Chrome Tech Talk Night #4に行ってきたよ!:UXClip(15)(2/3 ページ)
その他、「こんなときはどうする?」集
ランドスケープモードは?→今のところ縦横ともに650pxを基準に設計すると、きれいに収まります。
それぞれのデバイスについて細かく設定するのが大変です!→これについてもBorisがスクリプトを書いてくれています。サンプルもあります。
その他詳しくはこちら(英語)を参照してください。
入力方法いろいろ
入力方法にもいろいろあります。キーボード、マウスに加えて私たちはタッチパネルにも対応してあげなければなりません。
特に問題になる違いは、
- hover属性がないこと
- マルチタッチ
- あまり正確に入力できないこと
が挙げられます。ではどのように対応するのがいいでしょうか。
タッチアクションそのものについて
modernizr.jsを使うのがいいでしょう。
詳しくはこちらなどが参考になるかと思います。
タッチにひも付くたくさんのアクション!
これらたくさんのアクションに合わせて、たくさんのイベントやプロパティに対応しなければなりません。これらはどれも、タッチパネル特有のものです! 必要に応じてこれらはデフォルト挙動をオーバーライドする必要が出てきます。
例えば、スクロールを無効(スライド)にしたり、ピンチを無効(スライド)にしたりといったことが必要になるかもしれません。
またタッチアクションにはデフォルトで300msの遅延が設定されており(ダブルタップかどうかを判定するため)、これを許容できない場合はこちらにあるような対策を取ることになります。
マウスとタッチを両立したい!
ここまではタッチアクションを独立して扱うことを前提に話をしてきましたが、同じ画面でマウスによる入力とタッチによる入力を同時に受け付けられるようにしたくなることは、容易に想像がつきます。しかし単純に実装するだけだと、コードにかなりの重複が生まれそうです。
これに関しては「ポインタイベント」として、それぞれの入力を共通化するやり方が構想されています。正式実装が待てないあなたは、boris作のライブラリをぜひ使ってみてください。
またジェスチャーイベントは実装されていないものが多いので、これに対応する場合は独自実装することになりますがかなり大変になることが目に見えています。
これに関してはたくさんのライブラリが存在するので、おのおの用途に合うものを選んで使ってみてください(参考リンク)。
テストについて
最後にテストについてです。世の中に数多くの端末が存在することはすでに述べましたが、その全てを実機でテストしますか? もちろんその方が望ましいことは分かりますが、ここではもう1つの方法が紹介されました。
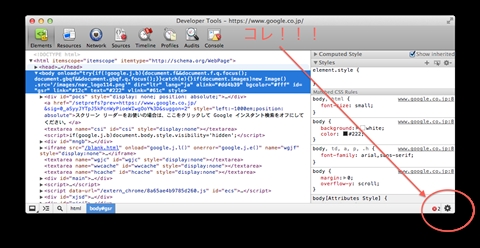
Chromeのデベロッパーツールを使ってください! 歯車マークをクリックして、Overridesタブを選択してください。すると……、
- User-Agentの切り替えができます!
- 画面サイズを指定できます!
- タッチイベントをエミュレーションできます!
というわけで、皆さんぜひ便利に使ってくださいね。
Copyright © ITmedia, Inc. All Rights Reserved.