ASP.NET SignalRを知る:特集:ASP.NET SignalR入門(前編)(3/5 ページ)
初めてのSignalRアプリ開発
●サーバ側の実装
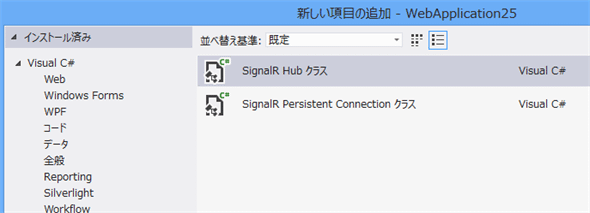
SignalRと関連するコンポーネントは、全てNuGetによって配布されている。さらに先日公開されたASP.NET and Web Tools 2012.2アップデートをインストールすると、次の画面のようにSignalR用のファイル・テンプレートが追加される。このテンプレートを使うことで、開発の効率を上げることが可能だ。
ASP.NET MVCなどとは異なり、現在はまだVisual Studio向けにSignalR専用のプロジェクト・テンプレートは用意されていない。しかし逆にいえば、SignalRはWebフォームやASP.NET MVCに依存せず独立して動作が可能なライブラリとなっているため、既存のアプリにも容易に組み込むことができる。
「試しに簡単なものを作ってみよう」という場合には、前述のサンプル・アプリとの場合と同じように「ASP.NET 空の Web アプリケーション」テンプレートを選択して、Webフォームで開発するのが一番手軽だ。SignalRはクライアント側ではJavaScriptしか使用しないので、WebフォームでもASP.NET MVCでも特に違いがあるわけではない。ここでも[ASP.NET 空の Web アプリケーション]テンプレート(次の画面を参照)でプロジェクトを作成することにしよう。
ただし、SignalRには.NET 4版と.NET 4.5版があり、WebSocketに対応しているのは.NET 4.5版だけであることには注意が必要だ。このあたりはサーバの環境に制限されるが、.NET 4.5で動かした方がWebSocket以外にもパフォーマンスの向上も期待できるので、SignalRを使って開発するときには、.NET 4.5を選択肢として考えておきたい。
プロジェクトが作成されたら、NuGetを使ってSignalRをインストールする(次のコマンドを実行)。
Install-Package Microsoft.AspNet.SignalR
インストールが完了するとテキスト・ファイルが自動的に開かれるが、これはGlobal.asax.csファイルにSignalRを動作させるために設定が必要であることを示しているだけなので、すぐに閉じてもらって問題ない(これについては後述する)。
今回はHubを使ってAPIを実装していくのだが、SignalRでは通例的にHubsディレクトリを作成して、その内部にHubを実装していくことが多いので、今回もその慣習に従って開発を行っている。しかしながら、SignalRはASP.NET MVCのコントローラのように規約としてHubsディレクトリが必要というわけではない。
Hubsディレクトリをプロジェクト内に作成したら、その「Hubs」ディレクトリの右クリック・メニューから[追加]−[新しい項目]を選択して、実際にHubクラスを作成しよう。ASP.NET and Web Tools 2012.2アップデートをインストールしてあれば、[新しい項目の追加]ダイアログに[SignalR Hubクラス]テンプレートが表示されるので、それを選択するだけでHubクラスが作成される。インストールしていない場合でも、単純なクラスなので簡単に実装することが可能だ。
実際に作成したHubのクラスは以下のようになる。今回はHubのクラス名を「EchoHub」とした。
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
namespace WebApplication25.Hubs
{
[HubName("echo")]
public class EchoHub : Hub
{
public void Send(string text)
{
Clients.All.Receive(text);
}
}
}
コードを見ていただければ分かるように、SignalRのHubとはHubクラス(Microsoft.AspNet.SignalR.Hubs名前空間)を継承した単純なpublicクラスだ。そして、今回作成したEchoHubクラスにはpublicメソッドが1つ定義されている。ちなみにクラスを修飾しているHubName属性は必須ではないが、この属性を指定しておくとクライアントから操作する時に分かりやすく扱えるようになるので、基本的に付けておくことをお勧めする。
EchoHubクラスにはSendというpublicメソッドが実装されている。SignalRでは、publicメソッドを定義するだけで、そのメソッドはクライアント側から呼び出しが可能なメソッドとなる。また、Sendメソッドの内部ではClients.Allというプロパティ経由でReceiveメソッドを呼び出しているように見える。だが、実際には、このReceiveメソッドはクライアントで定義されたメソッドを表している。
Clients.AllプロパティはSignalRで管理している全てのクライアントを表している。Clientsプロパティには他にも多くのメンバが定義されているが、ここでは代表的なものだけを紹介しておこう。
- Clients.Allプロパティ: 全てのクライアント
- Clients.Callerプロパティ: 自分のみ
- Clients.Othersプロパティ: 自分以外の全てのクライアント
- Clients.Group(string groupName)メソッド: 指定したグループ名に属するクライアント
つまり、「Client.All.Receive(text)」という1行だけで「全てのクライアントに定義されているReceiveメソッドを呼び出す」という処理を行っているのだ。
これでHubの実装は全て終わりなのだが、最後に作成したHubを公開する必要がある。そのためにグローバル・アプリケーション・クラス(=Global.asaxファイル)をプロジェクトに作成し、以下のコードを追加する(先ほど「Global.asax.csファイルにSignalRを動作させるために設定が必要である」と述べたのは、このこと)。
protected void Application_Start(object sender, EventArgs e)
{
RouteTable.Routes.MapHubs();
}
これにより、SignalRアプリのURL(パス)を介してHubにアクセスできるようになる。パスを変更したい場合にはMapHubsメソッドにURLを指定する。
以上で、作成したHubが外部に公開され、APIとして利用可能になる。
これだけのコードで、数多くのクライアントに対してプッシュ通信を行えるのが、SignalRの最大の特長だといっても過言ではないだろう。シンプルで洗練されたAPIが用意されているので、ネットワーク越しであることを全く意識させずに直感的に扱えるのだ。
次に、クライアント側の実装を見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

 ASP.NET and Web Tools 2012をインストールするとSignalR関連のテンプレートが追加される
ASP.NET and Web Tools 2012をインストールするとSignalR関連のテンプレートが追加される![SignalR用のプロジェクト・テンプレートは用意されていないが、[ASP.NET 空の Web アプリケーション]を選択すれば問題ない](https://image.itmedia.co.jp/ait/articles/1303/19/dt-introsignalr_01_08.gif) SignalR用のプロジェクト・テンプレートは用意されていないが、[ASP.NET 空の Web アプリケーション]を選択すれば問題ない
SignalR用のプロジェクト・テンプレートは用意されていないが、[ASP.NET 空の Web アプリケーション]を選択すれば問題ない



