Office 2013に見る、現実的なタッチ・アプリの方向性:業務系でのタッチ・アプリの可能性
業務アプリのマルチタッチ対応では、何をすればよいのか? 参考にするため、Office 2013 on Surfaceのタッチ対応を見てみよう。
powered by Insider.NET
マイクロソフトがiPadやAndroidタブレットの対抗馬として本格的に取り組んだ新OS「Windows 8」の一般販売が開始されて、数週間が過ぎた。販売数の初速がよくないというニュースがあったり、大胆な変更が加えられた新UI(ユーザー・インターフェイス)へのユーザーからの評判が(特にネット上で)あまり良くなかったりと、いまいち盛り上がりに欠ける感じもあるが、Windowsは世界的な大市場で圧倒的なマーケット・シェアを持っているOSなので、そんな状況下であったとしてもユーザー数はそれなりに多くなっていくだろう(と筆者は予想している)。
そうだとして、実際にユーザーのPCやタブレットの何割かがWindows 8ベースに移行していくとすると、業務アプリ開発者にとって気になるのが「この業務アプリもタッチ(=マルチタッチ)で使えないの?!」というユーザーからの要望が増えてくることだ。そういう状況になった場合、「『業務アプリのタッチ対応』と言われても、何をすればよいのかが分からない」という開発者も少なくないだろう。
そんな開発者に向けて、本連載では業務系アプリがタッチに対応する際のポイントや可能性を考察していく。なお本連載は、Windows 8に限らず、iPadやAndroidタブレットも含めたタブレット全般での業務アプリの使用を想定している。また、Windows 8ではPC利用が主目的の端末でもタッチ機能を使えるが、「イスに座って机の上にあるディスプレイを何時間も触りながら作業すること」は現実的な話ではないと思えるので、そのようなタッチ対応は本連載の対象から外すことにする。
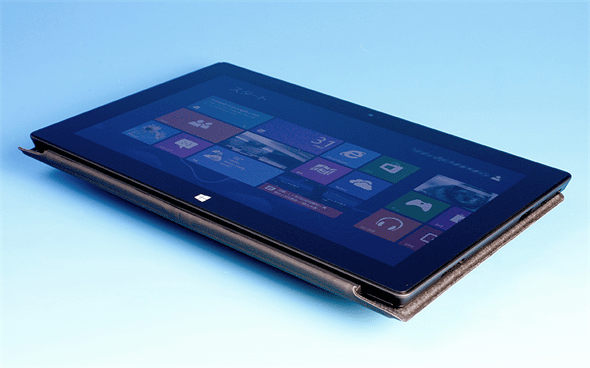
連載初回の今回は、Windows RT端末の「Surface」(執筆時点では日本未発売。紹介記事はこちら)上で動く、マイクロソフト純正のタッチ対応アプリである「Office 2013」のタッチ操作関連機能から、Windows 8上での業務アプリのタッチ対応のポイントを考えていく。できるだけ、ユーザー目線で考察したいため、この記事自体もSurface上のWord 2013で執筆してみた(キー入力はカバーに搭載されているキーボードを使用)。
まずはWindows 8のタブレット利用向け最適化から
