さまざまなデバイスがWebと結び付いていく:UXClip(23)(3/3 ページ)
3.HTML5は本当にマルチデバイス対応の銀の弾丸か
近年、スマートフォンやタブレットなど、さまざまなデバイスが登場し、Webページやアプリ制作においてはHTML5が大きく注目されています。さらにテレビや車載機器など、HTML5の応用範囲は増すばかりです。HTML5は、一度コンテンツを作れば多様なデバイスに簡単に使い回せるといった期待が高まっていますが、本当にそうなのかを冷静に考える必要があります。ニューフォリア羽田野氏による講演では、理想ではなく現実を直視し、HTML5をうまく使いこなすための、コンテンツ制作の現実が紹介されました。
マルチデバイスの現場について
羽田野氏は初めに、研究開発という視点でのHTML5と、実際の開発現場の視点からのHTML5では、その見え方が違ってくると自身の体験談を元に話しました。
それによれば、「一昔前のWeb制作の現場は、対応するブラウザの種類の多さに頭を抱えていたが、現在のWeb制作の現場は、PC、スマートフォン、タブレットというマルチデバイス対応にかなり苦労している。そして、今後も、テレビやゲーム機、デジタルサイネージ、自動車など、Webの適用範囲はますます広がっていくため、『Web制作の現場はパンク状態』になっていくだろう」と話しました。
同氏はマルチデバイス対応で苦労する点として、Android OSが登場し、端末の種類や搭載されるブラウザの種類が膨大になり(フラグメンテーション化し)、特にテスト稼働が増加している点と、ブラウザのHTMLレンダリングエンジンの1つであるWebkitに関して、特に組み込み系デバイスではマシンごとのチューニングが必要になってくるため、亜種(Webkitベースのオリジナルソリューション)が数多く作られている点を挙げました。その上で、HTML5がこの状況を救えるかといえば、ある部分では救えるが、救えない部分もあり、その見極めが重要になってくると話しました。
HTML5がアプリ基盤となっているOSについて
羽田野氏はHTML5がアプリ基盤のOSとして以下のラインアップを挙げました。
- Google Chrome OS
- Windows 8 / Windows Phone、Windows RT
- BlackBerry WbeWorks
- Firefox OS
- Tizen Mobile
- Ubuntu Mobile
そして同氏は、これらのOSで動作するアプリを開発するためにはOS独自のAPIの存在が重要で、Web標準技術だけではアプリが開発できない現状を説明しました。これは、Web技術の標準化よりも搭載製品のリリースの方が早いために起きており、OSメーカーも自社製品の差別化を図るために、独自APIを充実させる傾向にあると述べました。また、アプリのパッケージング方法やUIにも独自ルールが存在し、開発を行う上で互換性を担保するのは楽ではないのが現状です。
HTML5技術を活用したさまざまなデバイスやソフトウェア
羽田野氏はHTML5を活用したデバイスやソフトウェアについて紹介しました。
(1)テレビについて
- Samsung SmartTVに注目……テレビ独自のオリジナルAPIも用意されており、テレビ機器を扱うアプリ開発が可能。また、同社のGalaxy端末からも連携可能。
- SmartTV Aliance……「build once, run everywhere」という目標を掲げている。Web技術を用いたアプリ基盤の構築を目指しており、アプリの作り手側としては、基盤が1つになるという観点から大変期待している。
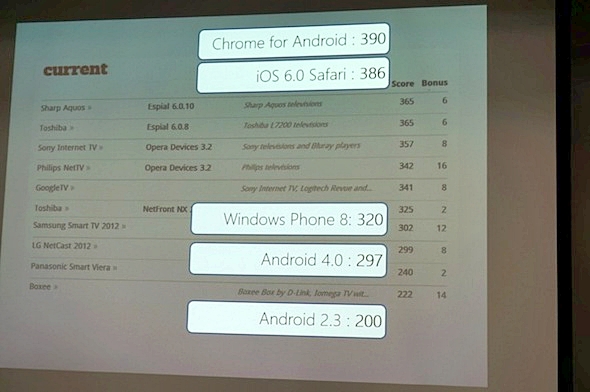
同氏は、テレビ向けのブラウザの機能について、HTML5TEST.comで比較した結果を示し、販売中のハイエンドテレビのブラウザについては、スマートフォンに匹敵するぐらいの性能ではあるが、メモリ容量やCPUの種類がスマートフォンと異なるため、パフォーマンスの観点で、テレビ向けアプリの制作現場の苦労は変わらないそうです。
(2)車向けデバイス(IVI:車載用の情報端末)について
同氏は、IVIにはスマホ向けのアプリをそのままポーティングできないと述べました。その理由として、走行中に操作ができるようにボタンを大きくしたり、原則キーボード入力を使わないようにしたりと、UIの作りを根本的に変えなければならないからです。
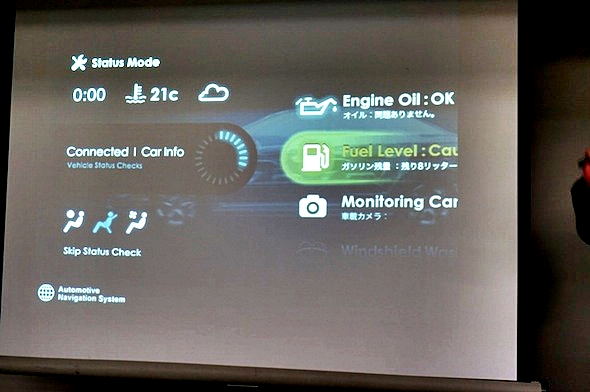
ここで、同氏は、2012年11月14日(水)から2012年11月16日(金)までパシフィコ横浜で開催された「Embedded Technology 2012/組込み総合技術展」において発表したintel、ゼンリン、同氏がCTOを務めているニューフォリアで開発したTizen IVIのデモンストレーションの模様を動画で紹介しました。
