JavaScript製とは思えないゲームをenchant.jsで簡単に作るには:enchant.jsでHTML5+JavaScriptゲーム開発入門(4)(2/3 ページ)
tl.enchant.jsで使えるアニメーションの種類
tl.enchant.jsで利用できるアニメーションには、移動・回転・拡大縮小、それからフェードイン・アウトの4つの種類があります。さらに移動・回転・拡大縮小の値を指定する際には、それぞれTo(絶対値)かBy(相対値)の2つの指定方法を選べます。下記がその書き方になります。
移動させたいもの.tl.moveTo(移動先x座標, 移動先y座標, 移動にかける時間, イージング[省略可]); 移動させたいもの.tl.moveBy(現在の座標からx方向に動かす距離, 現在の座標からy方向に動かす距離, 移動にかける時間, イージング[省略可]);
回転させたいもの.tl.rotateTo(目標の回転角度, 回転にかける時間, イージング[省略可]); 回転させたいもの.tl.rotateBy(現在の角度からどれだけ回転させるか, 回転にかける時間, イージング[省略可]);
拡大縮小させたいもの.tl.rotateTo(目標のサイズ, 拡大縮小にかける時間, イージング[省略可]); 拡大縮小させたいもの.tl.rotateBy(現在のサイズからどれだけ拡大縮小させるか, 拡大縮小にかける時間, イージング[省略可]);
または、幅と高さを別々に指定する場合は、このように書きます。
拡大縮小させたいもの.tl.rotateTo(目標のサイズ(幅), 目標のサイズ(高さ), 拡大縮小にかける時間, イージング[省略可]); 拡大縮小させたいもの.tl.rotateBy(現在のサイズからどれだけ拡大縮小させるか(幅), 現在のサイズからどれだけ拡大縮小させるか(高さ), 拡大縮小にかける時間, イージング[省略可]);
徐々に登場させたいもの.opacity = 0.0; // ※ 徐々に登場させたいもの.tl.fadeIn(透明から不透明になるまでにかける時間, イージング[省略可]); 徐々に消したいもの.tl.fadeOut(不透明から透明状態になるまでにかける時間, イージング[省略可]);
※ tl.fadeInは、あらかじめopacityプロパティをゼロにしておくか、tl.fadeOutを実行させるなどして、対象の透明度を下げておかない限り効果を受けることができません。
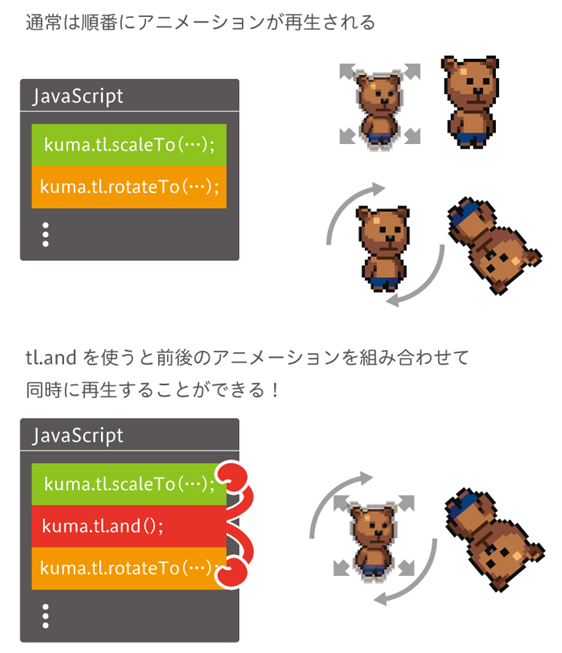
組み合わせて使う「tl.and」
tl.andをアニメーションの合間に挟むことにより、前後のアニメーションを同時に再生できます。例えば、拡大しながら移動したい場合は、次のように書きます。
対象.tl.scaleTo(目標のサイズ, 拡大縮小にかける時間, イージング[省略可]); 対象.tl.and(); 対象.tl.moveTo(移動先x座標, 移動先y座標, 移動にかける時間, イージング[省略可]);
このand()は続けて書くことができ、例えば移動しながら拡大しながら回転させることもできます。
対象.tl.scaleTo(目標のサイズ, 拡大縮小にかける時間, イージング[省略可]); 対象.tl.and(); 対象.tl.moveTo(移動先x座標, 移動先y座標, 移動にかける時間, イージング[省略可]); 対象.tl.and(); 対象.tl.rotateTo(目標の回転角度, 回転にかける時間, イージング[省略可]);
各アニメーションにかける時間が異なる場合、最も長い時間を設定したアニメーションが終わるまで、次のアニメーションは開始されません。
tl.enchant.jsのイージングを設定して滑らかに動かす
tl.enchant.jsの機能の1つとしてイージングがあります。試しにくまがジグザグに動く例で試してみましょう。
// くまがジグザグに移動するアニメーションを登録する
kuma.tl.moveTo(174, 30, 10, enchant.Easing.QUAD_EASEINOUT); // x=174, y=30の地点?まで10フレームかけて移動させる
kuma.tl.moveTo(114, 90, 20, enchant.Easing.QUAD_EASEINOUT); // x=114, y=90の地点?まで20フレームかけて移動させる
kuma.tl.moveTo(174, 150, 20, enchant.Easing.QUAD_EASEINOUT); // x=174, y=150の地点?まで20フレームかけて移動させる
kuma.tl.moveTo(114, 210, 20, enchant.Easing.QUAD_EASEINOUT); // x=114, y=210の地点?まで20フレームかけて移動させる