Surfaceを実際にタブレットとして使ってみると、使い勝手の面でいくつか気になることがあった。業務アプリをWindows 8でタブレット利用しようとすると、同じような課題が当てはまることが多いと思うので、本題に入る前にこれについて簡単に紹介したい。
●秘密のパスワードをキーボードで入力したくない……
最初に気になったのは、OSにログインするときだった。Windows 8のログインIDは基本的にWindows Live IDにひも付けられており、ログイン時のパスワードもそれと共通になる。この原稿はカフェで執筆してみたが、いくら文字が伏せられているとはいえ、(パスワードを現在入力中であることがはた目で分かる)大画面に向かってキーボードで入力するには気が引けた。
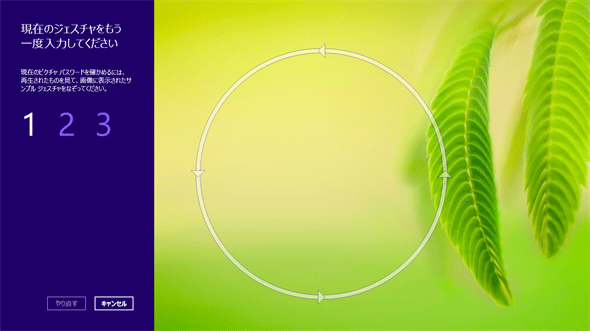
この問題を回避するには、「ピクチャ・パスワード」を使うとよい。これは、画面をタッチしたり、なぞったりする順序をパスワードとする機能だ。詳細は本筋から外れるので割愛する(ヒントだけ紹介しておくと、[設定]チャームの最下部にある[PC 設定の変更]から設定できる。次の画面は、ピクチャ・パスワードの設定例だ)。
●Surface上のデスクトップ・アプリは、文字が小さくて使いにくい……
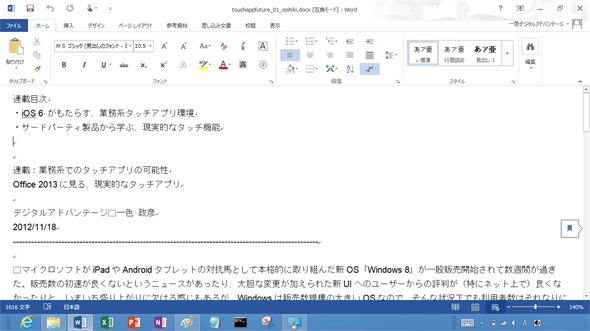
OSが起動して、原稿を書くためにWord 2013を立ち上げて一番気になったことが、デスクトップ表示時のWordアプリの各要素(特に文字)が小さすぎることだった。スマートフォンとタブレットに慣れてしまっている筆者は思わず何度もピンチアウト(=人差し指と親指で画面を触れ、その2つの指の距離を広げる動作)しようとしてしまったが、デスクトップ画面はこの操作では拡大してくれない(この機能はOSが標準サポートしておいてほしかったが……)。
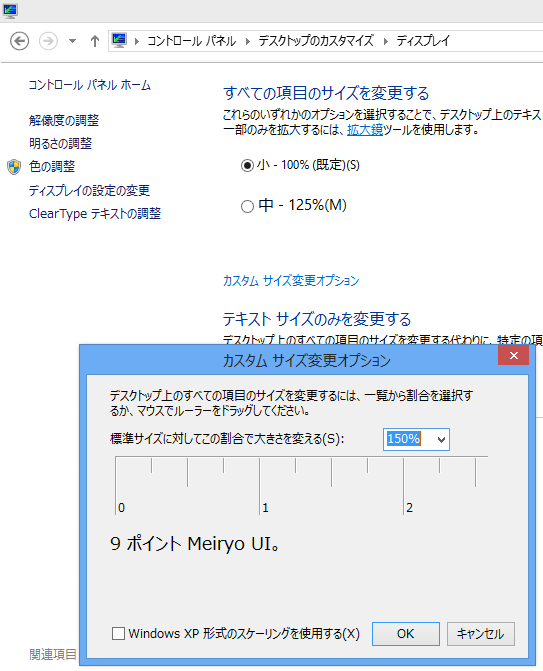
この問題を回避するには、「DPIスケーリング」という機能が有用だ。これは、デスクトップ画面そのものを拡大表示する機能である。こちらの詳細も本筋から外れるので割愛する(ヒントだけ示すと、「コントロール パネル\デスクトップのカスタマイズ\ディスプレイ」で拡大率を設定すればよい。次の画面はその例で、150%の拡大表示に切り替える設定の例と、設定前と設定後のWordアプリの表示例)。
Office 2013が実現するタッチ機能
