ASP.NET SignalRを知る:特集:ASP.NET SignalR入門(前編)(1/5 ページ)
「One ASP.NET」というビジョンの下、ASP.NETが大きく進化している。「SignalR」とは何か? 今までにない「楽しさ」を味わおう。
ASP.NET SignalRとは
近年になってASP.NETを取り巻く状況には大きな変化が起こっている。数年前までは「ASP.NET」といえば、それはすなわちWebフォームのことであった。だが、ASP.NET MVCやASP.NET Web API、ASP.NET Webページが登場したことで、ASP.NETはその姿を大きく変えて「One ASP.NET」と呼ばれるビジョンが提唱されるまでになっている。
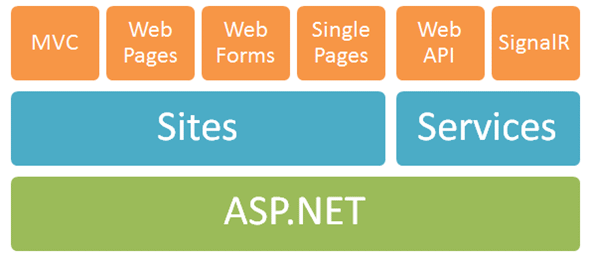
今回紹介する「ASP.NET SignalR」(シグナルアール。以降、単に「SignalR」)も、(上の概念図を見て分かるように)ASP.NETを基盤としたテクノロジであり、これを利用することでASP.NETアプリにリアルタイム性を持たせることが可能となる。
今回、正式版としてバージョン1.0がリリースされたSignalRは、もともと、ASP.NET開発チームのDavid Fowler氏とDamian Edwards氏の両名によって開発されたコンポーネントだ。プロジェクト自体はGitHubでホストされ、すでにオープンソース化されているASP.NETのWebスタック(=「One ASP.NET」というビジョンを実現するための構成要素となるWeb開発用ソフトウェア群)の中でもひときわ異彩を放っている。
SignalRは、先日、正式にASP.NETファミリーの一員となったが(参考:「特集:ASP.NET 4.5新機能概説」)、現在もその開発スタイルは変わっておらず、GitHubでソース・コードが全て公開されているし、バグ報告やプル・リクエスト(=改変したソース・コードの引き取りをプロジェクト・オーナーに要求すること)の送信などのフィードバックも可能だ。
SignalRの正式リリースにより、One ASP.NETにおいては、既存のWebアプリ構築用のWebスタックに加えて、RESTfulなAPIを提供するWeb API、リアルタイムかつ双方向の通信を提供するSignalRというWebサービス構築用の二本柱が新たに完成したことになる。
海外ではすでにSignalRの注目度は非常に高いものになっているのだが、国内ではまだ全く知られていないに等しい。しかしながら、SignalRを使うことで、これまではサーバサイドとクライアントサイドの両者で非同期通信が絡み、技術的にも難易度が高かったリアルタイム通信アプリの開発が非常に容易となるのだ。さらにいえば、SignalRは開発の面でもその動作の面でも、今までにないほどに「楽しい」と感じさせてくれるテクノロジとなっている。
今回の記事を通じて、読者の方々にもSignalRの「楽しさ」を味わっていただければと思う。なお、プログラミング言語はC#で記述する。
サンプル・アプリを実行してみる
難しい話をする前に、SignalRを利用することで、どのようなアプリが開発可能なのかを紹介したいと思う。SignalRでは完成度の高いサンプル・アプリが提供されているので、これを実行して、SignalRの動作を手っ取り早く直感的に確認することが可能だ。
サンプル・アプリはNuGetで提供されているので、まずはVisual Studio 2012を起動して[ASP.NET 空の Web アプリケーション]テンプレートでプロジェクトを作成する。その後に[パッケージ マネージャ コンソール](=メニューバーの[ツール]−[ライブラリ パッケージ マネージャー]−[パッケージ マネージャー コンソール])を使って、以下のコマンドを入力してサンプル・アプリをインストールする。
Install-Package Microsoft.AspNet.SignalR.Sample
サンプル・アプリのインストールが完了したら、[ソリューション エクスプローラー]の「SignalR.Sample」ディレクトリ内にある「StockTicker.html」を右クリックしてメニューを表示させ、[ブラウザーで表示]を選択すると動作を確認できる。
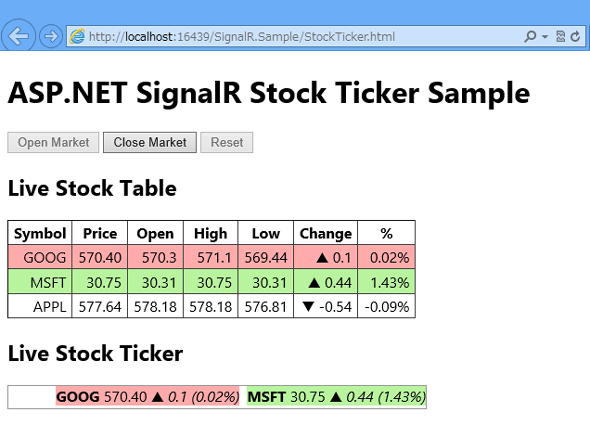
このサンプル・アプリ(次の画面を参照)は株価チャートとなっており、[Open Market]ボタンをクリックすると、マーケットが開始されて取引が始まったかのように振る舞う。当然ながらマーケットが開始されると株価は刻一刻と変化していく。株価として上下する値は、クライアントサイドのJavaScriptコードによるタイマなどで動作しているわけではなく、全てサーバからのプッシュ通信によって配信されている。
値の変化は全てサーバから配信されているので、ブラウザを2つ立ち上げて表示させると、全く同じタイミングで値が変化することが見て取れる。もちろんマーケットの状態もサーバから配信されるので、どちらかの画面で[Open Market]ボタンをクリックすると他の画面でもマーケットが開始されるし、同様に[Close Market]ボタンをクリックすると同時に動きが止まる。
非常にシンプルだが、サーバからのプッシュ通信とリアルタイム通信を使用することで、圧倒的に動きが面白いサンプル・アプリとなっている。これはあくまでもサンプルにすぎないが、SignalRは今までは実現が難しかったリアルタイム性を持ったアプリを、簡単に開発できる可能性を秘めたコンポーネントなのだ。
それでは、サンプルで動きを大体つかめたと思うので、SignalRのアーキテクチャの解説に移ろう。
Copyright© Digital Advantage Corp. All Rights Reserved.


 One ASP.NETの概念図(
One ASP.NETの概念図( SignalRは、ASP.NETのWebスタックの中で唯一、GitHubでホストされているプロジェクトだ
SignalRは、ASP.NETのWebスタックの中で唯一、GitHubでホストされているプロジェクトだ![「StockTicker.html」の右クリック・メニューで[ブラウザーで表示]を選択して、ブラウザを起動する](https://image.itmedia.co.jp/ait/articles/1303/19/dt-introsignalr_01_03.gif) 「StockTicker.html」の右クリック・メニューで[ブラウザーで表示]を選択して、ブラウザを起動する
「StockTicker.html」の右クリック・メニューで[ブラウザーで表示]を選択して、ブラウザを起動する サンプルの株価チャートはサーバからのプッシュ通信でリアルタイムに変化していく
サンプルの株価チャートはサーバからのプッシュ通信でリアルタイムに変化していく



