Metro UIの肝となる「マルチタッチ」アプリの作り方:Windowsタブレット向けマルチタッチアプリ開発(2)(2/2 ページ)
Windowsのタッチ対応アプリを作る
次に、開発の具体例としてWindows 7に対応したタッチ対応アプリの開発について解説していきます。
Windows 7からは大幅にタッチ操作に関するサポートが強化され、シングルタッチ入力であれば、マウスクリックに変換されます。
また、リスト類のスクロール操作もWin32、Windows FormsおよびWPFのそれぞれのコントロールが、標準でフリック入力(指で払う操作)によるスクロールに対応するので、タッチ入力のための処理は必要なく、比較的容易にタッチ対応ができます。
ただ、WPFのみデフォルトではパン入力によるスクロールが無効になっているので注意が必要です。その解説もかねて、WPF Version 4でスクロール対応を行ってみましょう。
VisualStudio 2010 もしくはVisual C# 2010 Express、Visual Basic 2010 ExpressでWPFの.NET Framework 4形式プロジェクトを新規作成し、MainWindow.xamlを下記のように追記します(色が濃い部分が追加した部分です)。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WpfApplication1.MainWindow"
x:Name="Window"
Title="MainWindow"
Width="640" Height="480">
<Grid x:Name="LayoutRoot">
<ScrollViewer ScrollViewer.HorizontalScrollBarVisibility="Visible" PanningMode="Both">
<Grid>
<Rectangle Height="1000" Width="1000">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="1,1" StartPoint="0,0">
<GradientStop Color="Blue"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</Grid>
</ScrollViewer>
</Grid>
</Window>
この記述では、まずスクロール領域となるScrollViewerコントロールを配置しています(ScrollViewerタグ)。これによって、表示領域よりも大きなサイズの物体をスクロールできるようにします。
ここでは、スクロールが分かりやすいように、斜め方向の青グラデーションが入った四角オブジェクトを配置します(Rectangleタグ)。
単にScrollViewerを配置しただけでは、タッチでスクロール操作できないので、PanningMode="Both"プロパティを設定することが必要なので注意します。
この状態でビルドすると、次のようなウィンドウが表示されます。
タッチパネル環境や、タッチ入力をエミュレートする環境においてタッチでスクロール縦横方向にスクロールできることを確認できます。
このように、スクロールなどは実装なしでもタッチ入力に対応できます。さらに、ピンチなどの操作を受け取りたい場合、ジェスチャとして簡易的に受け取る方法があります。さらに、きめ細かくタッチ操作したい場合は、素のタッチ情報を処理する形となります。
おまけ:技術情報リソース
マルチタッチアプリの開発については、すでにイベントや情報も多く公開されていますので、ご覧ください。
またMSDNには、タッチ入力に関してサンプルコードが多く掲載しています。下記にはWPFのサンプルコードを挙げます。
- タッチ対応アプリケーション技術情報
- CodeRecipe:[C#/VB/XAML]WPF 4を使用して、マルチタッチによる移動、拡大/縮小、および回転の操作に対応する
- CodeRecipe:[C#]WPF 4 を使用して、マルチタッチの操作による慣性 (Inertia) に対応する
タッチアプリの今後とWindows 8の登場
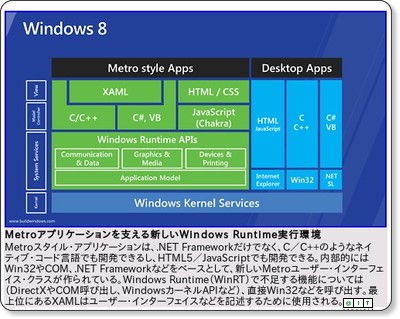
最後に、Windowsタブレット向けマルチタッチアプリに関連する話題として、Windows Developer Preview(分かりにくいため、以下、Windows 8とします)が、先日発表されました。
「Metroスタイル・アプリケーション」という枠組みが登場し、HTML5/CSS/JavaScriptでも開発できることなど、大変インパクトがある内容となっています。これは、今後タッチ対応のタブレットPCが普及するにあたり、マイクロソフトが今後の方向性を示したものと考えています。
一方、この大きな変化に不安を感じる方もいると思います。ですが、今回の記事で紹介した内容がすべて無駄になるものではありません。タッチ操作におけるUIの気を付けるべきことは普遍的です。
また、現在使われているWindows 7は、Windows 8登場後も引き続き利用されるでしょう。今回、WPFのサンプルを紹介しましたが、そこで利用されているXAML言語もMetroスタイル・アプリケーションに引き継がれます。ですので、今後もWindowsタブレット向けマルチタッチアプリに、注目してみてはいかがでしょうか。
関連記事
- Windows PhoneのMetro UIをタッチでジェスチャ操作
Silverlightベースで作るWP7アプリ開発入門(4) - タッチ・インターフェイスで使うWindows 7
Windows 7新時代(5) - マルチタッチのWindows 7アプリ作成の基礎
楽しいWindows 7アプリ作成入門(1) - Windows 7に期待 広がるタッチパネルの用途
電子機器イベントレポート(13) - iPhoneでマルチタッチができるのはなぜ?
デジタル技術の仕組みと傾向(2) - 第272話 タッチインターフェイス
4コマまんが「がんばれ!アドミンくん」
Copyright © ITmedia, Inc. All Rights Reserved.