PhoneGap Buildで会社案内アプリを楽して作る:無料でCreative Cloudを使い倒せ(3)(1/3 ページ)
会社案内のWebサイトを楽してiPhone/Androidアプリにしたい方、必見。DreamweaverとPhoneGap Buildで作るとこうなります。
Adobe Creative CloudにPhoneGap Buildというサービスがあります。これは、HTMLで作られたコンテンツをネイティブアプリに変換し、iOS、Androidはもちろん、Blackberry、WebOS、symbianでも実行可能なパッケージを作成してくれるサービスであるPhoneGapを、ブラウザ上で手軽に利用できるサービスです。
さすがにここまでたくさんのOSに対応しているとなると「やり方が面倒なのでは?」と疑いたくなりますが、PhoneGap BuildはDreamweaver CS6に統合されているので、ほとんど意識することなくアプリケーションが作れます。ただ、残念なことにiOSのアプリケーションを作るには、アプリケーション自体に署名をする必要があり、ワンクリックでというわけにはいきません。AndroidとBlackBerryについては、署名なしでビルドした場合はデバッグ用の証明書が適用されますので、リリース時にはちゃんとした証明書を用いて署名する必要があります。
iOSでアプリケーションへ署名をするには、プロビジョニングファイルの作成と個人証明書(.p12ファイル)の作成が必要になりますので、(iPhoneアプリケーションをApp Storeに登録してみた)を参考にしてください。本稿でもすでにAppIDの作成と証明書の発行は済んでいる状態で解説を進めています。
コンテンツを作成する
今回作成するアプリは会社案内アプリです。実用性はともかくとして、サンプルとして作ってみたいと思います。会社概要、代表者からのメッセージ、所在地の3ページ構成です。
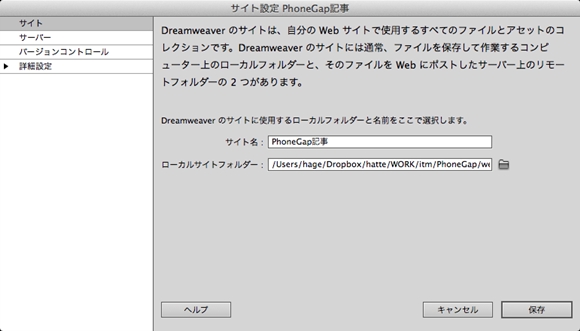
ともあれ、Dreamweaver CS6で作業をするには、まずサイト作成から始めます。サイト作成をしなくても作ることはもちろん可能ですが、依存ファイルをまとめてアップロードしてくれたり、リンクを更新してくれたりと、かいがいしく皆さんの作業をサポートしてくれるので、サイト作成もしておきましょう。
ここで注意したいのが、フォルダ名に2bytes文字が含まれないようにすることです。筆者の環境では、フォルダに2bytes文字が含まれていると、PhoneGap Buildパネルがうまく動作せず、ビルドを完了できなくなってしまいました。
また、Edge Inspectを使用してサイトをプレビューするためには、テストサイトの定義が必要になります。適当なサーバにテスト用のフォルダを作っておいて、そこにアップロードするようにしておくと良いでしょう。
jQuery mobileによるWebアプリ開発は、まっさらのHTMLから書いていくこともできますが、Dreamweaver CS6にサンプルが用意されています。これを使ってみることにしましょう。
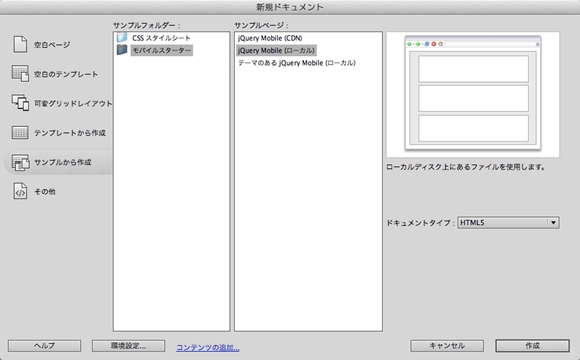
ファイル/新規で新規ドキュメントダイアログを開き、サンプルから作成/モバイルスターター/jQuery mobile(ローカル)を選択します。
CDNはjQueryなどのライブラリをWeb上から取得するため、アプリケーションには向きません。ローカルの場合、利用するライブラリはローカルにコピーされますから、丸ごとパッケージできます。
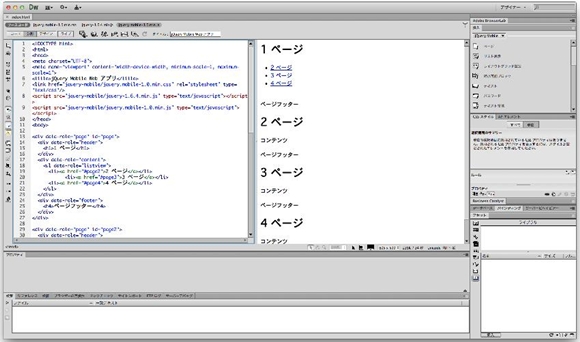
作成ボタンを押すと新規ファイルが作られます。
このサンプルでは4ページ構成ですが、ほぼでき上がっているといっても過言ではありません。これをベースに中身を手直ししたりしてアプリケーションを作っていきます。ファイル名はindex.htmlとしてください。
jQuery mobileは、HTML要素にdata-roleという属性を入れることで、さまざまなUIを実現できるようになっています。モバイルアプリ開発においては、全体を通して統一されたUIを一から作っていくのは大変な労力を必要としますが、jQuery mobileを利用することでその手間を大幅に削減できます。もちろん、カスタマイズも可能です。
出来たファイルはどのようにブラウザで表示されるのか確認してみましょう。PCのブラウザでも構いません(Google Chromeなどの非IE環境がオススメです)。プレビューはEdge Inspectを利用してスマートフォンで見ることもできます。
表示されたでしょうか? ちょっと見にくい感じになっていると思います。それもこれから直していきましょう。
スマートフォンで表示させたとき、見にくい感じになっているのは、viewportの指定がされていないためです。ブラウザが標準的な動作をした結果、画面が見にくくなってしまったので、意図する表示になるよう、適切なviewportを指定します。
取りあえず、表示領域の幅はデバイスの幅に合わせるように指定しましょう。
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1">
これでプレビューすると、見やすくなったと思います。見られるようになったので、PhoneGapでネイティブアプリに変換してみたいと思います。
Copyright © ITmedia, Inc. All Rights Reserved.