ASP.NET SignalRを知る:特集:ASP.NET SignalR入門(前編)(2/5 ページ)
SignalRのアーキテクチャ
SignalR自体は新しい技術だが、内部で使われているのはすでに一般的になっている技術が多い。例えばクライアントとサーバの間の通信では、以下に示すように、WebSocketのような最新の技術から、インライン・フレーム(=<iframe>タグ)やXMLHttpRequestオブジェクトを利用した枯れた手法に至るまで、さまざまな技術が使われている。
これらの通信方式の中から、サーバの要件とブラウザ側の対応状況に基づいて、最適なものをSignalRが選択するようになっている。そのため、幅広いブラウザで使えることもSignalRの特徴だといえる。
なおSignalRではクライアントとの接続時に一意となる値を、「コネクションID」という名前で発行する。サーバではコネクションIDを基にクライアントを管理するので、存在自体は覚えておきたい。
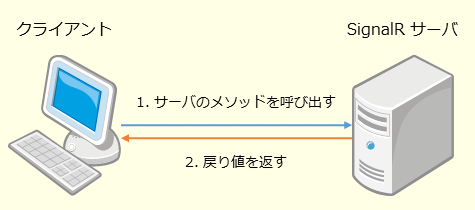
そしてSignalRの最大の特徴といえるのが、RPC(リモート・プロシージャ・コール)スタイルのAPIを採用したことだろう。RPCなので、呼び出されるメソッドは当然ながら引数をいくつでも持てるし、クライアント側に値を返すことも可能だ(次の図を参照)。
さらにコードの見た目上は、「クライアント側に定義されたメソッドを、サーバが呼び出す」という形で、サーバからのプッシュ通信を実現している点もSignalRの大きな特徴だ。
しかし、SignalRにはRPCだけではなく、WebSocketに似た単一のメッセージだけをやりとりするためのAPI(例えばPersistentConnectionなど)も用意されているので、この後に説明していく。
PersistentConnectionとHub
SignalRにはPersistentConnectionとHubという2つのAPIが存在する。PersistentConnectionは名前のとおり、サーバとクライアントの間での「持続的な接続」を提供するとともに、クライアントを管理するための機能も用意されている。その一方で、通信の面から考えると、PersistentConnectionには1つのメッセージを送受信する機能しかないため、APIとしては低レベルであるといえる。
それに対してHubはPersistentConnectionの上に実装されている高レベルAPIで、クライアント/サーバ間のメソッド呼び出しという基本的な機能を提供している。それ以外にもASP.NET MVCでいうアクション・フィルタに相当する「HubPipeline」と呼ばれる機能が実装されており、これを利用してクライアントの認証が実装されている。HubPipelineは認証目的以外にも開発者が自由に拡張できるのがポイントだ。
SignalRは(可能であれば)WebSocketを利用してリアルタイム通信を行うコンポーネントであるため、類似技術であるSocket.IO(=主にNode.jsで使われる、リアルタイムな双方向通信を行うためのJavaScriptライブラリ)と比較されることが多い。しかしながら、Socket.IOはイベントの呼び出しとして通信が実装されているが、SignalRでは(前述のとおり)RPCとして実装されている。この点では、SignalRの方がSocket.IOよりも高レベルなAPIと考えてもよいだろう。
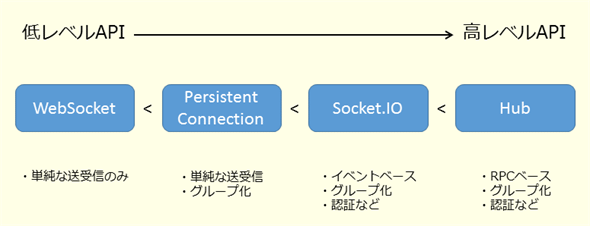
次の図は、リアルタイムな双方向通信が行える各種技術を、低レベル〜高レベルで並べたものである。
SignalRを使ったアプリの開発では主にHubを使うが、HubはRPCとして実装されているので、PersistentConnectionと比較するとリクエストの解析やリフレクションを使ったメソッド呼び出しが発生するためオーバーヘッドが大きい。従って高度なAPIが必要ない場合や、パフォーマンスや効率を求める場合にはPersistentConnectionを利用するのが適切だろう。
ここまでの解説でSignalRの概要が分かったところで、SignalRを使った簡単なアプリを実際に作ってみることにしよう。まずは、サーバ側の実装を見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.

 RPCスタイルのAPIなので、サーバとクライアントの間ではメソッド呼び出しとその戻り値の返送という形で通信を行える
RPCスタイルのAPIなので、サーバとクライアントの間ではメソッド呼び出しとその戻り値の返送という形で通信を行える Socket.IOやHubはクライアントのグループ化や認証に対応した高レベルなAPIといえる
Socket.IOやHubはクライアントのグループ化や認証に対応した高レベルなAPIといえる



