初めてのMac向けC#開発環境「Xamarin.Mac」:特集:Macアプリ開発を体験しよう!(2/3 ページ)
MonoDevelopによるXamarin.Mac開発の基礎
●MonoDevelopの起動
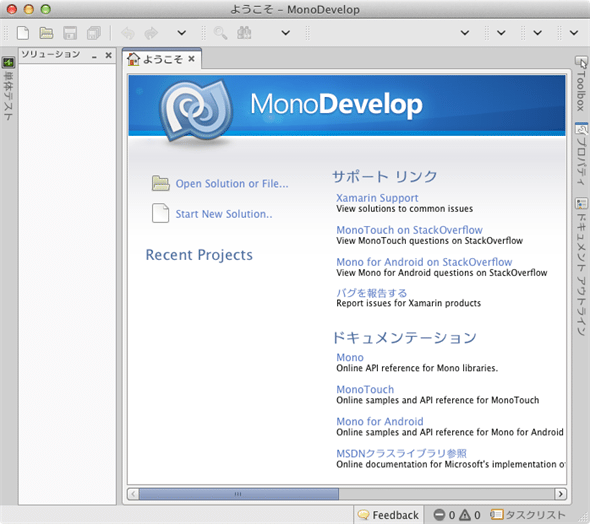
前述のインストーラの最後で[Launch MonoDevelop]ボタンをクリックすると、次の画面のような「MonoDevelop」が起動する。MonoDevelopは、Mono開発用のオープンソースの統合開発環境(IDE)で、「.NET開発におけるVisual Studio」に相当するものである。Xamarin.Mac開発では、このMonoDevelopをメインに使う。
それでは、さっそく簡易Webブラウザを作成してみよう。まずはXamarin.Macプロジェクトを作成する。
●Xamarin.Macプロジェクトの作成
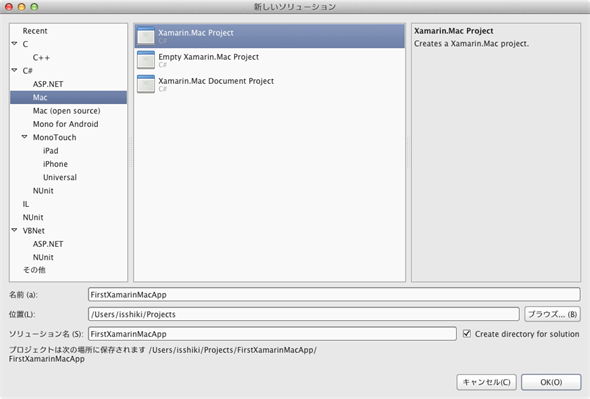
これには、MonoDevelopのメニューバー(=Mac OSのデスクトップ画面の上部にある半透明のバー)の[ファイル]−[新規]−[ソリューション]をクリックする(もしくは[ようこそ]ウィンドウの[Start New Solution]リンクをクリックする)。これにより、次の画面のような[新しいソリューション]ダイアログが表示されるので、左側のツリー表示領域で[Mac]を選択し、右側のリスト表示領域で[Xamarin.Mac Project]テンプレートを選択する。[名前]欄に今回は「FirstXamarinMacApp」と入力して[OK]ボタンをクリックする。
 Xamarin.Macプロジェクトの作成
Xamarin.Macプロジェクトの作成[Mac]のほかに、[Mac (open source)]もあるが、こちらは冒頭のコラムで紹介したMonoMacによるアプリを開発できる。[名前]欄に入力すると、[ソリューション名]欄にも同じ名前が自動入力されるが、ソリューションとは複数のプロジェクトを一括管理するためのフォルダのようなものである(この概念はVisual Studioと共通している)。
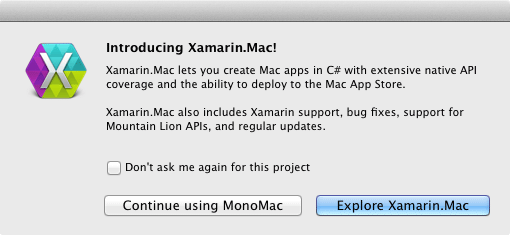
なお、上記の手順を初めて実行する際には、次のようなダイアログが表示されるので、[Continue using MonoMac](MonoMac利用の継続)ボタンをクリックする。これはつまり、今回作成したXamarin.Macプロジェクトを、APIなどに一部利用制限(前述)があるMonoMacのプロジェクトとして使用することを意味する。
 [Introducing Xamarin.Mac!](Xamarin.Macの紹介!)ダイアログ
[Introducing Xamarin.Mac!](Xamarin.Macの紹介!)ダイアログ[Explore Xamarin.Mac]ボタンをクリックした場合は、WebブラウザでXamarin.Macライセンスの購入ページが開かれる。プロジェクトを開く際には基本的にこのダイアログが毎回表示されるが、次回以降は表示されないようにするには、[Don't ask me again for this project]チェックボックスにチェックを入れればよい。
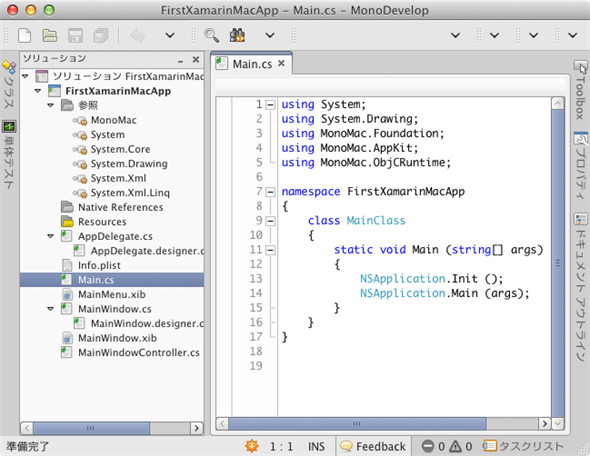
以上の手順により、Xamarin.Macプロジェクトを内包するソリューションが作成され、それが次の画面のようにMonoDevelopで開かれる。
それでは、どのようなソース・ファイルがひな型として生成されたかをざっと見ていこう。
●自動生成されたXamarin.Macプロジェクトの内容
上の画面を見ると、MonoDevelopの左側にある[ソリューション]ウィンドウのツリー表示には、ルートにソリューション項目(=[ソリューション FirstXamarinMacApp])があり、その直下に1つのプロジェクト項目(=[FirstXamarinMacApp])がある。そして、その配下に主に以下の項目が存在する(.NET開発に習熟していれば、その用途は容易に理解できるだろうが、あまり詳しくない方のために、ヒントとして概要説明も記述しておく)。
- [参照]フォルダ: .NET互換の基本クラス・ライブラリ(System.Coreアセンブリなど)や、Mono特有のライブラリ(MonoMacアセンブリなど)への参照を管理するフォルダ。
- [Native References]フォルダ: 静的なネイティブ・ライブラリへの参照を管理するフォルダ。今回は使用しない。
