jQuery MobileなどUIフレームワークの基礎を学ぼう:D89クリップ(49)(1/2 ページ)
スマホアプリのUIを作るJavaScriptフレームワークが話題だ。jQuery MobileやSencha Touchの使い勝手を比較する座談会の模様をレポートする
2012年6月12日、六本木ヒルズのGoogle Japanで『第30回HTML5とか勉強会』が開催されました。HTML5とか勉強会は、HTML5に関心のあるエンジニアやデザイナー向けの勉強会です。記念すべき第30回のテーマは、UIを構築するJavaScriptフレームワーク。jQuery MobileやSencha Touchなどの概略や簡単なサイトを作るライブコーディングが行われ、フレームワークの基礎と使いどころをしっかりと理解できる勉強会となりました。各セッションの動画はYouTubeで公開されています。
豪華ビデオメッセージに会場が和む
勉強会が30回記念ということで、HTML5勉強会のために収録された著名人からのビデオメッセージが紹介されました。
勉強会の会場にもいたGoogleの及川卓也さんに加え、第一線で活躍するHTML5にかかわる海外エンジニアたちから激励のメッセージが送られました。
jQuery Mobileの基本を押さえよう
吉川徹さん(シーエー・モバイル/Web先端技術フェロー)は、jQuery Mobileの紹介とそのメリットやデメリットについて述べました。また、ライブコーディングを通して、スマートフォン向けサイトやアプリのUIを作ることがいかに簡単であることを示してくれました。
以下、吉川さんの発言の要約です。
jQuery Mobileとは?
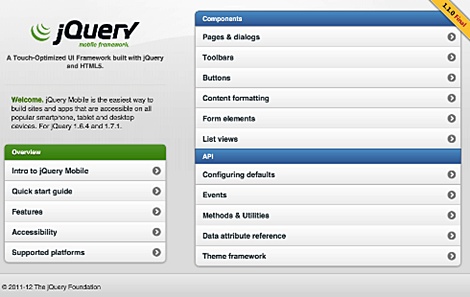
まず、jQuery Mobileの公式ドキュメントを見てもらえればどんなものなのかが分かると思います。これ自体がjQuery Mobileで作られています。
このサイトのように、jQuery Mobileを使えば簡単にモバイルらしいUIを構築できます。jQueryが利用されているため、普段からjQueryを使用している方にとっては、とっつきやすいです。大きな売りは、HTMLのマークアップで作るため、デザイナーやデザインが苦手なデベロッパーでも簡単にJavaScriptを使ったインタラクティブなモバイルサイトが作成できるという点です。
jQuery Mobileが目指しているのは、「すべての一般的なモバイルデバイスでシームレスに動作する統一されたインターフェイスを提供する」こと、つまりクロスブラウザを中心に考えられています。先日行われたEclipseのコミュニティによるモバイルフレームワークの使用率の調査によると、PhoneGapやTitanium mobileを抑えjQuery Mobileが2位です。高いシェアを誇っています。また、開発プロジェクトがAdobeやBlackBerry、Nokiaなど多くの団体から支援されており、非常に活発に開発が行われています。
メリットとデメリット、使いどころは?
