JavaScript製とは思えないゲームをenchant.jsで簡単に作るには:enchant.jsでHTML5+JavaScriptゲーム開発入門(4)(1/3 ページ)
大人気のHTML5+JavaScriptベースのゲームエンジン「enchant.js」を使ってゲームアプリを作る方法を解説していく連載。今回は、手軽にアニメーションを作れるtl.enchant.jsの使い方や、スマホ向けアニメーションのチューニングポイント6つを解説する。
これが、JavaScriptのゲーム…… だと……?
前回の「enchant.jsで重要なスプライトとシーンを使うには」では、ゲームの流れとなる部分を駆け足で解説いたしました。
今回は、よりゲームをリッチに見せる、複雑なアニメーションの作り方を理解していきましょう。この機能を使うと、こんなもの(サンプル)を簡単に作ることができます。ぜひ「JavaScriptとは思えない!」ようなゲームを目指しましょう。
事前準備
なお、今回のサンプルはenchant.jsのバージョン0.6.3を利用しています。もしもバージョン0.5.2以前のものを使う場合は、enchant.jsをダウンロードしたフォルダの中にある「plugins」フォルダから「tl.enchant.js」を取り出し、読み込んでおく必要があります。なお、バージョン0.6.0からは本体のライブラリと統合されていますので、特に読み込む必要はありません。
ver 0.5.2以前のバージョンを使う場合
任意の場所 └ index.html……中身は空のテキストファイル └ フォルダ「js」 └ main.js ……中身は空のテキストファイル └フォルダ「lib」 └ enchant.js ……ダウンロードしたenchant.js本体 └ tl.enchant.js ……enchant.jsに同梱されているpluginsフォルダの中からコピーしておく └ フォルダ「img」 └ 画像など
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>カードが踊るサンプル</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<script src="./js/lib/enchant.js"></script>
<script src="./js/lib/tl.enchant.js"></script>
<script src="./js/main.js"></script>
……
お手軽アニメーション機能「tl.enchant.js」を使う
「tl.enchant.js」とは、かつてアニメーションを表現するためにenchant.jsのプラグインとして開発されていた「animation.enchant.js」が本家に取り込まれたもので、enchant.jsのバージョン0.6.0から標準で使えるようになった機能です。これを使うと、従来の手作業によるアニメーションの記述を大幅に削減できます。
今までのやり方でアニメーションを行う
例えば、次のような動きを表現しようとします。
今までの方法で書くと、次のようなプログラムになります。
enchant();
window.onload = function() {
var game_ = new Game(320, 320); // 表示領域の大きさを設定
game_.fps = 24; // ゲームの進行スピードを設定
game_.preload('./img/chara1.png'); // ゲームに使う素材をあらかじめ読み込み
game_.onload = function() { // ゲームの準備が整ったらメインの処理を実行します
var kuma = new Sprite(32, 32);
kuma.image = game_.assets['./img/chara1.png'];
kuma.frame = 4; // スケボーに乗ったくまを表示させる
kuma.x = 144; //くまの初期位置設定
kuma.y = 0; // くまの初期位置設定
game_.rootScene.backgroundColor = '#ffffff'; // 背景色
game_.rootScene.addChild(kuma); // シーンにくまを追加
var vectol_x = 1; // くまのx進行方向フラグ(1で右、0で左)
var vectol_y = 1; // くまのy進行方向フラグ(1で下、0で上)
// 毎フレームイベントを追加
game_.rootScene.addEventListener(Event.ENTER_FRAME, function(){
// くまをジグザグ移動させる
if (vectol_y == 1) { // x進行方向フラグが下なら
if (vectol_x == 0) { // x進行方向フラグが左なら
kuma.x --; // くまを左に移動
if (kuma.x < 114) { // くまがある程度左に移動したら
kuma.x = 114;
vectol_x = 1; // x進行方向を逆転させる
}
} else { // x進行方向フラグが右(左以外)なら
kuma.x ++; // くまを右に移動
if (kuma.x > 174) { // くまがある程度右に移動したら
kuma.x = 174;
vectol_x = 0; // x進行方向を逆転させる
}
}
kuma.y ++; // くまを下方向に移動
if (kuma.y > 240) { // くまがある程度下に移動したら
kuma.y = 240;
vectol_y = 0; // y進行方向を逆転させる
}
} else { // y進行方向フラグが上(下以外)なら
kuma.y -= 10; // くまを上方向に素早く移動させる
if (kuma.y < 0) { // ある程度くまが上に移動したら
