jQuery MobileなどUIフレームワークの基礎を学ぼう:D89クリップ(49)(2/2 ページ)
Sencha Touch2
Sencha Touchの日本国内における代理店Ext Japanの代表、直鳥裕樹さんはSencha Touch2の紹介とライブコーディングを行いました。Sencha Touchは、jQuery MobileのようにHTML5をベースにしたフレームワークです。サンプルとして用意されたアプリは挙動やUIのデザインが非常に洗練されており、人気のフレームワークです。
ライブコーディングを見ると、記述はJavaScriptのためプログラミングを知らないデザイナーには少し難しそうです。しかし、ビジュアル豊かな開発環境が整ってきています。
以下、直鳥さんの発言の要約です。
Sencha Touch2とは?
実は、HTML5とか勉強会で、2年ほど前にお話させていただきました。当時はSenchaの人間が「End of Native」というプラカードをWWDCの会場で掲げて「ネイティブの時代は終わるぞ」と言っていたわけですが、2年経って終わったかというとまったく終わってないわけですね(笑)。終わりの始まりが来ているのかどうか分かりませんが、Sencha Touchは世に出て2年となります。
Sencha Touch 2が今年出ました。ほぼ完全にスクラッチから作り直したもので、パフォーマンスが大幅に改善されています。特にAndroidでの改善が顕著です。Sencha Architectという開発環境により、開発の効率がかなり向上しました。ネイティブAPIの提供やネイティブアプリとしてパッケージングも可能です。
jQuery Mobileと違い、WebKitに特化したHTML5フレームワークとなっており、FirefoxやOpera、Windows Phoneなどでは現在は動きません。現在サポートしているのはAndroid2.2/2.3/4.xとiOSです。ライセンスは無償の商用ライセンスとGPLです。無償で提供しているので、皆さん使ってください。
Sencha Touch App Galleryでは、Sencha Touchで作られたWebアプリケーションや、iOSアプリやAndroidアプリとしてラッピングされたものが、約200ほど紹介されています。
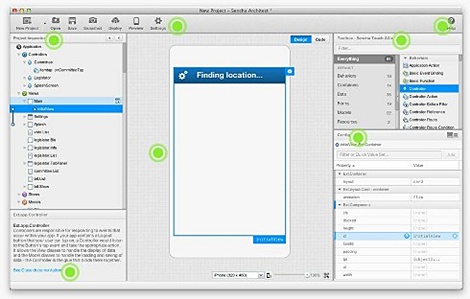
ビジュアルな開発環境―Sencha Architect2
最近、MVCでアプリケーションを作るJavaScriptフレームワークが話題です。Sencha Touch2もSencha Architect2というビジュアル開発環境があり、一通りのことができます。有償版で30日間の試用期間があります。また、ベータ版ですが、Sencha SDK Toolsというコマンドラインツールを無料で提供しています。プロジェクトをビルドしてくれたり、ネイティブアプリにパッケージングしてくれたりします。
Sencha Touchの使いどころ
Sencha Touchの用途は、主にお堅い業務アプリですね。Sencha Touch App Galleryを見るとやわらかいものも見られますが。パソコン上で使っていたアプリを外に持ち出すために、iPadやiPhone、Androidの端末上で見られるようにしたいという用途です。そしてチームでそれを開発するために、使い古されたMVCというアーキテクチャで開発したい、そういった要求にSencha Touchは応え、Sencha Architect2という開発環境が作られました。このようにjQuery Mobileとは違った進化をしてきました。よく比較されますが、競合はせず、ユーザーの住み分けもできていると思います。
Dojo mobile
HTML5とか勉強会スタッフでミクシィの井原雄太郎さんはDojo mobileというフレームワークの紹介をしました。Dojo mobileは大規模なJavaScriptフレームワークとライブラリ群を持つDojo Toolkitの拡張版でコンポーネントを提供します。Dojo mobileで作られたボタンやスイッチなどのUIは、ネイティブアプリと見間違えるほど似ていて、よくできています。対応OSはiOS、Android、BlackBerryです。
「ライブコーディングは緊張するからできない」という井原さんは、コードのキャプチャ画像や既存のコードを見せながら、コーディングの仕方を解説しました。ときおり「実はこのフレームワークあまり好きじゃないです……」などと本音を漏らし、井原さんのプレゼンに会場は終始笑いで包まれていました。Dojo mobileのUIは以下のサイトで直接見られます。iOSのUIにそっくりなルック&フィールを実現しています。
- セッションの動画
その他3つの個性的なフレームワーク
html5j.orgの管理人で、シーエー・モバイルのWeb先端技術フェローの白石俊平さんはKendo UI Mobile、jqUi、app-UIの3つのフレームワークを紹介しました。Kendo UI Mobileの売りはワンソースで各プラットフォーム固有のUIを実現してくれます。jqUiはサイズが小さく、UIが特徴的で独自色が強いです。Kendo UI MobileとjqUiのコーディングの仕方は「jQuery Mobileが分かっていれば一瞬で理解可能」とのことです。app-UIは横にスライディングすることに特化したマイクロフレームワークです。
今後のUIフレームワークは、jQuery Mobileのような「フルスタック型」とapp-UIのような「用途特化型のライブラリ」に分かれていくのではないか、と白石さんは推測しています。納期重視ならフルスタック型を選択するのが最適です。クリエイティブ重視ならオリジナルUIとライブラリを組み合わせて制作するというように今後なっていくのかもしれません。
- セッションの動画
UIフレームワーク、実際現場ではどう使われている?
