Windows Phoneアプリの要「ビヘイビア」の基礎知識:Silverlightベースで作るWP7アプリ開発入門(10)(2/3 ページ)
ビヘイビアだけで数えゲームは作れるのか?
サンプルとして、よくありがちなゲームを1つ作成しました。小さい順にボタンをタップして、全部タップするまでの時間を競うゲームです。
実装に必要なコードは、たった数行の1メソッドだけです。このメソッドでは、ボタンの並びをランダムに並び替える処理をしています。
private void buttonPanel_Loaded(object sender, System.Windows.RoutedEventArgs e)
{
var RandomList = buttonPanel.Items.OrderBy(i => Guid.NewGuid()).ToArray();
buttonPanel.ItemsSource = null;
foreach(var item in RandomList)
{
buttonPanel.Items.Add(item);
}
}
ほかの遷移や時間の処理などは、すべてビヘイビアをはじめとしたXAMLとExpression Blendの機能で実装できます。UI側のすべての処理をXAMLに任せて、実際に開発してみましょう。
起動画面のデザイン
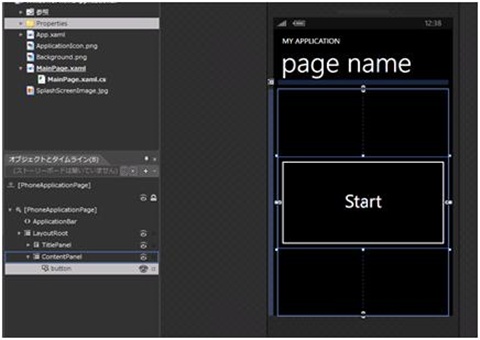
Expresssion Blendを起動し、プロジェクトを作成します。MainPage.xamlに「Start」ボタンを置きます。このボタンをタップすると、ゲームが始まるようにします。
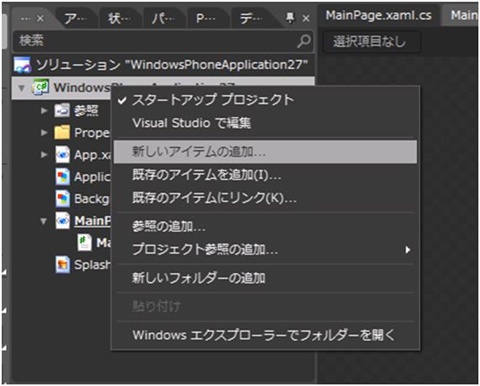
次に、ゲームを実際に行う画面として、「GamePage.xaml」を作成します。XAMLファイルは[新しいアイテムの追加]から作成できます。
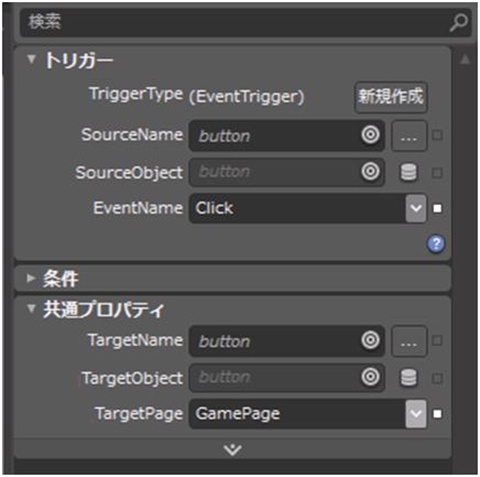
GamePage.xamlができたら、「Start」ボタンにNavigateToPageActionを設置します。
ボタンがクリックされたら、「GamePage」に遷移するように設定します。
ここまでできたら、いったん実行してみましょう。「Start」ボタンをタップすると、何もない「GamePage.xaml」に遷移するはずです。
Silverlight Toolkit for Windows Phoneを使う
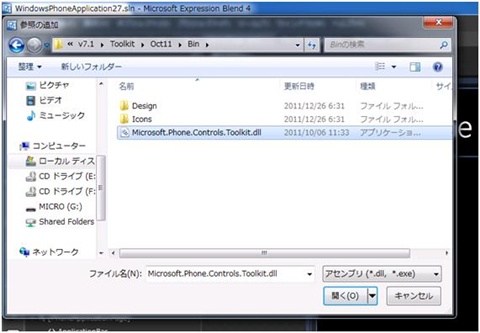
遷移することが確認できたら、GamePage.xamlを作り込んでいきましょう。今回はWrapPanelを利用するので、参照にSilverlight Toolkit for Windows Phoneを追加します。
データソースの作成
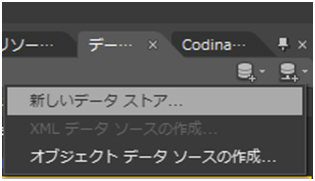
次に、DataStoreに必要なデータを作成します。[データ]パネルから[データソースの作成]をクリックします。