- [Resources]フォルダ: 例えばアイコンなどの、アプリに同梱するリソースをまとめて管理するためのフォルダ。今回は使用しない。
- [info.plist]ファイル: Mac OS X向けのアプリ開発で使う設定ファイル。アプリケーション名やバージョン情報など、アプリの基本情報を設定できる(Windowsアプリ開発におけるAssemblyInfo.csファイルやプロジェクト・プロパティ内の一部機能の役割に近い)。本稿では説明しない。
- [Main.cs]ファイル: アプリのメインとなるソース・ファイル。プロジェクトの新規作成後に自動的に開かれるファイル。
ここで説明していないソース・ファイル群は、コードを読み解きながら、1つずつ説明していく。
●[Main.cs]ファイル
アプリの起動時に呼ばれるメイン・エントリ・ポイントとなるMainメソッドなどを実装しているのが、Main.csファイルである。このファイルは次のようなコードになっている。
using MonoMac.AppKit;
namespace FirstXamarinMacApp
{
class MainClass
{
static void Main (string[] args)
{
NSApplication.Init ();
NSApplication.Main (args);
}
}
}
Main.csファイルのコード内容
一部のコードを省略しているので注意されたい。具体的には、使われていない名前空間の宣言(=「using ……」の部分)をいくつか省略している。
このコードでは、NSApplicationクラス(MonoMac.AppKit名前空間)のInit静的メソッドを呼び出すことでアプリの実行環境を初期化し、さらにMain静的メソッドを呼び出すことで、アプリのメイン・イベント・ループ(=OSやユーザーが発行するイベントを監視し続けることで、アプリを実行する手法)を開始している(なお「args」は、アプリ起動時に渡されたコマンドライン引数で、それをMainメソッドのパラメータにも指定している)。つまり、これらのコードにより、アプリの実行が開始されることになる。
●[AppDelegate.cs]ファイル
アプリの実行が開始されると、OSからのアプリ・イベントはAppDelegateクラスで処理される。そのクラスが実装されているのが、AppDelegate.csファイルである(その配下にあるAppDelegate.designer.csファイルは、MonoDevelopが管理しているファイルなので、開発者は触る必要がない。従って、本稿ではその内容説明は割愛する)。AppDelegate.csファイルは、次のようなコード内容になっている。
using MonoMac.Foundation;
using MonoMac.AppKit;
namespace FirstXamarinMacApp
{
public partial class AppDelegate : NSApplicationDelegate
{
// 実際のアプリ・ウィンドウを制御・管理するクラスをフィールド変数として宣言
MainWindowController mainWindowController;
// コンストラクタ
public AppDelegate ()
{
}
// アプリの起動が完了して実行の準備が整ったことを伝えるイベント通知を処理するメソッド
public override void FinishedLaunching (NSObject notification)
{
mainWindowController = new MainWindowController ();
mainWindowController.Window.MakeKeyAndOrderFront (this);
}
}
}
AppDelegate.csファイルのコード内容
一部のコードを省略したり、コメントを追記したりしているので注意されたい。
AppDelegateクラスで重要なのは、アプリのメイン・ウィンドウを制御・管理するためのMainWindowControllerクラス(詳細後述)をフィールド変数として定義し、アプリ起動完了後に呼び出されるメソッド内でそのインスタンスを生成していることだ(WPFでいえばApp.xamlファイルの<Application>要素のStartupUri属性の指定に相当。Windowsフォームでいえば、Program.csファイル内のRunメソッドの引数指定に相当するもの)。
