JavaScriptテストの基礎知識と使えるフレームワーク6選:フレームワークで実践! JavaScriptテスト入門(1)(2/3 ページ)
JavaScriptのテストを取り巻く環境
JavaScriptでテストを書くための具体的なフレームワークの紹介の前に、実際の開発の現場から見たJavaScriptのテストの現状と、そこで利用可能な手法・テスティングフレームワークの種類について、触れます。
TDD/BDD+CI+JavaScript
冒頭で触れましたが、普段の開発の際に、テストコードを書きつつテストの自動化を行いながらプログラムを書くことをごく日常的に行われている方は多いでしょう。
さらに、ある程度の大きさのWebアプリケーションの開発ともなれば、クライアントサイドからサーバサイドまで含めた継続的なインテグレーション(CI)やテスト駆動開発(TDD)、振る舞い駆動開発(BDD)を導入している方たちも多いのではないでしょうか。筆者たちのチームでも、よほど小さなアプリケーションを作る場合や、技術的なスパイクを行うような場面で作るもの以外、基本的にはテストの自動化・テスト駆動開発・継続的インテグレーションはセットで導入するようにしています。
実践している方、してみたことがある方にはおなじみでしょうが、TDDでは仕様を表現するテストコードを書き、それを実行し、通らないテストを通すように(つまり仕様を正しく実現するように)目的のコードを書いてテストを通すというサイクルを繰り返し(いわゆるレッド→グリーン→レッド……の流れ)ながらプログラミングを進めていきます。
このリズムを崩さずに実装中何度も繰り返しテストを実行できるようにすることが、テスト駆動開発を効率良く進めていくには必要になってきます。そこで、テスティングフレームワークの登場ということになるわけです。
クライアントサイドのJavaScriptのテストを考えた場合、その実行環境としてWebブラウザの存在がどうしても出てきます。プログラミングをしている開発環境とテストの実行環境がシームレスにつながっていることがスムーズなテストの実行には必要です。そのためには、このWebブラウザという存在をどう扱い組み込んでいくかが1つのポイントとなってきます。
CIを考えた場合も同様です。CIでもテストシナリオを繰り返し流すことになるので、Webブラウザで実行される部分をうまく組み込める仕組みが必要です。
次項では、実際のテスティングフレームワークは、この点をどう組み込んでいるのか、について見てみます。
JavaScriptテスティングフレームワークの種類は2つ
実際のJavaScriptのテスティングフレームワークが、テストをどのように行っているのか、大きく分けて2つに分類できます。
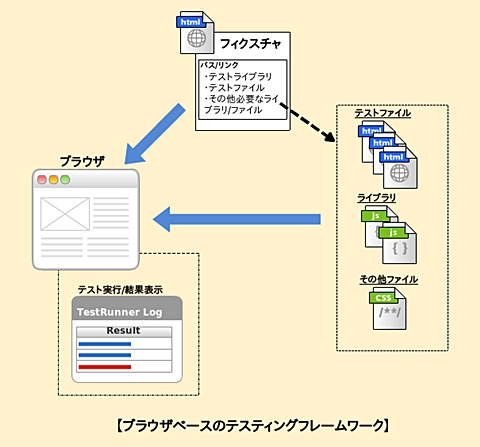
- 【1】ブラウザベースのテスティングフレームワーク
ブラウザベースのテスティングフレームワークは、テストの実行にWebブラウザ自体を利用するように作られています。WebブラウザにテストのフィクスチャとなるHTMLをロードし、そのテストフィクスチャファイルからテスト対象のファイル、ライブラリ、実行するテストをロードすることで、Webブラウザ上のテストランナーがテストを実行できるようにしています。
クライアントサイドのJavaScriptが本来実行されるWebブラウザを利用するので、より実際の使用環境に近い環境でテストを実行できる点や、テストランナーの実行状態やテストの実行結果をWebブラウザ上で分かりやすく表示できるといったメリットがあります。
その半面、TDDやCIといった実装作業中に何度もテストを流さなければならないようなプロセスの中で利用するには、都度Webブラウザを立ち上げなければならないなどの面でのデメリットに対する工夫が必要です。
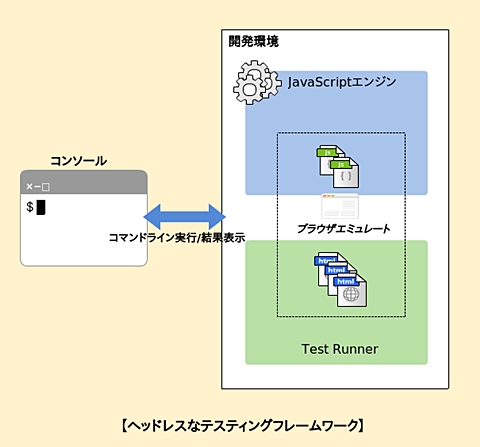
- 【2】ヘッドレスな手法/ヘッドレス型のテスティングフレームワーク
ヘッドレスな手法、もしくはヘッドレス型のテスティングフレームワークでは、テストの実行にWebブラウザを利用しません。「ヘッドレス」という言葉に耳慣れない方がいらっしゃるかもしれませんが、これは「ユーザーとの対話的なインターフェイスとなる部分がない」という意味で使われます。つまり、クライアントサイドのJavaScriptの場合は、Webブラウザの画面を使わないということです。
Webブラウザ上でテストを実行する代わりに単体で動作するJavaScriptエンジンを利用し、フレームワークはWebブラウザをエミュレートすることでテストランナーがテストを実行できるようにしています。単独で動作するフレームワークもありますが、最近はJavaScriptのエンジンとテスティングフレームワークを組み合わせてヘッドレスに行う手法が多いようです。
コマンドラインから実行できるので、開発環境と連携しやすく、サーバサイドの実装で行っているような形で「自動テストを実行しながらTDDを行う」ことが比較的容易です。またCIも、テストシナリオ実行中にサーバサイドのテスト実行と同じような形で組み込めます。
その半面、テスト実行時に利用するJavaScriptエンジンが、実際の利用時のWebブラウザに組み込まれているエンジンと異なる場合などに、その実行結果が一致するかの保証ができません。また、あくまで“エミュレート”しているので、エミュレーションの結果が実際の利用環境と同等かどうかの保証はできないといったデメリットもあります。
ざっと違いを見てきましたが、本連載では、TDDやBDD、CIの実行のしやすさを視野に入れてお話ししようと考えています。そのため、ブラウザベースとヘッドレスどちらかという点では、ヘッドレスな手法を主に扱います。
Copyright © ITmedia, Inc. All Rights Reserved.