PhoneGap Buildで会社案内アプリを楽して作る:無料でCreative Cloudを使い倒せ(3)(2/3 ページ)
PhoneGap Buidを利用する
いよいよPhoneGap Buildを使います。PhoneGap Buildを利用するには、Adobe IDかgithub IDが必要です。Adobe Creative CloudのメンバーであればAdobe IDを持っていますから、Adobe IDを使ってアカウントを作成しましょう。
PhoneGap BuildのアカウントはAdobe IDとは別なので、初めて利用する際はサインアップが必要です。
https://build.phonegap.com/を開き「Get Started」のボタンをクリックしてください。
有料プランか無償プランかを選ぶボタンがあります。有料プランはプライベートなアプリを25個まで作れるというものです。プランの変更は後でもできますから、まず無料プランから始めましょう。
アカウントが作成できましたら、Dreamweaver CS6の作業に戻ります。
メニューのサイト/PhoneGap Buildサービス/PhoneGap Buildサービスを選択すると、PhoneGap Buildサービスのパネルを開けます。
先ほど作成したアカウント(ここではAdobe ID)を入力してログインします。
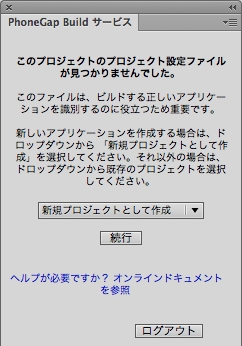
初めてアプリを作る場合は、プロジェクト設定ファイル(config.xml)を生成するため、このようなダイアログになります。新規プロジェクトとして作成を選んで続行ボタンをクリックしてください。
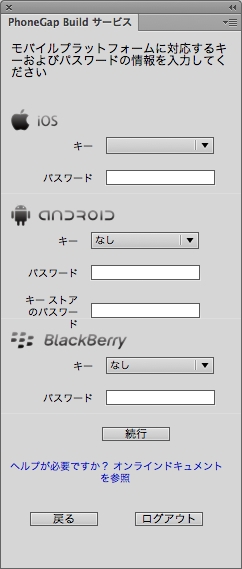
次の画面は署名の設定です。
ご存じの方もいらっしゃると思いますが、iOSは端末にアプリを転送する際にも、証明書を用いた署名が必要になります。AndroidやBlackBerryはデバッグ目的であれば証明書は必要ありません。
証明書をインポートするブラウザでPhoneGap Buildのサービスにアクセスする必要があります。取りあえずどんなものか見たいので、このまま何も入力せず続行をクリックしてください。
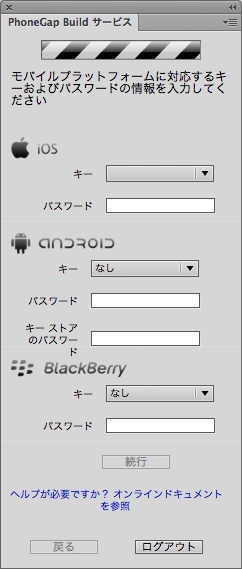
プログレスが表示されます。フォルダに2bytes文字を使っている場合、ここから先に進めませんので、もしエラーが出た場合はフォルダの名前を確認してみてください。
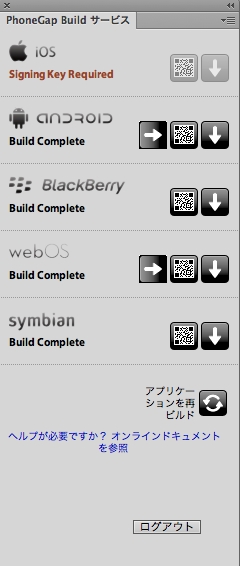
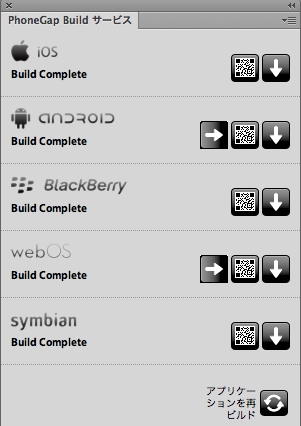
少し待ちますと、用意が出来たアプリから順番に使えるようになります。
コンテンツを更新したときなどは「アプリケーションを再ビルド」をクリックして更新する必要があります。Androidを例に取ると、3つ並んでいるボタンの左から「デバッグ」「QRコードを表示」「パッケージのダウンロード」となります。
デバッグはあらかじめAndroidのエミュレータがインストールされている必要があります。QRコードはクリックするとダウンロード用のQRコードが表示され、それを端末でスキャンすることでインストールが可能になります。ダウンロードはパッケージをそのままダウンロードするボタンですので、手動で端末にファイルをコピーしたい場合などに利用します。
あっという間にアプリケーションができてしまいました。iOSのパッケージが作られていないので、あらかじめ作成した証明書を使って、作れるようにしていきます。
