QUnit+PhantomJSでJavaScriptのヘッドレスなテスト:フレームワークで実践! JavaScriptテスト入門(3)(3/3 ページ)
QUnitのコールバックを使うには
ここまででヘッドレスなテスト実行ができるようになりましたが、先ほどの実行結果を見ても分かるように、どちらのテストランナーにおいても『何のテストがどこでpass/failしたか』が、いまいち分かりづらいです。そこで、前回と同じく今回もテストランナーを修正し、failしたテストとスタックトレースを表示するようにする方法を紹介したいと思います。
上の方でもQUnitの主な特徴として外部ツールとの連携の容易性を挙げましたが、その理由として「QUnitには、テスト結果をAPIで取得するためのCallbackが用意されている」ことが挙げられます。これらのCallbackはQUnit側で提供されているPhantomJSのテストランナーの中でも利用されています。
PhantomJSで提供されているテストランナーはQtWebKitでレンダリングされたテスト結果をJavaScriptで取得し、console.logで表示しているだけなので、細かい情報を取得するように変更するのは少し面倒ですが、QUnitで提供されているテストランナーはCallbackを利用してテストを取得するようになっているので、簡単に出力フォーマットを変更できます。
今回はテストランナーのaddLogging関数を以下のように修正し、Webブラウザで出力される情報と同じような情報を出力するようにしてみました。
function addLogging() {
window.document.addEventListener( "DOMContentLoaded", function() {
var testCount = 0;
var testModuleCount = 1;
var current_test_assertions = [];
QUnit.testDone(function(result) {
testCount = 0;
var moduleName = 'None';
var testName = 'None';
var i;
if(result.module) moduleName = result.module;
if(result.name != '') testName = result.name;
console.log('\n' + testModuleCount + '. Test Module: "' + moduleName + '", Test Name: "' + testName + '"');
for (i = 0; i < current_test_assertions.length; i++) {
console.log(current_test_assertions[i]);
}
current_test_assertions = [];
testModuleCount ++;
});
QUnit.log(function(details) {
testCount ++;
var response;
response = '"' + details.message + '"' || '';
if (details.result) {
current_test_assertions.push(' ' + testCount + ') Passed: ' + response);
return;
}
if (typeof details.expected !== 'undefined') {
if (response) {
response += ', ';
}
response += 'expected: ' + details.expected + ', but was: ' + details.actual;
}
response += '\x1b[36m \n ';
response += details.source.replace(/\n/g, '\n ');
current_test_assertions.push('\x1b[31m\n ' + testCount + ') Failed assertion: ' + response + "\x1b[39m");
});
QUnit.done(function(result){
console.log('\nTook ' + result.runtime + 'ms to run ' + result.total + ' tests. ' + result.passed + ' passed, ' + result.failed + ' failed.');
window.qunitDone = result;
});
}, false );
}
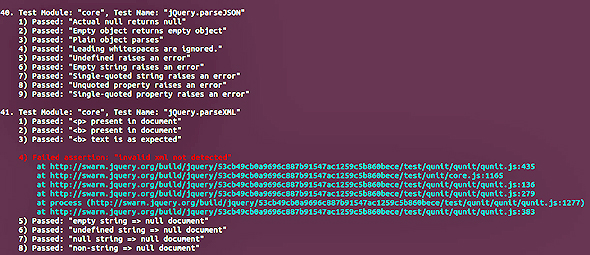
このテストランナーで実行すると、以下のような結果が出力されます。
テストランナーでは以下の3つのコールバックが利用されています。
QUnit.log(callback)
- 1つのassertが実行されるたびに呼ばれる
- callbackにはassertをパスしたかどうか、期待した値、実際の値、メッセージが入ったオブジェクトが渡される
QUnit.testDone(callback)
- test関数の実行が終了した際に呼ばれる
- callbackにはtest関数のモジュール名、テスト名、失敗したテスト数、成功したテスト数、全テスト数が入ったオブジェクトが渡される
QUnit.done(callback)
- 全てのテストが終了した際に呼ばれる
- callbackには失敗したテスト総数、成功したテスト総数、全テスト数が入ったオブジェクト渡される。
出力フォーマットの変更は簡単
上記以外にも、テスト開始前に呼ばれるコールバックやmoduleテストの開始時や終了時に呼ばれるコールバックなどがあり、細かい操作が実現できるようになっています(参考:Callbacks | QUnit API Documentation)。
この変更では成功したテストも表示しているため、件数が増えると邪魔に感じるかもしれませんが、このように出力フォーマットの変更はけっこう簡単ですので、自分の環境にあった出力になるように修正することをお勧めします。
JUnitのXML形式で出力させるアドオンも
また、これらのコールバックを利用したテスト結果をJUnitのXML形式で出力させるアドオンもあり、このアドオンを利用すればJUnitの出力をグラフ化するようなツールと連携可能です。
他にもQUnitには便利なアドオンが多数
QUnitは元がjQuery用テストフレームワークということもあり、JavaScriptをテストする上で必要な機能がそろっています。
また、今回は紹介できませんでしたが、他にも拡張機能があり、例えばcanvasのピクセル値のテストを可能にするアドオンや、サードパーティ製ですがJasmineのようにスペックを記述するためのアドオンなどが公式サイトで紹介されています。
このように、QUnitはjQueryのような拡張性も備えていますので、もしやりたいことができない事態になっても、拡張することで実現できると思います。
これまでの連載では、ヘッドレステストの実行環境にPhantomJSを利用してきましたが、次回は「JsTestDriver」を紹介します。
関連記事
 Selenium WebDriverでWebアプリのテストが変わる(前編):iPhone/Android含むブラウザ自動テストの最終兵器Selenium WebDriverとは
Selenium WebDriverでWebアプリのテストが変わる(前編):iPhone/Android含むブラウザ自動テストの最終兵器Selenium WebDriverとは
Chrome、Firefox、Internet Explorer、Opera、Android、iOSといったブラウザに対応し、Java、C#、Python、Rubyが使えるWebテスト自動化ツールの3つの特徴と環境、実装方法を簡単に紹介- Webのバグを燃やしまくるFirebugと、そのアドオン7選
- ブラウザを選ばずWebテストを自動化するSelenium
- JavaScriptテストの基礎知識とフレームワーク6選
- Webサイトを“速く”表示させる7つの計測ポイント
Copyright © ITmedia, Inc. All Rights Reserved.