kuma.tl.moveTo(144, 240, 10, enchant.Easing.QUAD_EASEINOUT); // x=144, y=240の地点?まで10フレームかけて移動させる
kuma.tl.moveTo(144, 0, 10, enchant.Easing.QUAD_EASEINOUT); // x=144, y=0の地点?まで10フレームかけて移動させる
kuma.tl.loop(); // 全て終わったら初めから繰り返す
なんとなく、動きに変化が出るようになったことが分かったと思います。このように、tl.enchant.jsの最後の引数にイージングのパターン名を入れると、動きに変化を付けられるようになります。
イージングのパターン名の付き方には次のような規則があります。
enchant.Easing. + ‘イージングの種類’ + ‘どこに適用するか(開始 or 終了 or 両方)’
イージングの種類のうち、筆者がよく使うものは以下の3つです。
- QUAD:滑らかにつなぐ
- BOUNCE:跳ね返るようにつなぐ
- ELASTIC:行き過ぎた後戻るようにしてつなぐ
イージングの種類には、さまざまなものがありますが、さらにこだわりたい場合は、「Tweener Transition Sample」を参考にしていろいろ試してみましょう(enchant.jsの作者は、これを参考にしているようです)。
また、どこに適用するかは次の3種類から指定できます。
- EASEIN:アニメーションの開始時にイージングを適用
- EASEOUT:アニメーションの終了時にイージングを適用
- EASEINOUT:アニメーションの開始時と終了時の両方にイージングを適用
あるアニメーションを行うタイミングで関数を実行するtl.then()
tl.thenを挟むことにより、そのアニメーションが終了した瞬間に任意の関数を実行できます。
例えば、次のように書くと、くまが?の位置から動き出し、アニメーションが終わった瞬間に画面にポップアップを出すことができます。
kuma.tl.moveTo(174, 30, 10); // x=174, y=30の地点?まで10フレームかけて移動させる
kuma.tl.moveTo(114, 90, 20); // x=114, y=90の地点?まで20フレームかけて移動させる
kuma.tl.moveTo(174, 150, 20); // x=174, y=150の地点?まで20フレームかけて移動させる
kuma.tl.then(function(){
alert(‘then()を使うとアニメーションの途中に関数を挟められる!’);
});
kuma.tl.moveTo(114, 210, 20); // x=114, y=210の地点?まで20フレームかけて移動させる
kuma.tl.moveTo(144, 240, 10); // x=144, y=240の地点?まで10フレームかけて移動させる
kuma.tl.moveTo(144, 0, 10); // x=144, y=0の地点?まで10フレームかけて移動させる
kuma.tl.loop(); // 全て終わったら初めから繰り返す
対象.tl.アニメーション
対象.tl.then( function() {
// 途中に挟みたいプログラム
})
その他のtl.enchant.jsの便利機能
tl.enchant.jsは機能が多く、ここで紹介する以外にも、さまざまな機能があります。公式ドキュメントの充実を待つ(残念ながら現時点ではほとんど記述がありません……)か、enchant.jsの開発者が作ったスライドをご覧ください。
よく使うものを以下に記します。
- tl.pause():アニメーションを一時停止
- tl.resume():停止したアニメーションを再開
- tl.cue(タイミング):tl.thenよりも詳細なタイミングで関数を実行
- removeFromScene():アニメーションしているものをシーンから消す
- tl.loop():アニメーションをループさせる
なお、現在の最新バージョン(0.6.3)でtl.andを使ってアニメーション同士を組み合わせると、tl.loop()によるループ再生がうまくいかないようです。tl.andとtl.loopを組み合わせるときは別の工夫が必要でしょう。
また、複数回アニメーションをさせたい場合は、以下のようにドット区切りで続けて書くこともできます。こちらの方がシンプルに記述できますね。
kuma.tl.moveTo(174, 30, 10)
.moveTo(114, 90, 20)
.moveTo(174, 150, 20)
.moveTo(114, 210, 20)
.moveTo(144, 240, 10)
.moveTo(144, 0, 10)
.loop();
Copyright © ITmedia, Inc. All Rights Reserved.