コード中にコメントで記述しているように、アプリの実行準備が整い、ウィンドウの表示が可能になると、FinishedLaunchingメソッドが呼び出される。そのメソッド内で、MainWindowControllerインスタンスを生成して、そのオブジェクトのWindowプロパティでMainWindowオブジェクト(=メイン・ウィンドウの実体。詳細後述)を取得し、そのMakeKeyAndOrderFrontメソッドにより、メイン・ウィンドウをスクリーン・リストの最前列に移動させ、キー・ウィンドウとして指定する(つまり、ウィンドウを表示している)。
●[MainWindowController.cs]ファイル
「MainWindowController」という名前からすでにお気づきだと思うが、これはMVC(Model-View-Controller)パターンでいうところの「コントローラ」に相当する。つまり、メイン・ウィンドウのコントローラを実装しているのが、MainWindowController.csファイルである。そのコード内容は、次のとおりだ。
using System;
using MonoMac.Foundation;
namespace FirstXamarinMacApp
{
public partial class MainWindowController : MonoMac.AppKit.NSWindowController
{
#region コンストラクタ群
// MainWindowControllerクラスがアンマネージ・コード(=Monoランタイムで管理されていないネイティブのコード)から作成されたときに呼び出されるコンストラクタ
public MainWindowController (IntPtr handle) : base (handle)
{
Initialize ();
}
// MainWindowControllerクラスがXIBファイルから直接作成されたときに呼び出されるコンストラクタ
[Export ("initWithCoder:")]
public MainWindowController (NSCoder coder) : base (coder)
{
Initialize ();
}
// AppDelegate.csファイルの実装コードから実際に呼び出されているコンストラクタ
public MainWindowController () : base ("MainWindow")
{
Initialize ();
}
// 各コンストラクタに共通の初期化コード
void Initialize ()
{
}
#endregion
// 既存のWindowプロパティを隠して新しく定義し直す
public new MainWindow Window {
get {
return (MainWindow)base.Window;
}
}
}
}
MainWindowController.csファイルのコード内容
一部のコードを省略したり、コメントを追記したりしているので注意されたい。
上記のコードでは3種類のコンストラクタが定義されているが、先ほどのAppDelegate.csファイル内のMainWindowControllerクラスのインスタンス生成では引数なしのコンストラクタが使われていたので、今回のアプリでは3つ目のコンストラクタが呼び出されることになる。その呼び出しで、基底クラスであるNSWindowControllerクラス(MonoMac.AppKit名前空間)のコンストラクタが、「MainWindow」という文字列の引数付きでさらに呼び出されているが、この文字列は.xibファイル(=ウィンドウのユーザー・インターフェイスを定義しているファイル)の名前を意味している。つまりここでは、このコントローラが管理するビューとなるウィンドウとして「MainWindow.xib」ファイルを指定しているのである。
また、そのコンストラクタ内でInitializeメソッドが呼び出されて、各コンストラクタに共通の初期化処理が実施されている(ただし、現在のひな型状態のコードでは、実際には何の初期化処理も実装されていない)。
さらに、Windowプロパティが定義されているが、これも先ほどのAppDelegate.csファイル内で使われているものだ。
ここまでの説明でようやくメイン・ウィンドウ関連のファイルにまでたどり着いた。次のページからは、MainWindow.xibファイルを編集することによるUI(ユーザー・インターフェイス)作成の手順について説明していこう。
Copyright© Digital Advantage Corp. All Rights Reserved.