Office 2013はWindowsストア・アプリではなく、デスクトップ・アプリとして提供されている。このことが暗に意味することは、たとえその理由が「作り直しによる開発コストの超過」であれ、「WinRTが提供する機能の不足」であれ、
入力作業が中心のアプリをタッチ対応する場合は、Windowsストア・アプリとして作り直すのではなく、「既存のデスクトップ・アプリのUIをタッチ操作に適したものに切り替える」という方法を採用する
方が(執筆現時点では、Windowsストア・アプリとして作り直すのに比べて)「より現実的で実現しやすい方針」であるということだ(と筆者は考えている)。そうだとすれば、これから業務アプリのタッチ対応を考えるのならば、まずはこの方針に従うことを検討してみてはいかがだろうか。
その際、マイクロソフトの主力商品であるOffice 2013のタッチ機能は、「デスクトップ上の既存の業務アプリをこれからタッチ対応させよう」という開発者にとって非常に参考になるだろう。そこで以下では、Office 2013の主要なタッチ機能を取り上げていく。
●ピンチアウト/ピンチイン対応
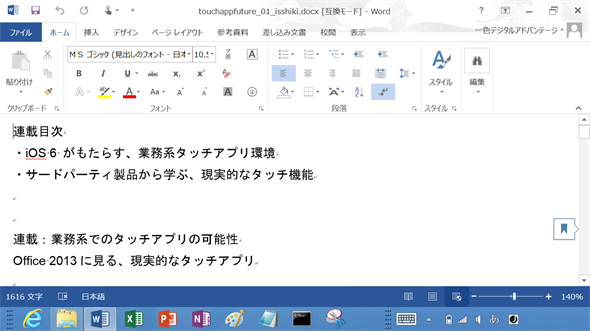
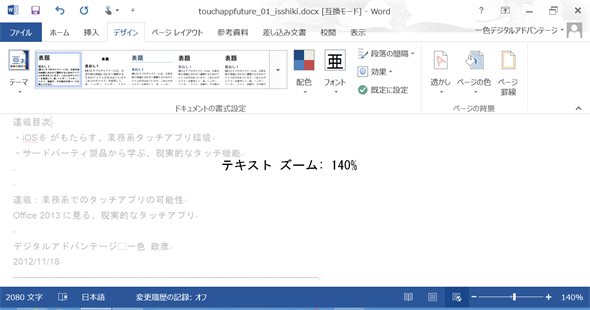
先ほど、「OSレベルではピンチアウトできなかった」という例を紹介したが、Office 2013のドキュメント・レベルではピンチアウトやピンチインに対応している。次の画面は、Word 2013でピンチアウトをしている例だ(ピンチアウトの距離を広げるに従い、テキスト・ズーム率が上がっている)。
●タッチ・モード/マウス・モードの切り替え
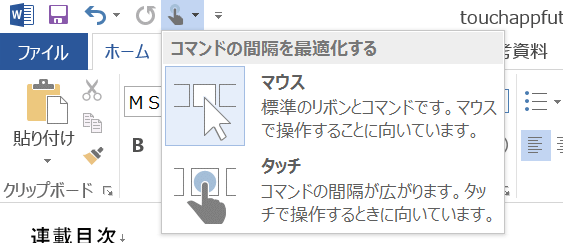
Office 2013では、UI表示のタッチ・モード/マウス・モードを切り替える機能が提供されている(つまり、UIの表示をタブレットあるいはPCに最適なものに切り替えられる。具体的には例えばタッチ・モードでは、指でボタンが押しやすいように、リボン上のボタンなどの項目間の間隔が広がったりする)*1。
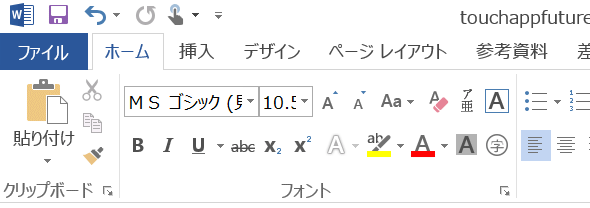
次の画面は、その切り替えをしているところと、マウス・モードとタッチ・モードのリボンの表示例だ。
*1 本来なら、OSレベルでこのような機能を提供してほしかった。Windows 8はPC向けとタブレット向けのOS機能をハイブリッドにしたような製品だが、だからこそ、両者の利用スタイルに最適化して使い勝手を高めるための切り替え機能が必要だっただろう。もし筆者がこれからWindows 8の仕様に手を加えるとしたら、電源ボタンや音量ボタンと同じようなハードウェアのレベルで、タッチ・モード/マウス・モードを切り替えるためのスイッチ・ボタンをタッチ可能端末では必ず搭載するような仕様にする。