PhoneGap Buildに証明書をインポートする
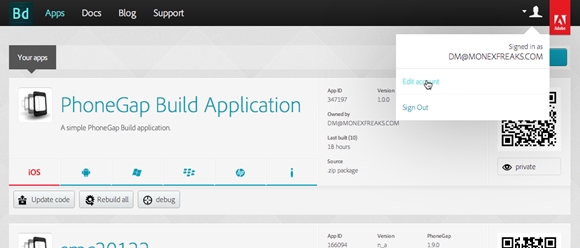
PhoneGap Buildのサービスにブラウザでログインすると、作ったアプリケーションのリストが表示されます。新しいものほど上に表示されるようになっています。
先ほど作ったアプリケーションは設定がデフォルトのままですので、アプリケーション名も「PhoneGap Build Appliction」となっています。
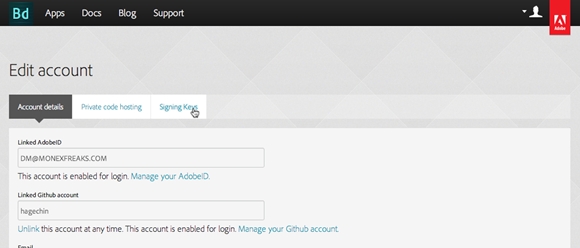
画面右上の人形のアイコンをクリックして「Edit account」をクリックします。すると、アカウント設定の画面に証明書のインポートを行えるタブがあります。
Signing Keysのタブをクリックしてください。
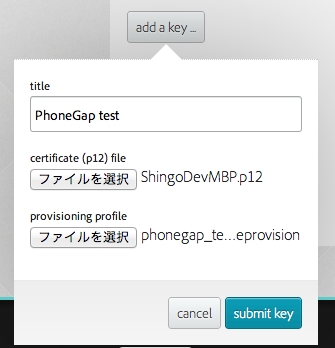
iOSの欄で「add a key」をクリックすると、証明書を選択するダイアログが表示されます。個人証明書ファイル(.p12)と、アプリケーションのプロビジョニングファイルをそれぞれ選択して送信します。
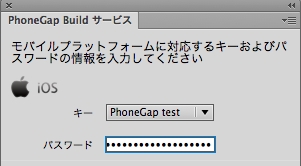
Dreamweaver CS6に戻り、再ビルドボタンをクリックします。
iOS用に先ほどインポートしたキーとパスワードを入力します。このパスワードは個人証明書を作成した際に設定したパスワードです。続行をクリックすると、再度ビルドが開始されます。
先ほどは利用できなかったiOSのリンクが利用できるようになりました。
Android エミュレーターの使用
PhoneGap Buildのパネルからエミュレーターを起動するには、右矢印アイコンをクリックします。しかし、これを利用するためにはエミュレーターがインストールされている必要があります。ここではAndroidを例に設定方法を解説します。
Android SDKがインストールされていない場合は、こちらからSDKをダウンロードしてください。解凍したフォルダは適当な所に置いておき、どこに置いたかを覚えておいてください。
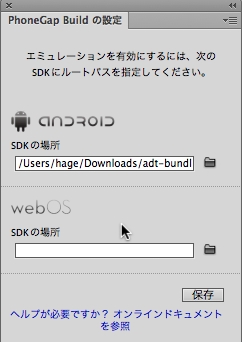
メニューのファイル/サイト/PhoneGap Buildのサービス/PhoneGap Build の設定で設定パネルが開くので、Android SDKの場所を指定します。act-bundleの中にあるsdkフォルダです。
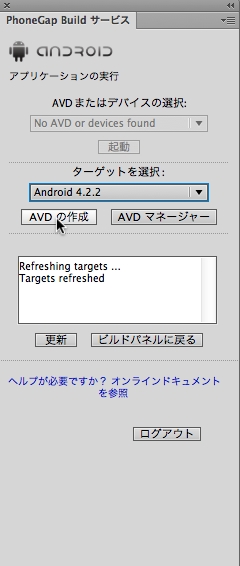
PhoneGap Buildのサービスのパネルでエミュレータ起動のボタンをクリックすると、実行画面が表示されます。
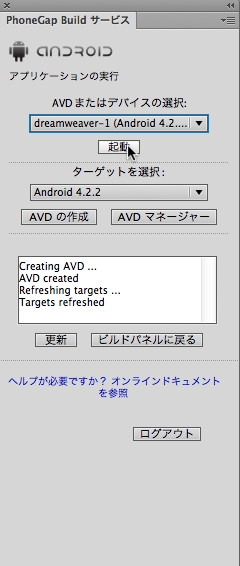
起動ボタンがグレイアウトしているときは、AVD「AVD(Android Virtual Device)」がないので、AVDの作成ボタンをクリックして作成します。作成が完了すれば作ったAVDを選択した上で、起動ボタンをクリックしてください。
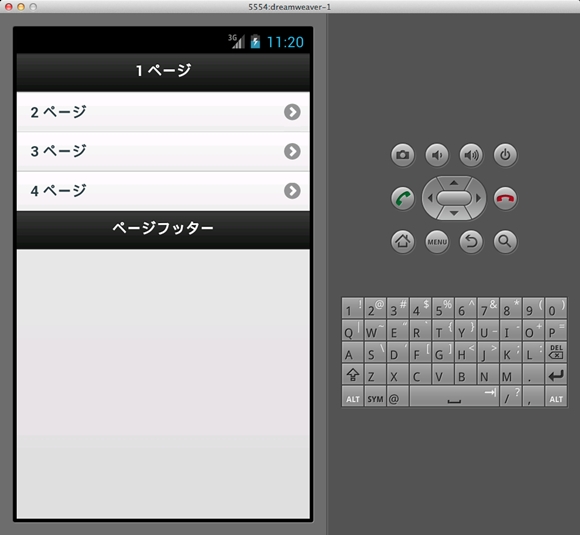
エミュレータの起動には少し時間がかかります。根気良く待っているとAndroidの画面が出てきますので、端末を操作するようにしてロックを解除すると、アプリケーションが起動します。
Copyright © ITmedia, Inc. All Rights Reserved.