- メリット:「とても簡単に作れる」「クロスブラウザ対応」「活発な開発と情報の多さ」
メリットの1つ目は、びっくりするくらい簡単に作れるということです。後ほど実際にコーディングをお見せします。ぜひ皆さんに試していただきたいです。2つ目は、「クロスブラウザ対応」です。今後出るWindows Phoneも含め、また過去3年以内のすべてのモバイルデバイスに対応するということで、非常にすそ野が広いフレームワークです。また、ユーザーが多いため、活発に情報交換が行われている点も大きなメリットの1つです。
- デメリット:「重厚長大なフレームワーク」「凝ったデザインが難しい」「デバイスによっては遅い」
デメリットの1つ目は、大きなフレームワークなため、少し書いただけで何でもしてくれるので、ルールや縛りが強いです。そのため自由に作りたいという人にとっては、カスタマイズが少し面倒です。2つ目は1つ目と似ていますが、最初からある程度存在しているUIの細部をちょっと変更したり、凝ったデザインを作るには少しハードルが高いです。もう1つは、モバイルフレームワークの定めかもしれませんが、デバイスによっては、動作がもっさりと遅くなってしまいます。
こういったことを考慮して、さてどこでjQuery Mobileを使うか、サクッと作るのに最適です。例えばモックやプロトタイプ、あるいは業務アプリなどです。ただ、デザインにこだわりがあったり、ハイパフォーマンスを求めるのであればそれなりのコストがかかると覚悟しなければなりません。
セキュリティ上の注意点もあります。jQuery Mobileは、ページ遷移にajaxを使っています。同じドメイン内に信頼できないリソースがあると危険ですので注意してください。これについてはこちらの私のブログ記事を参照していただければと思います。
ツールやプラグインの紹介
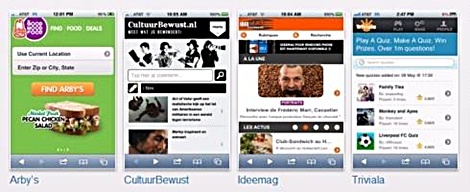
jQuery Mobile Galleryでは、jQuery Mobileを使って作られたサイトが紹介されています。デザインをカスタマイズする場合、このギャラリーは非常に参考になります。Slideshareやディズニーモバイルの公式サイトもjQuery Mobileによって作られています。15VISIONというサイトはjQuery Mobileを使いながらレスポンシブWebデザインを実現しています。
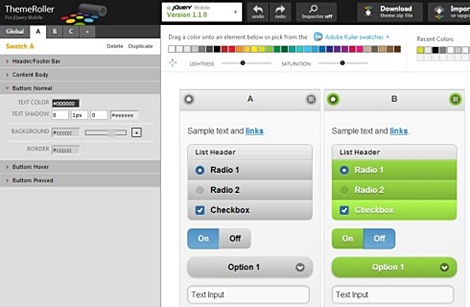
ThemeRollerという公式ツールがあり、色やカラーテーマのカスタマイズができます。
jQuery Mobileは大きなフレームワークのため、「このパーツは必要ない」ケースがあります。その場合、まだリリースされていませんが、Download Builder Toolを使えば、必要なパーツだけをビルドしてダウンロードできます。
オンラインオーサリングソフトのcodiqaを使えば、オンライン上でドラッグ&ドロップでjQuery Mobileのパーツを配置しUIを作れます。また、CS6のDreamweaverもオーサリングソフトとして活用できます。
jQuery UIと同じようにjQuery Mobileのプラグインも簡単に作れますので、サードパーティ製のプラグインもたくさん出ています。
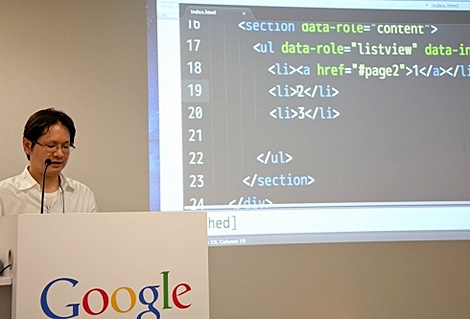
ライブコーディング
実際にコーディングをしながら、ヘッダーやリストビュー、ボタンやページ遷移の作成方法が紹介されました。例えばヘッダーの場合、HTML5のカスタムデータ属性を用いて<header date-role=”header”>と記述することで表示します。コーディングの様子は、9分30秒あたりからご覧になれます。
- セッションの動画
Copyright © ITmedia, Inc. All Rights Reserved.

 OperaのWebエバンジェリストBruce Lawson氏の面白さに会場は笑いに包まれた
OperaのWebエバンジェリストBruce Lawson氏の面白さに会場は笑いに包まれた
 ドキュメント自体がjQuery Mobileで作られている。
ドキュメント自体がjQuery Mobileで作られている。 jQuery Mobile GalleryでjQuery Mobileで作られたサイトが見られる
jQuery Mobile GalleryでjQuery Mobileで作られたサイトが見られる