ただし、Windows 8 OSが提供している[ファイルを開く]などのコモン・ダイアログは、(Office 2013から呼び出された場合も)タッチに最適な表示になってはおらず、これらは指でボタンが押しにくいなどの課題が残っている。業務アプリをタッチ対応しても、同様の問題が発生することに留意してほしい。この問題の解決には、Windows OS全体の機能がタッチ操作に最適な表示モードを備えるのを待つしかないだろう(あるいは、独自のコモン・ダイアログなどを作って、OS標準のものは使わないという手もある)。
●コンテキスト依存の表示モードの切り替え
上記のモード切り替えに関係なく、「マウス操作をしている状況か?」それとも「タッチ操作をしている状況か?」というコンテキストに基づき、表示モードを切り替える機能も提供されている。
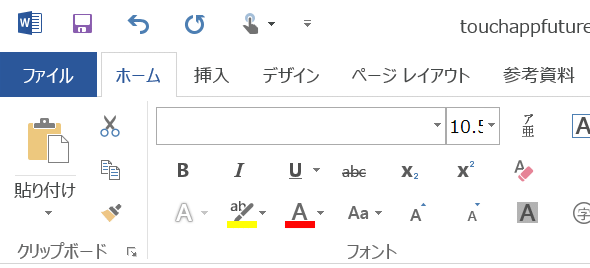
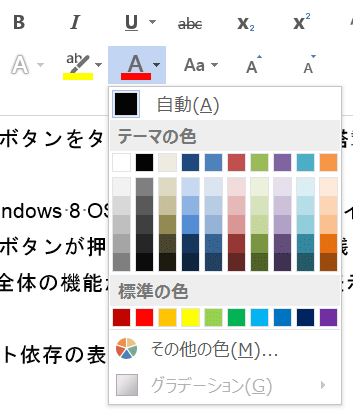
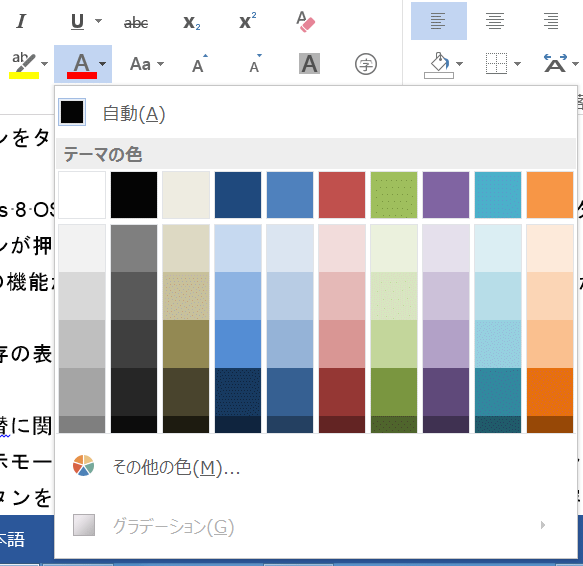
具体的には、例えばリボンの[ボタンの色]ボタンの上にマウス・カーソルを乗せたときと、そのボタンを指でタップしたときでは、次の画面のように表示内容が異なる(マウスで操作したときには各色のボタンのサイズは13px(ピクセル)だが、タッチで操作したときには32pxになる。Windowsストア・アプリのUX設計ガイダンスによると、指で触れる要素(ボタンなど)は40〜50px程度の大きさがあると触りやすく、この例のように狭い場所ではギリギリの最小サイズが30px程度で、かつ要素間の余白を10px程度は入れると、それなりにタッチしやすいUIになるようだ)。
●テキスト選択ハンドル
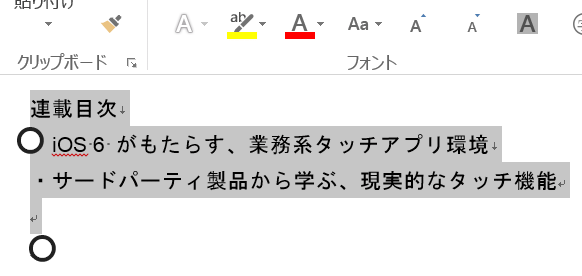
また、画面上をタップしたり、タップしたまま位置をずらしてスライドしたりすると、次の画面のように[○]マーク(=テキスト選択ハンドル)が表示され、通常の[|]マーク(=入力キャレット)に比べて、指でもテキストが選択しやすくなる。
●コンテキスト依存のミニバーの表示
さらに、その[○]マーク(=テキスト選択ハンドル)の1つをタップすると、次の画面のような「タッチ操作に最適化されたミニバー」が表示される。
Windowsストア・アプリと組み合わせよう!