kuma.y = 0;
vectol_y = 1; // y進行方向を逆転させる
}
}
});
}
game_.start(); // ゲームをスタートさせます
}
このプログラムでは、毎フレーム処理の中にif文を織り交ぜて、現在のキャラクターの位置を基に進行方向を決定し、キャラクターの座標に加減算をすることによりアニメーションを表現しています。
このように、少しでも複雑なアニメーションを行おうとすると、プログラムが煩雑になり、一見して分かりづらくなってしまいます。このようなプログラムだと、途中の動きを変えたり、一部分だけスピードを変えるといった微調整を行うのも一苦労です。
そこで、tl.enchant.jsを使ってみましょう。
tl.enchant.jsを使って書いてみる
上述のプログラムを新しい方法で書き直してみたのが、以下のコードです。
enchant();
window.onload = function() {
var game_ = new Game(320, 320); // 表示領域の大きさを設定
game_.fps = 24; // ゲームの進行スピードを設定
game_.preload('./img/chara1.png'); // ゲームに使う素材をあらかじめ読み込み
game_.onload = function() { // ゲームの準備が整ったらメインの処理を実行します
var kuma = new Sprite(32, 32);
kuma.image = game_.assets['./img/chara1.png'];
kuma.frame = 4; // スケボーに乗ったくまを表示させる
kuma.x = 144; //くまの初期位置設定
kuma.y = 0; // くまの初期位置設定
game_.rootScene.backgroundColor = '#ffffff'; // 背景色
game_.rootScene.addChild(kuma); // シーンにくまを追加
// くまがジグザグに移動するアニメーションを登録する
kuma.tl.moveTo(174, 30, 30); // ?x=174, y=30の地点まで30フレームかけて移動させる
kuma.tl.moveTo(114, 90, 60); // ?x=114, y=90の地点まで60フレームかけて移動させる
kuma.tl.moveTo(174, 150, 60); // ?x=174, y=150の地点まで60フレームかけて移動させる
kuma.tl.moveTo(114, 210, 60); // ?x=114, y=210の地点まで60フレームかけて移動させる
kuma.tl.moveTo(144, 240, 30); // ?x=144, y=240の地点まで30フレームかけて移動させる
kuma.tl.moveTo(144, 0, 24); // ?x=144, y=0の地点まで24フレームかけて移動させる
kuma.tl.loop(); // 全て終わったら初めから繰り返す
}
game_.start(); // ゲームをスタートさせます
}
どうでしょうか、非常にすっきりと書けていると思います。このように、tl.enchant.jsを使うと、簡単にアニメーションを作成し、つなげていくことができます。
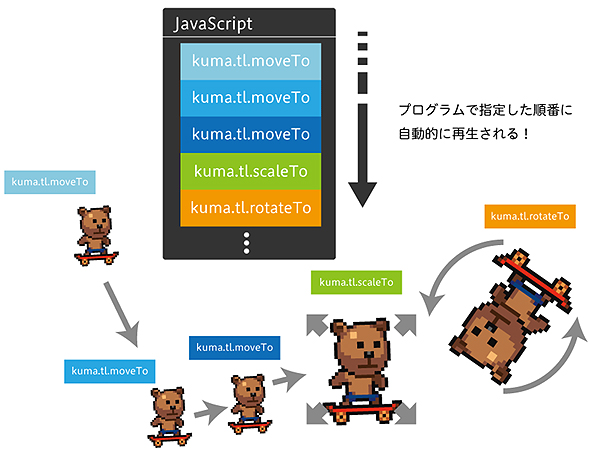
動かしたいものにアニメーションを登録すると、直ちにアニメーションが開始されます。さらに、アニメーションはいくつでも登録でき、先に登録されたものから順番にアニメーションが行われます。アニメーションの種類は移動、回転、拡大縮小、フェードイン・アウトが用意されており、個別で使う他にも、組み合わせて使えます(後述)。
注意点
注意点として、tl.enchant.jsを使って動かしたいものにアニメーションを登録すると、動かしたいもの自体に自動的に毎フレーム処理が登録されます。そのため、間違って自前で用意した毎フレーム処理の中にアニメーションを登録してしまうと、1秒の間に何十件もアニメーションが登録され続けることになってしまい、いつまでも終わらなくなってしまいます。
// これは誤り
// 1秒間に何十件もアニメーションが登録され続けてしまいます
game_.rootScene.addEventListener(Event.ENTER_FRAME, function(){
// くまがジグザグに移動するアニメーションを登録する
kuma.tl.moveTo(174, 30, 30); // ?x=174, y=30の地点まで30フレームかけて移動させる
kuma.tl.moveTo(114, 90, 60); // ?x=114, y=90の地点まで60フレームかけて移動させる
kuma.tl.moveTo(174, 150, 60); // ?x=174, y=150の地点まで60フレームかけて移動させる
kuma.tl.moveTo(114, 210, 60); // ?x=114, y=210の地点まで60フレームかけて移動させる
kuma.tl.moveTo(144, 240, 30); // ?x=144, y=240の地点まで30フレームかけて移動させる
kuma.tl.moveTo(144, 0, 24); // ?x=144, y=0の地点まで24フレームかけて移動させる
kuma.tl.loop(); // 全て終わったら初めから繰り返す
});
tl.enchant.jsを使うときはアニメーションを「登録」していくものだと考え、自前の毎フレーム処理の中に書かないように気を付けましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 くまがジグザグに降りてきて最後に跳ね上がるアニメーション(括弧内の数字はx, y座標)
くまがジグザグに降りてきて最後に跳ね上がるアニメーション(括弧内の数字はx, y座標)