 2011年8月1日時点のAndroidソースコードのタグ状況(2.xまでしか公開されていない) 図2 スマートフォンでの画面遷移イメージ
図2 スマートフォンでの画面遷移イメージ 図3 ブックマークととウェブサイトを同時に表示
図3 ブックマークととウェブサイトを同時に表示 図4 オレンジ枠がActivity、水色枠がFragment
図4 オレンジ枠がActivity、水色枠がFragment