Office 2013のタッチ操作関連機能で筆者が注目したのは上記のものだが、このようなデスクトップ・アプリのタッチ対応以外にも、業務アプリをWindows 8タブレット端末に最適化する方法をさらに考えてみたい。
閲覧(=参照)中心の業務アプリであれば、素直にWindowsストア・アプリとして構築してもよいだろうが、「入力と閲覧のどちらも大事」という業務アプリであれば、入力作業関連は既存のデスクトップ・アプリをタッチ対応させ、閲覧作業関連はWindowsストア・アプリで新規に構築する「ハイブリット型の業務アプリ」にするというのはどうだろうか? 場合によっては、閲覧性に優れたWindowsストア・アプリの特性を生かした、効率的な業務環境を構築できる可能性がある(と筆者は考えている)。
デスクトップ・アプリとWindowsストア・アプリを組み合わせるには、「スナップ機能」というWindows 8の標準機能が活用できる。
●スナップ機能
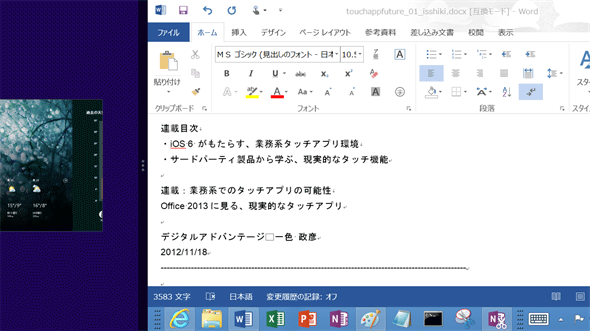
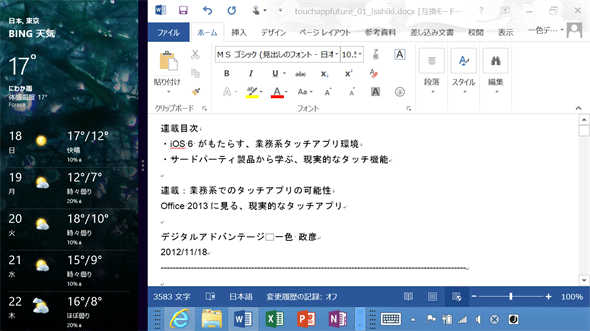
スナップ機能とは、先にWindowsストア・アプリを起動し、次にデスクトップ・アプリを起動して、その状態でタブレット端末の画面の左端の枠外をタップして、そこから指を枠内にスライドさせ、枠内に少し入った時点で指の動きを1秒程度静止させると、画面左側の25%程度の領域に先に起動していたWindowsストア・アプリが小さく表示される機能だ(なお、表示領域を右にしたり、表示領域の大小を切り替えたりできるが、本稿では本筋から外れるので説明を割愛する。実際に操作してみると直観的に扱えるので、ここで説明しなくても操作できるだろう)。
次の画面は、実際にスナップ機能を使って画面を2分割しているところだ(右利きの人にとっては、左側が閲覧系、右側が入力系の方が扱いやすいはずだ)。
以上、Office 2013のタッチ操作関連機能を紹介した。この中に業務アプリのタッチ対応を進める際の何らかのヒントは含まれていただろうか? 本稿の内容が、読者諸氏の業務アプリ開発の発展に寄与できればうれしい。
今後もいろいろなタブレット端末やタッチ・アプリを試しながら、業務アプリのタッチ対応のヒントを探していきたい。そこで発見できたことを、本連載の次回以降で紹介したいと考えている。ご期待いただきたい。
Copyright© Digital Advantage Corp. All Rights Reserved.


 Microsoft Surface
Microsoft Surface
 150%の拡大表示に切り替える設定の例
150%の拡大表示に切り替える設定の例


 UI表示のタッチ・モード/マウス・モードの切り替えをしているところ
UI表示のタッチ・モード/マウス・モードの切り替えをしているところ
 リボンの表示例(上:マウス・モード、下:タッチ・モード)
リボンの表示例(上:マウス・モード、下:タッチ・モード)
 コンテキストに基づいた、表示モードの切り替え(上:マウス操作時、下:タッチ操作時)
コンテキストに基づいた、表示モードの切り替え(上:マウス操作時、下:タッチ操作時) タッチ操作時に表示される[○]マーク(=テキスト選択ハンドル)
タッチ操作時に表示される[○]マーク(=テキスト選択ハンドル)