最後は、セッションを行った4名とモデレータの小松健作さんによる座談会が行われました。セッションでは語れなかった現場の生の声や「ぶっちゃけ、クリエイティブなサイトを作る時にjQuery Mobile使う?」「実際、動き遅いでしょ?」などフレームワークに対する本音が多く聞けました。
フレームワークのユーザー層の変化について、Sencha Touchの直鳥さんは「特に今年に入ってからキャリアさんから問い合わせをいただくことがあります。Androidの呪縛というか、フラグメンテーション問題でキャリアも開発者も疲弊している現状があるようです。そこでHTML5が起死回生のソリューションになるのではと、熱心にリサーチをされているようです」と述べました。
吉川さんは「HTML5に非常に期待をしている人が多いです。HTML5を使いWebアプリケーションを作りたい、しかしHTML5のスキルがある人はまだ少ないし、スクラッチでは厳しい。そこでフレームワークのjQuery MobileやSencha Touchが注目されているという現状があります」と語りました。
総合開発環境(IDE)について、直鳥さんはSencha Architect2の説明をしました。吉川さんは、「AdobeがjQuery Mobileを支援していることもあって、IDEとしてAdobe Dreamweaver CS6を使いjQuery Mobileのサイトが構築できます。PhoneGapもサポートしているのでネイティブアプリとしてそのまま書き出すこともできます」と述べました。
白石さんは、「フレームワークはデザインにフレームを着せてしまう」ことに言及し、フレームワークがクリエイティビティを抑え込んでしまい、業務アプリのようにしか見えなくなってしまう現状についてどう思うかを、座談会のメンバーに問い掛けました。吉川さんは「jQuery Mobileはデザインにこだわらないサイトはコストをかけず簡単に作れます。現状はデフォルトのUIを押し付けられているような状況ですが、今後はユーザーがデザインをカスタマイズできるようになっていくと思う」と述べました。
他には、パフォーマンスの問題やデバイス固有のUIへの対応、レスポンシブWebデザインの実現についてなどの話を聞くことができました。
- セッションの動画
懇親会でHTML5寿司が登場!
勉強会の後には懇親会が開かれました。30回記念ということもあり、豪華な食事が振る舞われ、一瞬で参加者は「Googleさん大好き!」(筆者だけ?)となったのではないでしょうか。特に参加者が感動し、写真撮影の的になったのがHTML5寿司でした。セッションを行ったスピーカーと参加者が、垣根なく気軽に交流している様子が印象的でした。
HTML5とか勉強会は定期的に開催されています。勉強会の告知はGoogleグループのメーリングリストで行われます。勉強会に興味があれば「html5j.org - Google グループ」からグループに参加してみてください。
筆者紹介
ねこポッポ代表猫締役
佐藤翔
猫の絵のTシャツやWebサイトを作っています。cocos2dという2Dゲームエンジンでスパイ猫ゲーム『タマクルーズ』を制作中ですが、完成の着地点が見えなくなって途方に暮れています。
- Yamaguchi Mini Maker Faireに西日本のMakerが集結!
- 「Makeすることで世界は変わる」〜「Make」編集長が語るMakerムーブメント
- みんな笑顔のお祭り〜Maker Faire: Taipei 2013
- 生物学からMakerムーブメントまで、ニコニコ学会βの範囲がさらに広がる!
- 人とコンピュータの未来 インタラクション2013レポート
- 開発者のスタ誕「CROSS VS」が開催、おばかアプリ選手権賞は…
- 誰もが研究者の時代? ニコニコ学会βレポート
- メリーおばか! 聖夜にふさわしいおばかアプリ、お台場に集結
- 世界に誇る日本の学生のバーチャルリアリティ力
- 「アドテック東京」で「アホテック東京」を作った話
- 手軽に家電が作れる時代に小さな会社だからできること
- 五輪より熱い!? ベスト8が頂点競う おばかアプリ選手権
- 『FabLife』のインターネット黎明期のようなワクワク感
- JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
- 何食わぬ顔で、その荒野の真ん中に躍り出よ
- jQuery MobileなどUIフレームワークの基礎を学ぼう
- Retina ディスプレイを搭載し、薄型化した
- 超エンジニアミーティングに集ったテクノロジ
- 僕らはみんな何かの作り手だ!
