スマホ対応初心者に送るjQuery Mobileの使い方“超”入門:jQuery Mobileでスマホ向け企業サイト構築(1)(1/2 ページ)
jQuery Mobileを利用した企業サイトの構築【準備編】
iPhone、Androidなどのスマートフォンが普及するなかで、スマートフォンブラウザ向けWebサイトの需要は拡大しています。グーグルの調査によると、日本のスマートフォン普及率は2011年1、2月の時点で「6%」、2011年9、10月では「17%」です。平成24年の国内スマートフォン販売シェアが半数を超え、さらなるシェアの拡大は確実です(参考)。
PCの販売台数が低下する中、iPadなどのタブレット端末の普及も伴い、今後モバイル端末への対応が必須となってきます。かつてPC上のWebブラウザで起こったシェア争奪戦「ブラウザ戦争」と同様に、モバイル端末のシェアの奪い合いも激しくなっています。
Web制作者は、今以上にiOS、Androidの多くの端末に対応したWebサイトの制作を求められることになります。現状、iPod touch、iPhoneはそれほど問題ありませんが、乱立するバージョン、画面サイズもさまざまなAndroid端末は曲者です。そこで、Web制作者の助けとなるフレームワークが「jQuery Mobile」です。
この連載記事では、まだjQuery Mobileを触ったことのないWeb制作者向けに、基本的な利用方法を学びながら、jQuery Mobileを使った簡単な企業サイトの構築の仕方を解説していきます。第1回の今回は、jQuery Mobileとは何かについてや、役立つツール、簡単な使い方などを紹介します。
スマホ対応の救世主「jQuery Mobile」とは
jQuery Mobileについて、公式ページの紹介を引用します。
jQueryのモバイル環境へのアプローチは、総じてシンプルなものです。最初の1行に JavaScript を書けば、おおよそ流通しているWebブラウザやタブレットに対応したユーザーインターフェイスを提供できるようになる、というものですから。
他の同種のライブラリとの決定的な違いは、非常に広範囲のプラットフォームをターゲットにしていることです。jQuery開発チームでは、ある程度以上の機能を備えた、そこそこのシェアを持つすべての携帯ブラウザをサポートしようと努力しています。これによって、われわれはデスクトップPCの従来あるWebブラウザを扱うように、モバイル環境のWebブラウザを扱うことが可能になっています。
こうした汎用性の高いサポートを可能にするため、jQuery Mobileで扱うすべてのページは、シンプルでセマンティックなHTMLでなければなりません。そうしたセマンティックなページは、デバイス側でProgressive Enhancementに従ってCSSやJavaScriptを重ね、リッチでインタラクティブなページにしていきます。また、WAI-ARIAのようなアクセシビリティ機能の面からも、このフレームワークを適用させることで対応できるようになります。
簡単にまとめてみると、「比較的容易にクロスプラットフォームなモバイルアプリケーションやWebサイトが作れるよ」ということですね。
jQuery Mobileの対応端末について、詳しくは「Mobile Graded Browser Support」を参照してください。
jQuery Mobileのメリット/デメリット
jQuery Mobileはデメリットもありますが、使いどころによっては非常に便利なフレームワークです。
- メリット
- jQueryベース
- 豊富なデバイス対応
- JavaScriptやCSSを書く必要がない場合もある
- 各種Webブラウザの対応をほとんど気にしなくて良い
- 豊富なUIパーツ
- デフォルトスタイル
- モバイル向けWebサイトの構築にとても便利
- 導入が容易
- エフェクトを利用した非同期ページ遷移
- デメリット
- jQuery Mobileのお作法を覚える必要がある
- jQuery Mobileのデザインが前提となる個所がある
jQuery Mobileでのサイト制作に役立つツール6選
開発環境は自身の使い慣れている環境で構いません。どのテキストエディタ、オーサリングツールでも開発ができます。ここでは、モックアップや、プレビューに便利なツールも紹介しておきます。
■ オーサリングツール
jQuery Mobileを利用したWebサイト制作に向いたエディタ、オーサリングツールを紹介しておきます。
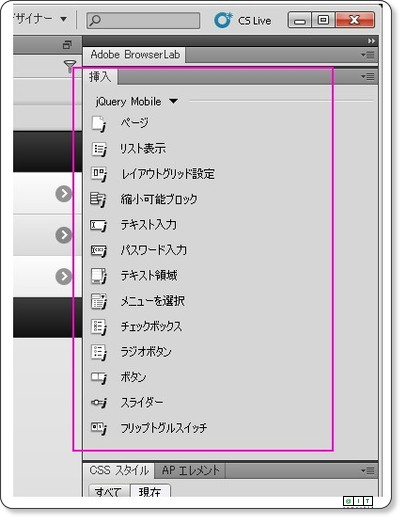
- Dreamweaver CS5.5
「jQuery Mobile Widget」という機能があり、jQuery Mobileの知識がなくても比較的容易にサイトを構築できるようになっている
- Dreamweaver CS6とFireworks CS6
CS6で、よりjQuery Mobile向けの機能が強化。Fireworks CS6では、jQuery Mobileのテーマ作成とCSS3のプロパティに対応。Dreamweaver CS6側もFireworks CS6で作成したテーマの読み込みに対応
- その他各種テキストエディタ
jQuery MobileはHTML、CSS、JavaScriptでできているので、どのようなエディタでも問題なく開発できる
■ モックアップ「codiqa」
codiqaはWebブラウザ上で簡単にjQuery Mobileのモックが作成できるツールです。ドラッグ&ドロップで直感的に作成できます。作ったモックはHTML5でエクスポートできます。
ここまでは無料で利用できますが、プロジェクトとして保存したり複数人で利用する場合には有料プランの契約が必要です。一番安いプランでは19ドルで5プロジェクト、3ユーザーで利用できます。
■ プレビュー
- Google Chrome Web Developer Tools
Web Developer Toolsのユーザーエージェント、デバイスメトリクスの上書き機能を使うことでChrome上にプレビューの環境を作れる。touchイベントのエミュレートも可能
- Adobe Shadow
複数のデバイス(モバイルを含む)に対して、同時表示とデバッグのためのリモートインスペクションを利用できるツール
次ページからは、実際にjQuery Mobileを使ってみましょう。今回は、基礎編ということで、jQuery Mobileの基本的な利用方法と、コンポーネントについて紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.