[新しいデータストア]を作成します。
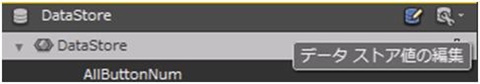
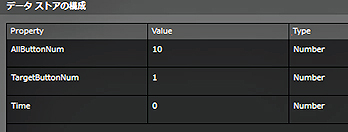
データストアが作成できたら、値を編集します。
TargetButtonNumは次に押すボタンの番号を示します。AllButtonNumは、すべてのボタン数+1とし、ボタンがすべて押されたかどうかを検出するために使います。Timeは時間を表示するデータです。これでデータストアの完了です。
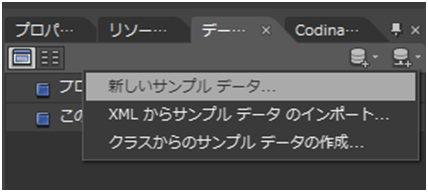
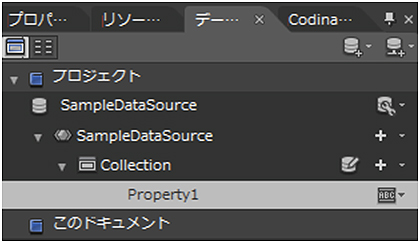
次にボタンを作成したいのですが、「正しいボタンをタップする」という振る舞いを持ったボタンを1つずつ作成するのは面倒です。このため、SampleDataSourceを使って、ItemSourceからボタンを作成します。まずは、新しいサンプルデータを作成します。
データはプロパティ1つでいいでしょう。
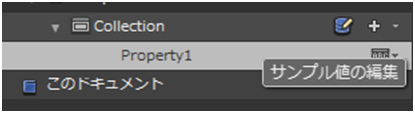
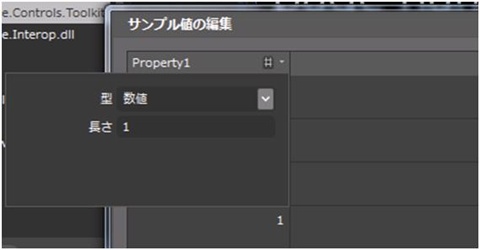
サンプル値の編集をクリックし、サンプル型を数値に、長さを「1」にします。
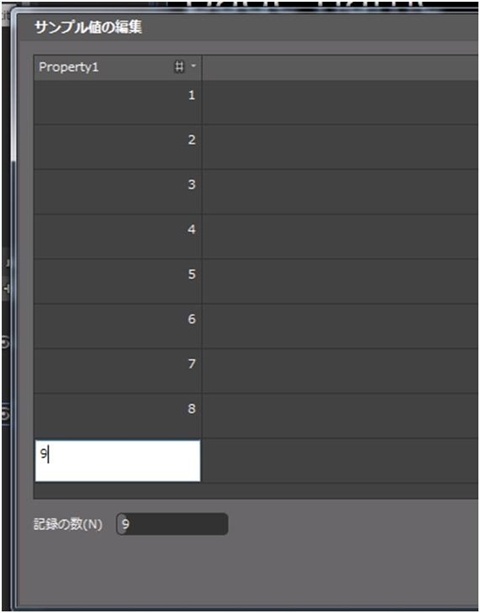
データの個数を9つに設定し、「1」〜「9」の数値を入力します。
ゲーム画面のデザイン
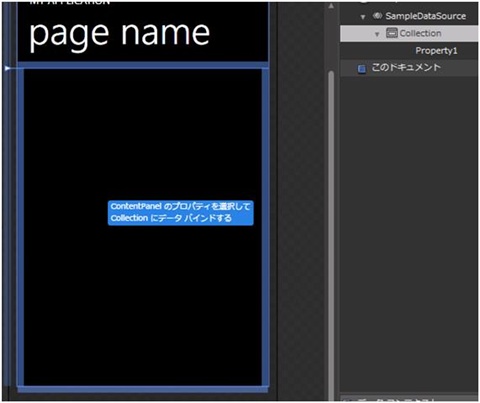
次にパネルに戻ります。SampleDataSourceのCollectionを[デザイン]ビューにドラッグして、ListBoxを生成します。
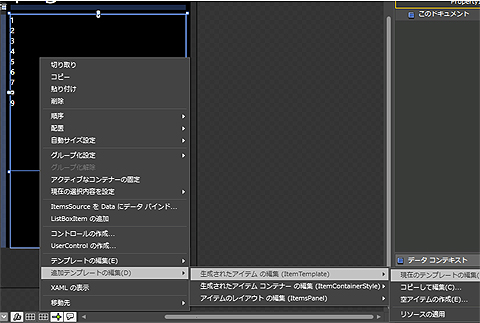
ListBoxが生成され、「1」〜「9」の数字が表示されたら、右クリックから[追加テンプレートの編集]→[生成されたアイテムの編集]→[現在のテンプレートの編集]を選択します。
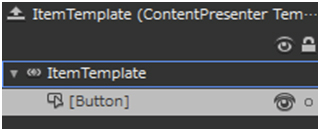
テンプレート内にあるStackPanelとTextBlockを削除し、Buttonのみにします。ボタンのサイズは150px×150px位がちょうどいいでしょう。
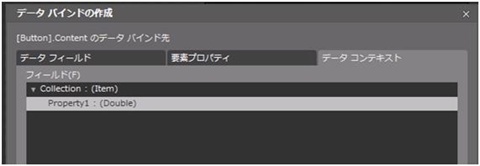
次にボタンに数字を表示させるために、「Content」プロパティにProperty1をバインディングします。
バインディングが完了すると、[デザイン]ビューに数字が表示されます。
次ページではいよいよ、ビヘイビアを使ってさまざまな処理を実装します。
Copyright © ITmedia, Inc. All Rights Reserved.

 「Start」ボタンの設置
「Start」ボタンの設置