- Kinectで巨乳になれるワールドカップ2012レポート
- おばかの“合コン”「ばかコン」、Ruby使いの女子大生モデル・池澤あやかさんも参加
- 【第29回 HTML5とか勉強会レポート】 次のモバイルアプリはどのフレームワークで作る?
- 【第27回 HTML5とか勉強会レポート】 LESSやTwitter Bootstrapで簡単デザイン
- 女子大生が異彩を放った「おばかアプリブレスト大会」
- 【おばかアプリ公開ブレスト ザリガニワークス徹底分解】 分解して振り切って、余白でコミュニケーションを
- 【HTML5とか勉強会レポート Webと電子書籍】 なぜWebではなく電子書籍なのか?
- 【HTML5とか勉強会 Webと家電】 家電のUIになるブラウザ
- 【Qtカンファレンスインタビュー】 Qt5で10億人ユーザーへ、OSSコミュニティ化でますます健在に
- 【第24回 HTML5とか勉強会レポート】 108もあるぞ! HTML5の要素数
- 【@ITスマートフォンアプリ選手権レポート】 学生からプロまで入り乱れてのアプリ合戦頂上対決!
- 【「iPhone・iPadアプリ大賞2011」レポート】 グランプリは生徒と先生が作った役に立つARアプリ
- 【第23回 HTML5とか勉強会レポート】 HTML5のデバイス&位置情報系APIを使いこなせ!
- 作りたい欲求を刺激するMake:07@東工大レポート
- 500作品が競った「Mashup Awards 7」表彰式
- 【第22回 HTML5とか勉強会レポート】 Processing.js、SVG、WebGL。HTML5周辺のグラフィック関連技術
- 【Google Developer Day 2011 Japanレポート】 HTML5で今までにないサイトを作る
- 【第21回 HTML5とか勉強会】 ゲーム開発はHTML5+スマホベースが新潮流
- 【東京ゲームショウ2011】 ゲームは、スマートフォン、拡張現実、そしてナチュラルインターフェイスに
- 第5回おばかアプリ選手権レポート 見よ! コレジャナーイアプリの数々を!
- Adobeが作ったHTML作成ツール、Edgeの本気度
- 【Chrome+HTML5 Conferenceレポート 】HTML5づくしの1日
- 【おばかアプリブレスト会議レポート 】おばかな人知が集結したブレスト会議
- 【15分で体験するApple WWDC 2011 Keynote】「iCloud」が示す「こちら側」を中心とした世界観とは?
- jQuery Mobile+PhoneGap連携でDreamweaverはスマホアプリ開発ツールに?
- 歌あり笑いあり過去最大規模となった技術者の祭典
- 「無料モデルに興味はない」「プログラマは創造的だ」〜セオドア・グレイ氏インタビュー
- Windows 7でも「おばかアプリ選手権」は大爆笑でした
- 4回目を迎えたおばかアプリ選手権、その見所とは
- おばかアプリ作成のための超まじめな勉強会レポート
- Flash CS5のiPhoneアプリ変換機能は無駄にならない
- デザイナだからこそ作れるUXに企業が注目している
- マッシュアップを超えたマッシュアップを−Mashup Awards 5表彰式レポート
- 3回目にして完成形を迎えた「おばかアプリ選手権」
- Web標準に準拠し独自技術Silverlightで補完する
- 3回目はあるのか? おばかアプリ選手権レポート
- クリエイターであるためにFlash待ち受けを出し続ける
- ユーザーエクスペリエンスのadaptive path訪問記
- 第1回おばかアプリ選手権はこうして行われた
- Adobe MAXレポート:Webにおけるグラフィック表現手段としてのFlash
- ケータイ版AIRでFlash Liteの成功パターンを踏襲
- ペパボ社長・家入氏が語る、バカとまじめの振り子の関係
- 植物の「緑さん」がブロガーになるまで
- Chumby開発者が語る 誕生秘話とビジネスモデル
- Mashup Awards授賞式レポート マッシュアップ+ひとひねり=MA4の受賞作
Copyright © ITmedia, Inc. All Rights Reserved.


 直鳥さんが作ったサンプルアプリ。ネイティブアプリのような挙動
直鳥さんが作ったサンプルアプリ。ネイティブアプリのような挙動 Sencha Architect2の
Sencha Architect2の