このデモンストレーションでは、実際に自動車に実装するリファレンスボード上でTizen IVIを走らせて、HTML5ベースのアプリを動かしていて、自動車のハードウェアの上で、どれだけのビジュアル表現が可能かチャレンジを行ったと明かしました。デモンストレーションの様子はUstreamでご覧頂けます。
(3)デジタルサイネージについて
羽田野氏は、イギリスではロンドンオリンピックの影響でデジタルサイネージが増えていると述べ、デジタルサイネージとWebは非常に親和性が高く、シンプルなサイネージであれば、TVなどの非力なWebブラウザ上でもすぐに動かせると付け加え、デジタルサイネージのデモンストレーションを行いました。
W3C Web-based Signage ビジネスグループ(BG)について
次に羽田野氏が共同議長を務める、W3C Web-based Signage ビジネスグループ(BG)についてその活動内容について触れました。
その中で、BGはW3Cの各種WG(Working Group)が策定するAPIに求める要件を業界として整理する業務や、啓蒙活動、Webを活用したベストプラクティクスを提案するなどのミッションを担い、W3Cの中でも比較的自由なことをやっているグループだと語りました。
HTML5を用いた、マルチバイス対応技術とその限界について
次に羽田野氏は、HTML5を用いてマルチデバイス対応させるための代表的な技術を紹介するとともに、その技術が完ぺきではない側面についても触れ、それぞれの技術を使い分ける知識が必要になってくるそうです。
- レイアウト調整技術(微調整は得でないため逆に手間が掛かる場合がある)
- レスポンシブルWebデザイン(RWD)
- Fluid Grid
- Flexible images
- CSS Media Queries
- スケーリング調整技術(画面サイズに合わせて画面上の文字が読めなくなる場合があり、利用シーンが限られる)
- CSS Transforms
- プログレッシブエンハンスメント(そのアプリに必須の機能に関しては適応できない)
- 見た目と挙動の違いを受け入れる(プラットフォームによって提供内容を制限する)
- 制約条件を付けて見た目をあきらめる(広告業界ではあまり受け入れられない)
- MVCフレームワーク
- MVCを導入しView部分を独立させることで、マルチデバイス対応を容易にする(代表例:AngularJS)。
まとめ
羽田野氏は、HTML5がOne Source Mult-Useと短絡的に考えるのは危険であり、マルチデバイス対応を実現するにあたっての、メリットデメリットをきちんと認識する必要があると述べました。
メリットとしては、マルチデバイス対応であっても同じ言語でアプリを作ることが可能なため、1人のエンジニアで開発が可能になり、結果的にコストメリットがあるそうです。
デメリットとしては、HTML5はまだ成熟していない仕様であり、動作環境に応じたきめ細やかな調整(最適化)が必ず必要なることを挙げ、ネイティブアプリ開発とは共通の苦労があることも付け加え、過度な期待は禁物との警鐘を鳴らしました。
また、HTML5がW3Cの勧告候補になったが、これはバズワードとしてのHTML5ではなく、「HTML5仕様書」が勧告候補なったということであり、仕様制定作業は今後も続いていきます。
同氏は、Webの標準化が進むと、アプリ基盤のコモディティ化(OSやブラウザの低価格化、無償化)とアプリ開発のコモディティ化(下がる一方の開発単価、アプリ開発競争の激化)が進み、必然的に、次の競争(イノベーション)が起きるという流れを促進すると話しました。
そして、今後は将来のマーケット予測や標準化動向を鑑みながら、Webのカッティング・エッジ(最先端)をサービスに活用するための、目利きができるエキスパート人材“Webソムリエ”の存在が、ますます重要になるとの提言をして、講演を締めくくりました。
終わりに
今回のレポートでは、NTTコミュニケーションズ テクノロジ・カンファレンス「Web of Things カンファレンス 」の内容を取り上げました。読者の皆さまが、Web技術とデバイスの連携に興味を持っていただけるきっかけになれば幸いです。
著者プロフィール
仲 裕介(なか ゆうすけ)
NTTコミュニケーションズ 先端IPアーキテクチャセンタにて、
最新Web技術の調査研究やスマホ向けサービスの開発などを行っています。
Twitter:@Tukimikage
Copyright © ITmedia, Inc. All Rights Reserved.

 羽田野 太巳(株式会社ニューフォリア 取締役 最高技術責任者)
羽田野 太巳(株式会社ニューフォリア 取締役 最高技術責任者)